

Bien sûr, le front-end commence par HTML. Parlons des fonctions et des différences lors de l'ajout d'async/defer à la balise de script.
Tout le monde connaît la vérité
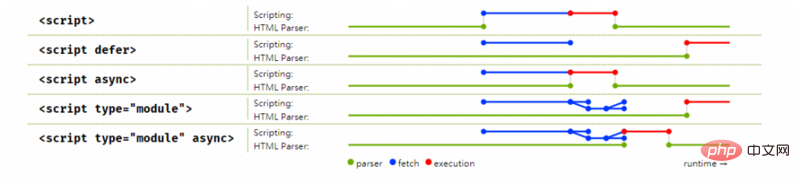
Nous savons tous que le navigateur analyse le HTML en le lisant à l'envers ligne par ligne dans l'ordre traditionnel. la méthode d'écriture, lorsque le navigateur lit <script></script>, il mettra en pause l'analyse du DOM, commencera immédiatement à télécharger les ressources définies dans <script></script>, et l'exécutera immédiatement une fois le téléchargement terminé. En raison de ces caractéristiques, JavaScript peut commencer à s'exécuter avant que l'arborescence DOM ne soit complètement analysée, et les programmes qui doivent faire fonctionner le DOM peuvent ne pas être exécutés correctement, provoquant de nombreux problèmes ; ou en raison du temps de téléchargement et d'exécution des ressources dans <script></script> Dans le processus, les utilisateurs seront bloqués sur un écran blanc et auront l’impression que le site Web est trop lent et difficile à utiliser.
La solution est également très simple. Nous devons mettre la position de la balise <script></script> dans la dernière ligne de pour éviter le problème d'une analyse incomplète de l'arborescence DOM. Cependant, dans les sites Web complexes, HTML. , JavaScript est très volumineux. Il doit attendre que l'intégralité de l'arborescence DOM soit chargée avant de commencer à télécharger les ressources dans <script></script>. Il y aura un délai évident entre la fin de la lecture du site Web et l'opérabilité.
Comment résoudre ce problème ?
À partir de HTML4, <script></script> a plus d'attributs defer, tandis que HTML5 en a plus async. Les deux sont utilisés pour aider les développeurs à contrôler l'ordre de chargement et d'exécution des ressources dans <script></script> et à éviter le DOM. l'analyse étant bloquée par le téléchargement des ressources.

différer
defer signifie Différé, dans la spécification HTML4.01 stipule dans :
Lorsqu'il est défini, cet attribut booléen indique à l'agent utilisateur que le script ne générera aucun contenu web (par exemple, "document.write" ne sera pas généré en JavaScript), donc Utilisateur les agents peuvent continuer l’analyse et le rendu.
En d'autres termes, après avoir ajouté l'attribut defer, le navigateur continuera à analyser et à restituer l'écran sans rester bloqué en raison de la nécessité de charger les ressources dans <script></script> ; Lors de l'exécution réelle, il sera déclenché dans l'ordre de haut en bas avant que DOMContentLoaded ne soit exécuté.
Cela semble très pratique, non ? Mais je voudrais rappeler à tout le monde que même si la spécification du W3C dit que l'attribut defer sera une valeur booléenne, la version antérieure à IE9 est personnalisée Même si elle est écrite comme <script defer></script>, elle aura toujours l'effet de <.>, alors faites particulièrement attention lorsque vous l'utilisez. defer
async
signifie asynchrone ), spécifié dans le HTML5 spécification : async
...Si l'attribut async est présent, le script sera exécuté de manière asynchrone dès qu'il sera disponible...Ajouter le
tag Après avoir ajouté l'attribut <script></script>, le même point que async est que le téléchargement sera également exécuté en arrière-plan, mais la différence est que lorsque le téléchargement est terminé, l'analyse DOM sera immédiatement suspendue (si l'analyse n'est pas terminé) et l'exécution de JavaScript va commencer. Parce qu'il sera exécuté immédiatement après la fin du téléchargement, après avoir ajouté l'attribut defer, l'ordre d'exécution ne peut pas être garanti. async
via JavaScript. Par exemple : <script></script>
const script = document.createElement('script')
script.src = "/something/awesome.js"
document.body.append(script) créé dynamiquement est chargé de manière asynchrone par défaut ; mais il peut être désactivé en définissant les attributs : <script></script>
script.async = false
type="module"
Dans les navigateurs modernes grand public, peut être ajouté à l'attribut. À ce stade, le navigateur pensera que ce fichier est un module JavaScript, et les règles d'analyse et l'environnement d'exécution seront légèrement différents à ce moment, le comportement par défaut de <script></script> sera comme type="module", téléchargement en arrière-plan ; , et en attendant l'analyse DOM, il ne sera pas exécuté tant que le rendu n'est pas terminé, donc l'attribut <script></script> ne peut pas prendre effet dans le cas de defer. Mais il peut également être exécuté immédiatement après la fin du téléchargement via l'attribut defer. type="module"async
UtilisationVous devez maintenant comprendre les caractéristiques de ces deux attributs, alors comment les utiliser correctement ?
defer En raison des caractéristiques du chargement en arrière-plan, n'interrompant pas le rendu et garantissant l'ordre d'exécution, en gros, s'il n'y a pas de besoins particuliers, définissez-le simplement dans <script></script> bien sûr, le placement de <script></script> lui-même Vous toujours ; Il faut faire un peu attention à la commande.
async est assez spécial, car il sera exécuté immédiatement après le téléchargement, et l'ordre d'exécution n'est pas garanti. Généralement, les applications courantes sont définies dans de petits modules complètement indépendants, tels que les logos d'arrière-plan, les publicités de page. , etc. Tout en évitant la détérioration de l'expérience utilisateur, essayez de produire des résultats le plus tôt possible.
De nos jours, la plupart des développements front-end sont assistés par des outils d'empaquetage tels que Webpack, et il existe peu de possibilités de définir ces attributs par vous-même ; les développeurs peuvent utiliser des plugins tels que script-ext-html-webpack-plugin pour help Le morceau divisé définit les attributs <script></script> requis individuellement.
Résumé
async et defer sont des attributs exclusifs de <script></script> Pour d'autres ressources de la page Web, vous pouvez. utiliser les attributs <link> et preload de prefetch nous aide à charger paresseux les ressources qui seront nécessaires à l'avenir.
Bien que les paramètres de ces propriétés de <script></script> async et defer soient pour la plupart inclus dans le processus de packaging des frameworks modernes, uniquement en ayant une solide compréhension des spécifications les plus élémentaires de ces web pages pouvons-nous comprendre comment écrire le nôtre Quel sera l'effet final du code qui sortira ?
Pour plus de connaissances liées à la programmation, veuillez visiter : Cours vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!