À quoi sert le stockage local ?
Utilisation du stockage local : 1. localStorage étend la limite de 4K des cookies ; 2. localStorage peut stocker les premières données demandées directement en local, ce qui équivaut à une base de données de 5 M pour les pages frontales.

[Recommandations d'articles connexes : vue.js]
Utilisation du stockage local :
1. Qu'est-ce que localStorage et sessionStorage
En HTML5, une nouvelle fonctionnalité localStorage est ajoutée, qui est principalement utilisée comme stockage local. Elle résout le problème de l'insuffisance. espace de stockage des cookies (l'espace de stockage de chaque cookie dans le cookie est de 4 Ko). Généralement, les navigateurs prennent en charge une taille de 5 Mo dans localStorage. Cela sera différent dans localStorage selon les navigateurs.
En HTML5, le stockage local est un attribut de fenêtre, incluant localStorage et sessionStorage. Vous pouvez clairement identifier la différence entre les deux à partir de leurs noms. Le premier existe toujours localement, tandis que le second n'est accompagné que de session. la fenêtre est fermée, elle est partie. Voici les différences entre localStorage et sessionStorage
(1) localStorage et sessionStorage sont tous deux des objets utilisés pour stocker des informations temporaires sur le client.
(2) Ils ne peuvent stocker que des objets de type chaîne (bien que d'autres types d'objets natifs puissent être stockés dans la spécification, mais jusqu'à présent aucun navigateur ne l'a implémenté).
(3) Le cycle de vie de localStorage est permanent, ce qui signifie qu'à moins que l'utilisateur n'efface les informations de localStorage sur l'interface utilisateur fournie par le navigateur, les informations existeront pour toujours.
(4) Le cycle de vie de sessionStorage est la fenêtre ou l'onglet actuel. Une fois la fenêtre ou l'onglet fermé définitivement, toutes les données stockées via sessionStorage seront effacées.
(5) Différents navigateurs ne peuvent pas partager d'informations dans localStorage ou sessionStorage. Différentes pages d'un même navigateur peuvent partager le même localStorage (les pages appartiennent au même nom de domaine et au même port), mais les informations de sessionStorage ne peuvent pas être partagées entre différentes pages ou onglets. Il convient de noter ici que les pages et les onglets ne font référence qu'aux fenêtres de niveau supérieur. Si une page à onglet contient plusieurs balises iframe et qu'elles appartiennent à la même page source, sessionStorage peut être partagé entre elles.
2. Avantages et limites de localStorage
Avantages de localStorage
1. localStorage étend la limite 4K des cookies
2. , localStorage peut stocker les premières données demandées directement en local. Cela équivaut à une base de données de 5 M pour les pages frontales. Par rapport aux cookies, cela peut économiser de la bande passante, mais cela n'est disponible que dans les navigateurs haut de gamme. 🎜>Limitations de localStorage pris en charge par Zhongcai
1. Les tailles des navigateurs ne sont pas uniformes et l'attribut localStorage n'est pris en charge que dans les versions d'IE supérieures à IE8
