
Il existe trois types de gardes de routage de vue, à savoir : 1. Garde globale "router.beforeEach" 2. Garde au sein du composant "beforeRouteEnter" 3. Garde exclusive de route "beforeEnter".

Il existe trois types de gardes de routage dans Vue : un garde de routage global, un garde de routage intra-composant et un garde de routage exclusif.
Le soi-disant garde de route peut être simplement compris comme l'agent de sécurité à la porte d'une maison. Si vous souhaitez entrer dans la maison, vous devez passer l'inspection de sécurité. Vous devez indiquer au garde de route où. tu es d'? Vous ne pouvez pas laisser entrer des étrangers ? Où aller ? Et puis l’agent de sécurité vous dit quoi faire ensuite ? Si vous êtes effectivement une personne autorisée à entrer par le propriétaire de la maison, alors vous serez autorisé à entrer. Sinon, vous devrez appeler le propriétaire de la maison et discuter avec le propriétaire (vous connecter et vous inscrire) pour vous donner. autorisation.
// 通过这个匹配判断是否有该权限或要求,这个一般作为页面权限设置,比如哪些页面需要登录才能进入,哪些不需要 to.matched.some(res => res.meta.requireAuth)
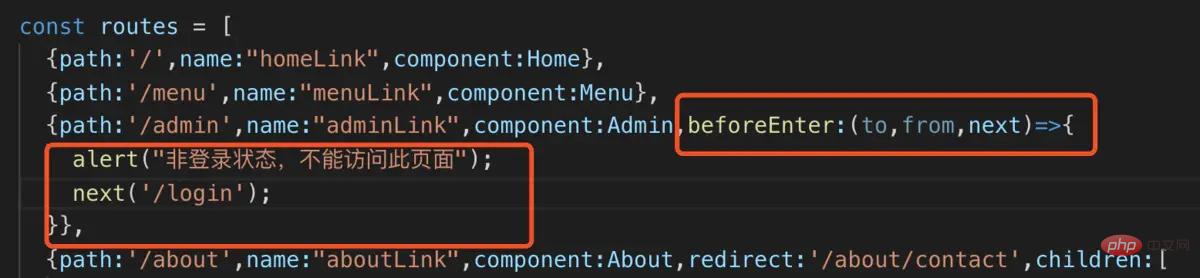
router.beforeEach((to,from,next)=>{
if(to.path == '/login' || to.path == '/register'){
next();
}else{
alert('您还没有登录,请先登录');
next('/login');
}
})router.afterEach((to,from)=>{
alert("after each");
})beforeRouteEnter:(to,from,next)=>{ alert("hello" + this.name);}, nous constaterons que l'alerte sort hello undefined. En effet, nos attributs de données ne sont pas accessibles pour le moment et l'ordre d'exécution est incohérent, ce qui est lié au cycle de déclaration. Avant la fin de l'exécution, les données n'ont pas été restituées. Donc ici, next() donnera un rappel correspondant pour vous aider à terminer. <script>
export default {
data(){
return{
name:"Arya"
}
},
beforeRouteEnter:(to,from,next)=>{
next(vm=>{
alert("hello" + vm.name);
})
}
}
</script>
beforeRouteLeave:(to,from,next)=>{
if(confirm("确定离开此页面吗?") == true){
next();
}else{
next(false);
}
}
Recommandations associées :
Résumé des questions d'entretien avec vue frontale 2020 (avec réponses)
Recommandation du didacticiel Vue : les 5 dernières sélections de didacticiels vidéo vue.js en 2020
Pour plus de connaissances liées à la programmation, veuillez visiter : Cours d'apprentissage en programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue