Comment demander des données dans vue.js
Comment vue.js demande des données : installez d'abord le module [vue-resource] puis introduisez [vue-resource] dans [main.js] et utilisez-le directement dans le composant.

[Recommandations d'articles connexes : vue.js]
vue.js demande des données Méthode :
1. vue-resource demande des données
Introduction : la méthode vue-resource demande des données est un plug-in officiel
Étapes d'utilisation :
1. Installez le module vue-resource
cnpm install vue-resource --save
Ajoutez --save pour le référencer dans package.json, indiquant son utilisation dans l'environnement de production. Parce que dans notre développement quotidien, si nous voulons empaqueter le code à d'autres ou le télécharger sur github, ou lorsque nous voulons publier le code, package.json est le package requis pour l'installation. Si vous l'utilisez uniquement dans l'environnement de développement, vous n'avez besoin que de --save-dev. Certains ne sont utilisés que dans l'environnement de développement et d'autres sont utilisés dans l'environnement de production.
2. Introduisez vue-resource dans main.js
import VueResource from 'vue-resource'; Vue.use(VueResource);
3 Utilisez
this.$http.get(地址).then(function(){
}) directement dans le composant Remarque : diverses requêtes http telles que this.$http.get() etc. Il hérite de la promesse. La promesse est une requête asynchrone ; deuxièmement, cela dans la fonction flèche .then représente le contexte. D'après la définition de la fonction flèche, on peut voir que la valeur n'a été attribuée que lorsque la fonction est définie. Cela fait référence à l'objet qui définit la fonction. Dans Vue, l'objet est la page de méthodes actuelle. Cela guide donc les données dans les données. Si vous souhaitez obtenir les données de la fonction en dehors de la fonction d'emballage, c'est le concept de fermeture. La méthode d'implémentation consiste à ajouter un var that = this; à la fonction externe et à stocker d'abord le this externe dans celui-ci.
Instance :
Info.vue
<template>
<div id="info">
<button @click="getData">获取数据</button>
<ul>
<li v-for="(item,index) in list" v-bind:key="index">
{{item.title}}
</li>
</ul>
</div>
</template>
<script>
export default {
name: "Info",
data() {
return {
list: []
}
},
methods: {
getData: function () {
let api = 'http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&page=1';
//此处推荐使用箭头函数。
this.$http.get(api).then((res)=>{
this.list = res.body.result;
}, (err)=>{
console.log(err);
});
}
},
mounted() {
this.getData();
}
}
</script>Si les fonctions fléchées ne sont pas applicables dans getData(), vous devez faire attention à ce problème.
getData: function () {
let api = 'http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&page=1';
const _this = this;
this.$http.get(api).then(function (res) {
_this.list = res.body.result;
}, function (err) {
console.log(err);
});
}Deuxièmement, axios demande des données
Introduction : Il s'agit d'une adresse github de plug-in tiers : https://github.com/axios/axios
axios et fetch-jsonp sont tous deux des plug-ins tiers
1 Installez
cnpm install axios --save
et appelez directement. La différence avec vue-resource est qu'aixos est appelé une fois sur une page à chaque fois qu'il est utilisé sur cette page. vue-resource est liée globalement.
2. Où utiliser et où introduire axios
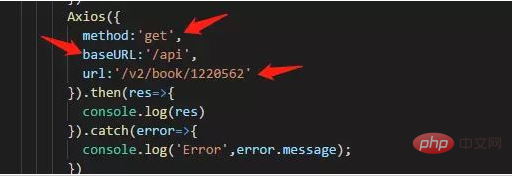
Axios.get(api).then((response)=>{
this.list=response.data.result;
}).catch((error)=>{
console.log(error);
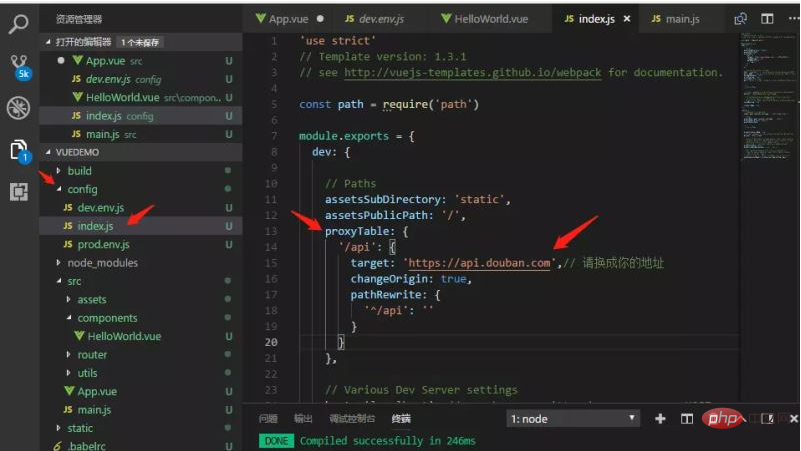
})À propos de la requête interdomaine d'axios
Configurer dans config->index.js->proxyTable comme suit : remplissez vous-même la cible L'adresse souhaitée

est configurée comme suit L'url est le paramètre après l'adresse. Après la configuration, exécutez simplement npm run dev.

