
Comment introduire layui dans vue-cli : téléchargez d'abord layui ; puis mettez le fichier dans le dossier statique enfin, introduisez js et css selon le chemin correct dans [main.js] ou dans [index. html] fichier.

[Articles connexes recommandés : vue.js]
Comment présenter layui avec vue-cli :
1. Téléchargez layui (fourni par le site officiel)
2. Placez le fichier Dans le dossier statique
3. Introduisez js et css selon le chemin correct dans main.js ou référencez-le dans le fichier index.html (notez le chemin)
4. Dossier statique et La différence entre le dossier /src/assets
Les ressources statiques du fichier statique ne seront pas traitées par webpack lors de l'empaquetage, mais seront copiées directement dans le fichier cible. Le contenu de ce dossier doit. être référencé à l'aide de chemins absolus ;
Les ressources statiques dans le fichier src/assets seront traitées par webpack lors de l'empaquetage, et tous les modèles et CSS dans les fichiers *.vue seront analysés par les URL de vue-html-loader et css-loader pour interroger les ressources ;
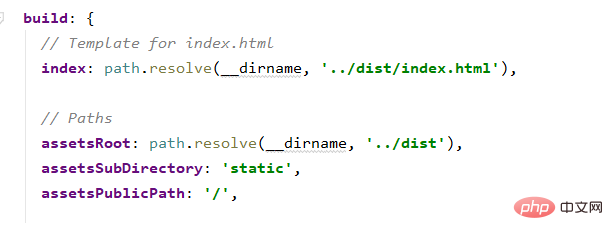
Ceci est déterminé par build.assetspublicpath et build.assetssubdirectory dans le fichier config/index.js

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment reprendre l'utilisation du gaz après le paiement
Comment reprendre l'utilisation du gaz après le paiement
 Les fichiers de programme peuvent-ils être supprimés ?
Les fichiers de programme peuvent-ils être supprimés ?
 Masquer le logiciel d'icône de la barre des tâches
Masquer le logiciel d'icône de la barre des tâches
 Qu'est-ce que j2ee
Qu'est-ce que j2ee
 Raisons pour lesquelles phpstudy ne peut pas être ouvert
Raisons pour lesquelles phpstudy ne peut pas être ouvert
 Que signifie le son de l'invite Douyin sw ?
Que signifie le son de l'invite Douyin sw ?
 Pourquoi la carte de téléphone portable est-elle limitée aux appels d'urgence ?
Pourquoi la carte de téléphone portable est-elle limitée aux appels d'urgence ?
 Quelles sont les commandes d'arrêt de Linux ?
Quelles sont les commandes d'arrêt de Linux ?