 interface Web
interface Web
 js tutoriel
js tutoriel
 Conseils d'optimisation ! ! Une recrue front-end accélère l'interface de 60 %
Conseils d'optimisation ! ! Une recrue front-end accélère l'interface de 60 %
Conseils d'optimisation ! ! Une recrue front-end accélère l'interface de 60 %
La rubrique
javascript présente des techniques destinées aux novices du front-end pour accélérer les interfaces de 60 %.

Contexte
Je n'ai pas écrit d'article depuis longtemps et je suis resté silencieux pendant plus de six mois
Malaise persistant, crises d'épilepsie intermittentes
Je viens chez mon oncle tous les jours et je passe chaque jour dans la confusion et l'anxiété
Je dois admettre que je suis en fait un déchet
En tant qu'ingénieur front-end de bas niveau
Récemment, j'ai eu affaire à une ancienne interface qui se transmet depuis plus de dix ans
Elle a hérité de toute la logique de complexité suprême
On dit qu'un seul appel peut augmenter la charge CPU de 90% chaque jour.
Spécialisé dans le traitement des insatisfactions diverses et de la maladie d'Alzheimer
Apprécions le temps chronophage de cette interface

Le temps d'appel moyen est supérieur à 3s
Entraînant de sérieux chrysanthèmes sur la page
Après diverses analyses approfondies et questions/réponses avec des professionnels
La conclusion finale est : abandonnez le traitement médical
Lu Xun dans "Journal d'un fou" "J'ai dit un jour : "能打败我的,只有女人和酒精,而不是bug"
Chaque fois que je suis obscurité
Cette phrase me fait toujours voir la lumière
Donc cette fois je vais m'endurcir
J'ai décidé de créer une couche proxy de nœud
et d'optimiser il en utilisant les trois méthodes suivantes :
按需加载 -> graphQL数据缓存 -> redis轮询更新 -> schedule
Adresse du code : github
Chargement à la demande - > graphQL
Il y a un problème avec l'ancienne interface de Tianxiu à chaque fois que nous demandons. 1000 éléments de données, chaque élément de données du tableau renvoyé contient des centaines de champs. En fait, notre frontal n'en utilise que 10. Juste un champ.
Comment extraire n champs quelconques de plus d'une centaine de champs, cela utilise graphQL.
GraphQL n'a besoin que de trois étapes pour charger des données à la demande :
- Définir la racine du pool de données
- Décrire le schéma de structure des données dans le pool de données
- Personnaliser la requête de données de requête
Définir le pool de données
Nous définissons un pool de données pour la scène où Diaosi poursuit la déesse, comme suit :
// 数据池var root = { girls: [{ id: 1, name: '女神一', iphone: 12345678910, weixin: 'xixixixi', height: 175, school: '剑桥大学', wheel: [{ name: '备胎1号', money: '24万元' }, { name: '备胎2号', money: '26万元' }]
},
{ id: 2, name: '女神二', iphone: 12345678910, weixin: 'hahahahah', height: 168, school: '哈佛大学', wheel: [{ name: '备胎3号', money: '80万元' }, { name: '备胎4号', money: '200万元' }]
}]
}复制代码Il y a toutes les données des deux déesses qu'il contient Informations, y compris le nom de la déesse, le téléphone portable, WeChat, la taille, l'école, la collecte des pneus de secours et d'autres informations.
Ensuite, nous décrirons ces structures de données.
Décrivez la structure des données dans le pool de données
const { buildSchema } = require('graphql');// 描述数据结构 schemavar schema = buildSchema(`
type Wheel {
name: String,
money: String
}
type Info {
id: Int
name: String
iphone: Int
weixin: String
height: Int
school: String
wheel: [Wheel]
}
type Query {
girls: [Info]
}
`);复制代码Le code ci-dessus est le schéma des informations de la déesse.
Nous utilisons d'abord type Query pour définir une requête d'informations sur la déesse, qui contient beaucoup d'informations sur les filles Info Ces informations sont un tas de tableaux, elles sont donc [Info]
, y compris son nom, son téléphone portable (iphone), WeChat (weixin), sa taille (taille), son école (école) et la collection de pneus de secours (roue) type Info
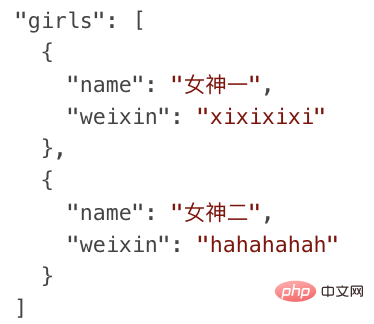
const { graphql } = require('graphql');// 定义查询内容const query = `
{
girls {
name
weixin
}
}
`;// 查询数据const result = await graphql(schema, query, root)复制代码
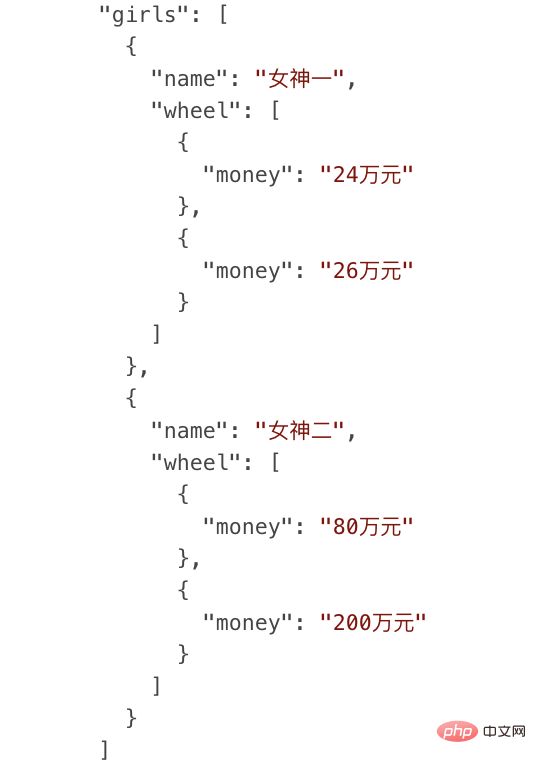
const { graphql } = require('graphql');// 定义查询内容const query = `
{
girls {
name
wheel {
money
}
}
}
`;// 查询数据const result = await graphql(schema, query, root)复制代码
Vos vrais sentiments ne valent pas la peine d'être mentionnés devant des célébritésNous devons apprendre à faire ce qu'elles veulentMontrez vos clés de voiture lorsque vous montez, et montrez vos talents si vous je n'ai pas de voitureCe soir j'ai un chromosome ancestral que je veux partager avec toi Si ça marche, alors change pour un autre Allez directement à le sujet, simple et brut Cache-> redis
La deuxième méthode d'optimisation consiste à utiliser le cache redis
天秀老接口内部调用了另外三个老接口,而且是串行调用,极其耗时耗资源,秀到你头皮发麻
我们用redis来缓存天秀接口的聚合数据,下次再调用天秀接口,直接从缓存中获取数据即可,避免高耗时的复杂调用,简化后代码如下:
const redis = require("redis");const { promisify } = require("util");// 链接redis服务const client = redis.createClient(6379, '127.0.0.1');// promise化redis方法,以便用async/awaitconst getAsync = promisify(client.get).bind(client);const setAsync = promisify(client.set).bind(client);async function list() { // 先获取缓存中数据,没有缓存就去拉取天秀接口
let result = await getAsync("缓存"); if (!result) { // 拉接口
const data = await 天秀接口();
result = data; // 设置缓存数据
await setAsync("缓存", data)
} return result;
}
list();
复制代码先通过getAsync来读取redis缓存中的数据,如果有数据,直接返回,绕过接口调用,如果没有数据,就会调用天秀接口,然后setAsync更新到缓存中,以便下次调用。因为redis存储的是字符串,所以在设置缓存的时候,需要加上JSON.stringify(data),为了便于大家理解,我就不加了,会把具体细节代码放在github中。
将数据放在redis缓存里有几个好处
可以实现多接口复用、多机共享缓存
这就是传说中的云备胎
追求一个女神的成功率是1%
同时追求100个女神,那你获取到一个女神的概率就是100%
鲁迅《狂人日记》里曾说过:“舔一个是舔狗,舔一百个你就是战狼”
你是想当舔狗还是当战狼?
来吧,缓存用起来,redis用起来
轮询更新 -> schedule
最后一个优化手段:轮询更新 -> schedule
女神的备胎用久了,会定时换一批备胎,让新鲜血液进来,发现新的快乐
缓存也一样,需要定时更新,保持与数据源的一致性,代码如下:
const schedule = require('node-schedule');// 每个小时更新一次缓存schedule.scheduleJob('* * 0 * * *', async () => { const data = await 天秀接口(); // 设置redis缓存数据
await setAsync("缓存", data)
});复制代码天秀接口不是一个强实时性接口,数据源一周可能才会变一次
所以我们根据实际情况用轮询来设置更新缓存频率
我们用node-schedule这个库来轮询更新缓存,* * 0 * * *这个的意思就是设置每个小时的第0分钟就开始执行缓存更新逻辑,将获取到的数据更新到缓存中,这样其他接口和机器在调用缓存的时候,就能获取到最新数据,这就是共享缓存和轮询更新的好处。
早年我在当舔狗的时候,就将轮询机制发挥到淋漓尽致
每天向白名单里的女神,定时轮询发消息
无限循环云跪舔三件套:
- “啊宝贝,最近有没有想我”
- “啊宝贝早安安”
- “宝贝晚安,么么哒”
虽然女神依然看不上我
但仍然时刻准备着为女神服务
结尾
经过以上三个方法优化后
接口请求耗时从3s降到了860ms

这些代码都是从业务中简化后的逻辑
真实的业务场景远比这要复杂:分段式数据存储、主从同步 读写分离、高并发同步策略等等
每一个模块都晦涩难懂
就好像每一个女神都高不可攀
屌丝战胜了所有bug,唯独战胜不了她的心
受伤了只能在深夜里独自买醉
但每当梦到女神打开我做的页面
被极致流畅的体验惊艳到
在精神高潮中享受灵魂升华
那一刻
我觉得我又行了
(完)
相关免费学习推荐:JavaScript(视频)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelles sont les interfaces internes d'une carte mère d'ordinateur ? Introduction recommandée aux interfaces internes d'une carte mère d'ordinateur ?
Mar 12, 2024 pm 04:34 PM
Quelles sont les interfaces internes d'une carte mère d'ordinateur ? Introduction recommandée aux interfaces internes d'une carte mère d'ordinateur ?
Mar 12, 2024 pm 04:34 PM
Lorsque nous assemblons l'ordinateur, bien que le processus d'installation soit simple, nous rencontrons souvent des problèmes de câblage. Souvent, les utilisateurs branchent par erreur la ligne d'alimentation du radiateur du processeur au SYS_FAN. Bien que le ventilateur puisse tourner, il peut ne pas fonctionner lorsque le ventilateur fonctionne. L'ordinateur est allumé. Il y aura une erreur F1 "CPUFanError", qui empêchera également le refroidisseur du processeur d'ajuster intelligemment la vitesse. Partageons les connaissances communes sur les interfaces CPU_FAN, SYS_FAN, CHA_FAN et CPU_OPT sur la carte mère de l'ordinateur. Science populaire sur les interfaces CPU_FAN, SYS_FAN, CHA_FAN et CPU_OPT sur la carte mère de l'ordinateur 1. CPU_FANCPU_FAN est une interface dédiée pour le radiateur du processeur et fonctionne à 12 V.
 Paradigmes de programmation et modèles de conception courants en langage Go
Mar 04, 2024 pm 06:06 PM
Paradigmes de programmation et modèles de conception courants en langage Go
Mar 04, 2024 pm 06:06 PM
En tant que langage de programmation moderne et efficace, le langage Go possède de riches paradigmes de programmation et des modèles de conception qui peuvent aider les développeurs à écrire du code maintenable de haute qualité. Cet article présentera les paradigmes de programmation et les modèles de conception courants dans le langage Go et fournira des exemples de code spécifiques. 1. Programmation orientée objet Dans le langage Go, vous pouvez utiliser des structures et des méthodes pour implémenter une programmation orientée objet. En définissant une structure et des méthodes de liaison à la structure, les fonctionnalités orientées objet d'encapsulation de données et de liaison de comportement peuvent être obtenues. packagemaini
 Introduction aux interfaces PHP et comment les définir
Mar 23, 2024 am 09:00 AM
Introduction aux interfaces PHP et comment les définir
Mar 23, 2024 am 09:00 AM
Introduction à l'interface PHP et à sa définition. PHP est un langage de script open source largement utilisé dans le développement Web. Il est flexible, simple et puissant. En PHP, une interface est un outil qui définit des méthodes communes entre plusieurs classes, réalisant le polymorphisme et rendant le code plus flexible et réutilisable. Cet article présentera le concept des interfaces PHP et comment les définir, et fournira des exemples de code spécifiques pour démontrer leur utilisation. 1. Concept d'interface PHP L'interface joue un rôle important dans la programmation orientée objet, définissant l'application de classe
 Solution à NotImplementedError()
Mar 01, 2024 pm 03:10 PM
Solution à NotImplementedError()
Mar 01, 2024 pm 03:10 PM
La raison de l'erreur est en python. La raison pour laquelle NotImplementedError() est lancée dans Tornado peut être due au fait qu'une méthode ou une interface abstraite n'est pas implémentée. Ces méthodes ou interfaces sont déclarées dans la classe parent mais non implémentées dans la classe enfant. Les sous-classes doivent implémenter ces méthodes ou interfaces pour fonctionner correctement. Comment résoudre ce problème consiste à implémenter la méthode abstraite ou l'interface déclarée par la classe parent dans la classe enfant. Si vous utilisez une classe pour hériter d'une autre classe et que vous voyez cette erreur, vous devez implémenter toutes les méthodes abstraites déclarées dans la classe parent dans la classe enfant. Si vous utilisez une interface et que vous voyez cette erreur, vous devez implémenter toutes les méthodes déclarées dans l'interface dans la classe qui implémente l'interface. Si vous n'êtes pas sûr de savoir lequel
 Application d'interfaces et de classes abstraites dans les modèles de conception en Java
May 01, 2024 pm 06:33 PM
Application d'interfaces et de classes abstraites dans les modèles de conception en Java
May 01, 2024 pm 06:33 PM
Les interfaces et les classes abstraites sont utilisées dans les modèles de conception pour le découplage et l'extensibilité. Les interfaces définissent les signatures des méthodes, les classes abstraites fournissent une implémentation partielle et les sous-classes doivent implémenter des méthodes non implémentées. Dans le modèle de stratégie, l'interface est utilisée pour définir l'algorithme, et la classe abstraite ou la classe concrète assure l'implémentation, permettant une commutation dynamique des algorithmes. Dans le modèle d'observateur, les interfaces sont utilisées pour définir le comportement de l'observateur, et les classes abstraites ou concrètes sont utilisées pour s'abonner et publier des notifications. Dans le modèle d'adaptateur, les interfaces sont utilisées pour adapter les classes existantes ou les classes concrètes peuvent implémenter des interfaces compatibles, permettant une interaction avec le code d'origine.
 Aperçu du système Hongmeng : mesure réelle des fonctions et expérience d'utilisation
Mar 23, 2024 am 10:45 AM
Aperçu du système Hongmeng : mesure réelle des fonctions et expérience d'utilisation
Mar 23, 2024 am 10:45 AM
En tant que nouveau système d'exploitation lancé par Huawei, le système Hongmeng a fait sensation dans l'industrie. En tant que nouvelle tentative de Huawei après l'interdiction américaine, le système Hongmeng suscite de grands espoirs et attentes. Récemment, j'ai eu la chance d'acquérir un téléphone mobile Huawei équipé du système Hongmeng. Après une période d'utilisation et de tests réels, je partagerai quelques tests fonctionnels et une expérience d'utilisation du système Hongmeng. Tout d’abord, jetons un coup d’œil à l’interface et aux fonctions du système Hongmeng. Le système Hongmeng adopte le style de conception propre à Huawei dans son ensemble, qui est simple, clair et fluide. Sur le bureau, divers
 Implémentation de classe interne d'interfaces et de classes abstraites en Java
Apr 30, 2024 pm 02:03 PM
Implémentation de classe interne d'interfaces et de classes abstraites en Java
Apr 30, 2024 pm 02:03 PM
Java permet de définir des classes internes au sein d'interfaces et de classes abstraites, offrant ainsi une flexibilité pour la réutilisation et la modularisation du code. Les classes internes des interfaces peuvent implémenter des fonctions spécifiques, tandis que les classes internes des classes abstraites peuvent définir des fonctions générales et les sous-classes fournissent des implémentations concrètes.
 Interfaces Java et classes abstraites : la route vers le paradis de la programmation
Mar 04, 2024 am 09:13 AM
Interfaces Java et classes abstraites : la route vers le paradis de la programmation
Mar 04, 2024 am 09:13 AM
Interface : une interface de contrat sans implémentation définit un ensemble de signatures de méthodes en Java mais ne fournit aucune implémentation concrète. Il agit comme un contrat qui oblige les classes qui implémentent l'interface à implémenter ses méthodes spécifiées. Les méthodes de l'interface sont des méthodes abstraites et n'ont pas de corps de méthode. Exemple de code : publicinterfaceAnimal{voideat();voidsleep();} Classe abstraite : plan partiellement implémenté Une classe abstraite est une classe parent qui fournit une implémentation partielle dont ses sous-classes peuvent hériter. Contrairement aux interfaces, les classes abstraites peuvent contenir des implémentations concrètes et des méthodes abstraites. Les méthodes abstraites sont déclarées avec le mot-clé abstract et doivent être remplacées par des sous-classes. Exemple de code : publicabstractcla