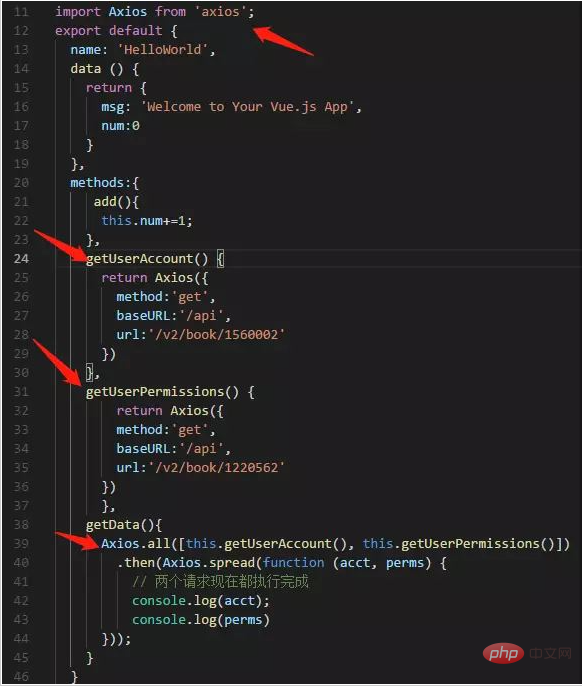
À propos de plusieurs requêtes simultanées :

Ce qui précède est une version interdomaine de la même adresse si vous. souhaitez obtenir des adresses différentes. Pour plusieurs domaines, il vous suffit de modifier la configuration de config->index.js->proxyTable et d'ajouter un bloc d'adresse.
3. À propos de fetch-jsonp
Adresse github : https://github.com/camsong/fetch-jsonp
1. 🎜>
cnpm install fetch-jsonp --save
fetchJsonp('/users.jsonp')
.then(function(response) {
return response.json()
}).then(function(json) {
console.log('parsed json', json)
}).catch(function(ex) {
console.log('parsing failed', ex)
})Recommandations d'apprentissage gratuites associées : JavaScript(Vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Discussion approfondie sur la façon dont vite analyse les fichiers .env
Jan 24, 2023 am 05:30 AM
Discussion approfondie sur la façon dont vite analyse les fichiers .env
Jan 24, 2023 am 05:30 AM
Lorsque nous utilisons le framework Vue pour développer des projets front-end, nous déploierons plusieurs environnements lors du déploiement. Souvent, les noms de domaine d'interface appelés par les environnements de développement, de test et en ligne sont différents. Comment peut-on faire la distinction ? Cela utilise des variables et des modèles d'environnement.
 Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Ace est un éditeur de code intégrable écrit en JavaScript. Il correspond aux fonctionnalités et aux performances des éditeurs natifs comme Sublime, Vim et TextMate. Il peut être facilement intégré à n’importe quelle page Web et application JavaScript. Ace est maintenu en tant qu'éditeur principal de l'IDE Cloud9 et est le successeur du projet Mozilla Skywriter (Bespin).
 Quelle est la différence entre la composantisation et la modularisation dans Vue
Dec 15, 2022 pm 12:54 PM
Quelle est la différence entre la composantisation et la modularisation dans Vue
Dec 15, 2022 pm 12:54 PM
La différence entre la modularisation et la modularisation : la modularisation est divisée du point de vue de la logique du code ; elle facilite le développement en couches de code et garantit la cohérence des fonctions de chaque module fonctionnel. La composantisation est planifiée du point de vue de l'interface utilisateur ; la composantisation du frontal facilite la réutilisation des composants de l'interface utilisateur.
 Parlons en profondeur de reactive() dans vue3
Jan 06, 2023 pm 09:21 PM
Parlons en profondeur de reactive() dans vue3
Jan 06, 2023 pm 09:21 PM
Avant-propos : Dans le développement de vue3, réactif fournit une méthode pour implémenter des données réactives. Il s'agit d'une API fréquemment utilisée dans le développement quotidien. Dans cet article, l’auteur explorera son mécanisme de fonctionnement interne.
 Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js est devenu aujourd'hui un framework très populaire dans le développement front-end. À mesure que Vue.js continue d'évoluer, les tests unitaires deviennent de plus en plus importants. Aujourd'hui, nous allons explorer comment écrire des tests unitaires dans Vue.js 3 et fournir quelques bonnes pratiques ainsi que des problèmes et solutions courants.
 Une comparaison simple de la syntaxe JSX et de la syntaxe des modèles dans Vue (analyse des avantages et des inconvénients)
Mar 23, 2023 pm 07:53 PM
Une comparaison simple de la syntaxe JSX et de la syntaxe des modèles dans Vue (analyse des avantages et des inconvénients)
Mar 23, 2023 pm 07:53 PM
Dans Vue.js, les développeurs peuvent utiliser deux syntaxes différentes pour créer des interfaces utilisateur : la syntaxe JSX et la syntaxe des modèles. Les deux syntaxes ont leurs propres avantages et inconvénients. Discutons de leurs différences, avantages et inconvénients.
 Une brève analyse de la façon de gérer les exceptions dans les composants dynamiques Vue3
Dec 02, 2022 pm 09:11 PM
Une brève analyse de la façon de gérer les exceptions dans les composants dynamiques Vue3
Dec 02, 2022 pm 09:11 PM
Comment gérer les exceptions dans les composants dynamiques Vue3 ? L'article suivant parlera des méthodes de gestion des exceptions des composants dynamiques Vue3. J'espère qu'il sera utile à tout le monde !
 Une brève analyse de la façon dont vue implémente le téléchargement par découpage de fichiers
Mar 24, 2023 pm 07:40 PM
Une brève analyse de la façon dont vue implémente le téléchargement par découpage de fichiers
Mar 24, 2023 pm 07:40 PM
Dans le processus de développement réel du projet, il est parfois nécessaire de télécharger des fichiers relativement volumineux, puis le téléchargement sera relativement lent, de sorte que l'arrière-plan peut nécessiter que le front-end télécharge des tranches de fichiers. Par exemple, 1 A. Le flux de fichiers de gigaoctets est découpé en plusieurs petits flux de fichiers, puis l'interface est invitée à fournir respectivement les petits flux de fichiers.