2. le type de valeur de localStorage en type chaîne, ce qui nécessite une conversion pour nos types d'objets JSON courants quotidiens
3. localStorage n'est pas lisible dans le mode de confidentialité du navigateur
4. chaînes. Si vous stockez beaucoup de contenu, cela consommera de l'espace mémoire et bloquera la page
5 LocalStorage ne peut pas être exploré par les robots
La seule différence entre localStorage et sessionStorage est. que localStorage est un stockage permanent, tandis que sessionStorage est un stockage permanent Lorsque la session se termine, les paires clé-valeur dans sessionStorage seront effacées
Ici, nous utilisons localStorage pour analyser
3. Utilisation de localStorageTout d'abord, lors de l'utilisation de localStorage, nous devons déterminer si le navigateur prend en charge l'attribut localStorage
if(!window.localStorage){
alert("浏览器支持localstorage");
return false;
}else{
//主逻辑业务
}Par exemple, si vous souhaitez stocker des informations personnelles sur l'école maintenant, vous pouvez les écrire comme ceci :
var requesteducatData = {
"school": '吉林大学',
"startSchoolTime": '2015',
"finishSchoolTime": '2019',
"schoolTypeId": '大学',
};
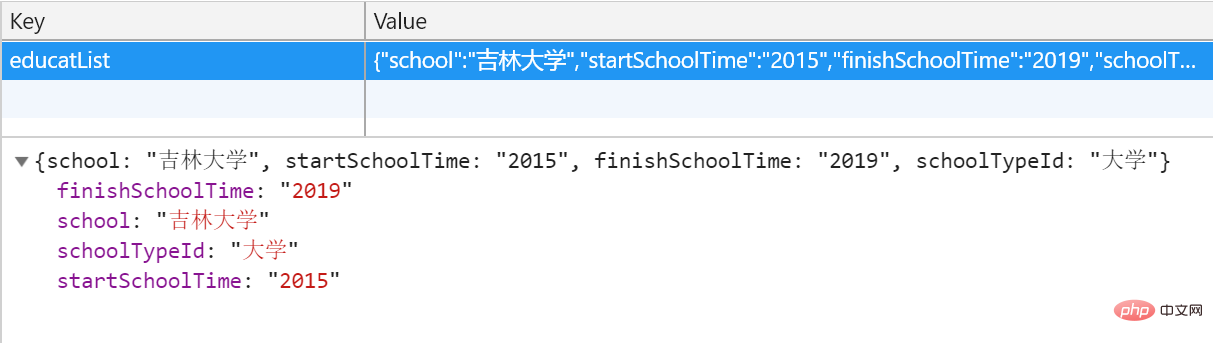
window.localStorage.setItem('educatList', JSON.stringify(requesteducatData));//对象转字符串Le résultat après l'exécution est le suivant :

Recommandations d'apprentissage gratuites associées :JavaScript(Vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Pourquoi le stockage local ne parvient-il pas à sauvegarder les données ?
Jan 03, 2024 pm 01:41 PM
Pourquoi le stockage local ne parvient-il pas à sauvegarder les données ?
Jan 03, 2024 pm 01:41 PM
Pourquoi le stockage des données sur le stockage local échoue-t-il toujours ? Besoin d'exemples de code spécifiques Dans le développement front-end, nous avons souvent besoin de stocker des données côté navigateur pour améliorer l'expérience utilisateur et faciliter l'accès ultérieur aux données. Localstorage est une technologie fournie par HTML5 pour le stockage de données côté client. Elle fournit un moyen simple de stocker des données et de maintenir la persistance des données après l'actualisation ou la fermeture de la page. Cependant, lorsque nous utilisons le stockage local pour le stockage de données, parfois
 Comment définir le délai d'expiration des éléments de stockage local
Jan 11, 2024 am 09:06 AM
Comment définir le délai d'expiration des éléments de stockage local
Jan 11, 2024 am 09:06 AM
Comment définir le délai d'expiration du stockage local nécessite des exemples de code spécifiques Avec le développement rapide d'Internet, le développement frontal nécessite souvent la sauvegarde des données dans le navigateur. Localstorage est une WebAPI couramment utilisée qui vise à fournir un moyen de stocker des données localement dans le navigateur. Cependant, le stockage local ne fournit pas de moyen direct de définir le délai d'expiration. Cet article explique comment définir le délai d'expiration du stockage local à travers des exemples de code.
 Quelles sont les méthodes pour récupérer les données Localstorage supprimées ?
Jan 11, 2024 pm 12:02 PM
Quelles sont les méthodes pour récupérer les données Localstorage supprimées ?
