Comment vue.js implémente l'adaptation mobile
Méthode Vue.js pour implémenter l'adaptation du terminal mobile : 1. Utilisez la mise en page rem et ajoutez le code JS pertinent dans l'entrée principale [index.html] et [
] 2. Utilisez les balises [lib - ; flexible】implémentation du plug-in.

L'environnement d'exploitation de ce tutoriel : Système Windows 7, vue version 2.9. Cette méthode convient à toutes les marques d'ordinateurs.
[Articles connexes recommandés : vue.js]
Comment vue.js implémente l'adaptation mobile :
1. Méthode 1 : mise en page rem
Ajoutez le code JS suivant dans l'entrée principale : index.html, balise
: (implémenté sous adaptation de largeur standard de 375 px, 100px = 1rem . ) <script>
(function () {
// 在标准 375px 适配下,100px = 1rem;
var baseFontSize = 100;
var baseWidth = 375;
var set = function () {
var clientWidth = document.documentElement.clientWidth || window.innerWidth;
var rem = 100;
if (clientWidth != baseWidth) {
rem = Math.floor(clientWidth / baseWidth * baseFontSize);
}
document.querySelector('html').style.fontSize = rem + 'px';
}
set();
window.addEventListener('resize', set);
}());
</script>2. Méthode 2 : implémentation du plug-in lib-flexible
1. Installez le plug-in
npm i lib-flexible --save // 载lib-flexible npm install px2rem-loader // 安装px2rem-loader
2. main Introduisez lib-flexible
import 'lib-flexible/flexible'
dans .js 3. Ajoutez : la balise méta d'adaptation mobile
<meta name="viewport" content="width=device-width,initial-scale=1.0"> //注意这两个的区别,建议添加下面的meta,反正点击输入框,页面自动缩放 <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
dans index.html 4. Modifiez la configuration
dans build/util. js, apportez les deux modifications suivantes
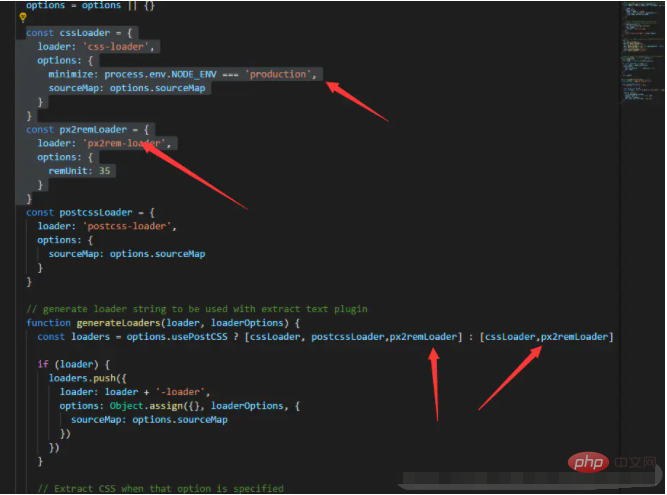
(1), ajoutez px2rem-loader à cssLoaders
const cssLoader = {
loader: 'css-loader',
options: {
minimize: process.env.NODE_ENV === 'production',
sourceMap: options.sourceMap
}
}
const px2remLoader = {
loader: 'px2rem-loader',
options: {
//一般设置75
remUnit: 35
}
}(2), ajoutez px2remLoader
function generateLoaders(loader, loaderOptions) {
const loaders = options.usePostCSS ? [cssLoader, postcssLoader,px2remLoader] : [cssLoader,px2remLoader]
if (loader) {
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}
// Extract CSS when that option is specified
// (which is the case during production build)
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
}à la méthode generateLoaders Résumé modifié. lieux

5. Redémarrer
npm run dev // Redémarrer
Choses à noter ici :
1. lib-flexible : C'est un plug-in d'adaptation pour rem. (Exemple : 750px == 10rem)
2. px2rem-loader : Pour plus de commodité lors de l'écriture de CSS, la saisie de px sera automatiquement convertie en rem.
3. Parfois, lors de l'utilisation du plug-in 'px2rem-loader', il s'avère que la conversion rem est incorrecte. Il se peut que l'outil de développement ait configuré d'autres conversions de plug-in. Définissez simplement les autres conversions de plug-in sur la conversion souhaitée. [Je l'ai déjà rencontré, un énorme gouffre. . . 】
Recommandations d'apprentissage gratuites associées : JavaScript(Vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Discussion approfondie sur la façon dont vite analyse les fichiers .env
Jan 24, 2023 am 05:30 AM
Discussion approfondie sur la façon dont vite analyse les fichiers .env
Jan 24, 2023 am 05:30 AM
Lorsque nous utilisons le framework Vue pour développer des projets front-end, nous déploierons plusieurs environnements lors du déploiement. Souvent, les noms de domaine d'interface appelés par les environnements de développement, de test et en ligne sont différents. Comment peut-on faire la distinction ? Cela utilise des variables et des modèles d'environnement.
 Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Ace est un éditeur de code intégrable écrit en JavaScript. Il correspond aux fonctionnalités et aux performances des éditeurs natifs comme Sublime, Vim et TextMate. Il peut être facilement intégré à n’importe quelle page Web et application JavaScript. Ace est maintenu en tant qu'éditeur principal de l'IDE Cloud9 et est le successeur du projet Mozilla Skywriter (Bespin).
 Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js est devenu aujourd'hui un framework très populaire dans le développement front-end. À mesure que Vue.js continue d'évoluer, les tests unitaires deviennent de plus en plus importants. Aujourd'hui, nous allons explorer comment écrire des tests unitaires dans Vue.js 3 et fournir quelques bonnes pratiques ainsi que des problèmes et solutions courants.
 Parlons en profondeur de reactive() dans vue3
Jan 06, 2023 pm 09:21 PM
Parlons en profondeur de reactive() dans vue3
Jan 06, 2023 pm 09:21 PM
Avant-propos : Dans le développement de vue3, réactif fournit une méthode pour implémenter des données réactives. Il s'agit d'une API fréquemment utilisée dans le développement quotidien. Dans cet article, l’auteur explorera son mécanisme de fonctionnement interne.
 Une comparaison simple de la syntaxe JSX et de la syntaxe des modèles dans Vue (analyse des avantages et des inconvénients)
Mar 23, 2023 pm 07:53 PM
Une comparaison simple de la syntaxe JSX et de la syntaxe des modèles dans Vue (analyse des avantages et des inconvénients)
Mar 23, 2023 pm 07:53 PM
Dans Vue.js, les développeurs peuvent utiliser deux syntaxes différentes pour créer des interfaces utilisateur : la syntaxe JSX et la syntaxe des modèles. Les deux syntaxes ont leurs propres avantages et inconvénients. Discutons de leurs différences, avantages et inconvénients.
 Une brève analyse de la façon dont vue implémente le téléchargement par découpage de fichiers
Mar 24, 2023 pm 07:40 PM
Une brève analyse de la façon dont vue implémente le téléchargement par découpage de fichiers
Mar 24, 2023 pm 07:40 PM
Dans le processus de développement réel du projet, il est parfois nécessaire de télécharger des fichiers relativement volumineux, puis le téléchargement sera relativement lent, de sorte que l'arrière-plan peut nécessiter que le front-end télécharge des tranches de fichiers. Par exemple, 1 A. Le flux de fichiers de gigaoctets est découpé en plusieurs petits flux de fichiers, puis l'interface est invitée à fournir respectivement les petits flux de fichiers.
 Analyser le principe de mise en œuvre de l'API de composition de Vue2
Jan 13, 2023 am 08:30 AM
Analyser le principe de mise en œuvre de l'API de composition de Vue2
Jan 13, 2023 am 08:30 AM
Depuis la sortie de Vue3, l'API de composition de mots est entrée dans le champ de vision des étudiants qui écrivent Vue. Je pense que tout le monde a toujours entendu à quel point l'API de composition est meilleure que l'API d'options précédente, grâce à la sortie de @. plug-in vue/composition-api, Vue2 Les étudiants peuvent également monter dans le bus. Ensuite, nous utiliserons principalement responsive ref et reactive pour effectuer une analyse approfondie de la façon dont ce plug-in y parvient.
 Exemple détaillé de vue3 réalisant l'effet machine à écrire de chatgpt
Apr 18, 2023 pm 03:40 PM
Exemple détaillé de vue3 réalisant l'effet machine à écrire de chatgpt
Apr 18, 2023 pm 03:40 PM
Lorsque je travaillais sur le site miroir chatgpt, j'ai découvert que certains sites miroir n'avaient pas d'effets de curseur de machine à écrire, mais seulement une sortie de texte. Ne voulaient-ils pas le faire ? Je veux le faire de toute façon. Je l'ai donc étudié attentivement et j'ai réalisé l'effet de la machine à écrire et du curseur. Je vais maintenant partager ma solution et mes rendus ~.






