
Comment obtenir une disposition verticale du texte en CSS : vous pouvez utiliser l'attribut writing-mode pour y parvenir, tel que [writing-mode: vertical-rl;]. L'attribut writing-mode définit la manière dont le texte est disposé horizontalement ou verticalement.

L'environnement d'exploitation de ce tutoriel : Système Windows 10, CSS3, cet article est applicable à toutes les marques d'ordinateurs.
L'attribut writing-mode définit la manière dont le texte est disposé horizontalement ou verticalement.
(Partage de vidéos d'apprentissage : cours java)
horizontal-tb : méthode d'écriture horizontale descendante. C'est-à-dire gauche-droite-haut-bas
vertical-rl : écriture verticale de droite à gauche. C'est-à-dire haut-bas-droite-gauche
vertical-lr : le contenu dans la direction verticale est de haut en bas et la direction horizontale est de gauche à droite
sideways-rl : Le contenu est dans le sens vertical de haut en bas. Organiser
sideways-lr : Organiser le contenu verticalement de bas en haut
Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS文字垂直排列</title>
<style type="text/css">
div{
border: 1px solid lightblue;
padding: 5px;
}
.vertical-text{
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
}
</style>
</head>
<body>
<div class="vertical-text">
1. 文字垂直排列 <br />
2. 文字垂直排列
</div>
</body>
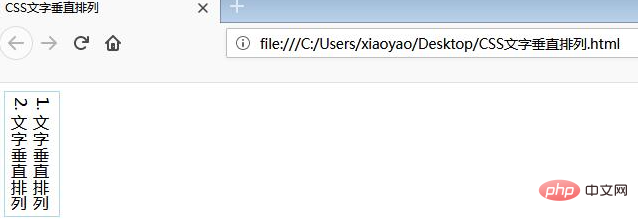
</html>Résultats d'exécution :

Recommandations associées : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!