Jan 11, 2024 pm 12:02 PM
Comment récupérer les données Localstorage supprimées ? Localstorage est une technologie utilisée pour stocker des données dans des pages Web. Il est largement utilisé dans diverses applications Web pour partager des données entre plusieurs pages. Cependant, nous pouvons parfois supprimer accidentellement des données dans Localstorage, ce qui nous cause des problèmes. Alors, comment récupérer les données Localstorage supprimées ? Vous trouverez ci-dessous des étapes spécifiques et des exemples de code. Étape 1 : Arrêtez d’écrire sur Loca
 Étapes et précautions d'utilisation du stockage local pour stocker des données
Jan 11, 2024 pm 04:51 PM
Étapes et précautions d'utilisation du stockage local pour stocker des données
Jan 11, 2024 pm 04:51 PM
Étapes et précautions d'utilisation de localStorage pour stocker des données Cet article présente principalement comment utiliser localStorage pour stocker des données et fournit des exemples de code pertinents. LocalStorage est un moyen de stocker des données dans le navigateur qui conserve les données locales sur l'ordinateur de l'utilisateur sans passer par un serveur. Voici les étapes et les éléments à prendre en compte lors de l'utilisation de localStorage pour stocker des données. Étape 1 : Vérifiez si le navigateur prend en charge LocalStorage
 Pourquoi le stockage local est-il dangereux ?
Oct 10, 2023 pm 05:38 PM
Pourquoi le stockage local est-il dangereux ?
Oct 10, 2023 pm 05:38 PM
Les raisons pour lesquelles le stockage local n'est pas sécurisé sont les données non cryptées, les attaques XSS, les attaques CERF, les limitations de capacité, etc. Introduction détaillée : 1. Les données ne sont pas cryptées. Localstorage est un simple système de stockage par paire clé-valeur. Il stocke les données dans le navigateur de l'utilisateur en texte clair, ce qui signifie que n'importe qui peut facilement accéder et lire les données stockées dans le stockage local. est stocké dans le stockage local, les pirates ou les utilisateurs malveillants peuvent facilement obtenir ces informations, etc.
 Pourquoi le stockage local ne peut-il pas enregistrer correctement les données ?
Jan 03, 2024 pm 01:41 PM
Pourquoi le stockage local ne peut-il pas enregistrer correctement les données ?
Jan 03, 2024 pm 01:41 PM
Pourquoi localstorage ne peut-il pas sauvegarder mes données normalement ? Dans le développement Web, nous devons souvent sauvegarder les données de l'utilisateur localement afin que les données puissent être rapidement chargées ou restaurées lors de la prochaine visite de l'utilisateur sur le site Web. Dans le navigateur, nous pouvons utiliser localStorage pour réaliser cette fonction. Cependant, nous constatons parfois que les données enregistrées à l'aide de localStorage ne fonctionnent pas correctement. Alors pourquoi cela arrive-t-il ? Pour comprendre pourquoi localStorage
 Étapes pour utiliser le stockage local pour stocker des données
Jan 11, 2024 am 09:14 AM
Étapes pour utiliser le stockage local pour stocker des données
Jan 11, 2024 am 09:14 AM
Comment utiliser le stockage local pour stocker des données ? Introduction : Localstorage est un mécanisme de stockage local du navigateur fourni par HTML5, grâce auquel les données peuvent être facilement stockées et lues dans le navigateur. Cet article explique comment utiliser le stockage local pour stocker des données et fournit des exemples de code spécifiques. Cet article est divisé en parties suivantes : 1. Introduction au stockage local ; 2. Étapes pour utiliser le stockage local pour stocker des données ; 4. Questions fréquemment posées ;
 qu'est-ce que le stockage local
Dec 19, 2023 pm 02:07 PM
qu'est-ce que le stockage local
Dec 19, 2023 pm 02:07 PM
localStorage est une API Web qui peut stocker et récupérer des données dans un navigateur Web. Elle permet aux sites Web de stocker des données dans le navigateur local de l'utilisateur plutôt que sur le serveur. Il peut être utilisé pour stocker de nombreux types de données différents, tels que les paramètres utilisateur, les préférences, les données du panier, etc. Il existe différentes limites de stockage selon les navigateurs, et il existe généralement une limite de stockage maximale. Il peut être utilisé pour améliorer l’expérience utilisateur du site Internet et fournir des services personnalisés. Mais vous devez faire attention à la confidentialité, etc. lorsque vous utilisez localStorage.






