
La boîte modale Bootstrap peut être utilisée pour créer des fenêtres modales pour enrichir l'expérience utilisateur, ou ajouter des fonctions pratiques pour les utilisateurs ; elle peut afficher des fenêtres d'avertissement, des vidéos, des images, des termes et conditions et même des widgets de réseaux sociaux dans le site Web attendre. Le but d'un modal est d'afficher le contenu d'une source distincte, fournissant des informations et une interaction sans quitter le formulaire parent.

La boîte modale Bootstrap (Modal) est une fenêtre contextuelle JavaScript légère et polyvalente qui est un formulaire enfant couvrant le formulaire parent. En règle générale, le but est d'afficher du contenu provenant d'une source distincte, avec une certaine interaction sans quitter le formulaire parent. Les formulaires enfants peuvent fournir des informations, des interactions, etc. [Recommandations associées : "Tutoriel vidéo bootstrap"]
La boîte modale Bootstrap (Modal) est personnalisable et réactive, et vous pouvez l'utiliser pour afficher des fenêtres d'avertissement, des vidéos et des images sur votre site Web. . Les sites Web créés avec Bootstrap peuvent utiliser des modaux pour afficher les termes et conditions (dans le cadre du processus d'inscription), des vidéos et même des widgets de réseaux sociaux.
La boîte modale Bootstrap peut être utilisée pour créer des fenêtres modales afin d'enrichir l'expérience utilisateur ou pour ajouter des fonctions pratiques aux utilisateurs. Vous pouvez utiliser des popovers et des info-bulles avec des modaux.
La boîte modale Bootstrap est principalement divisée en trois parties : en-tête, corps et pied de page.
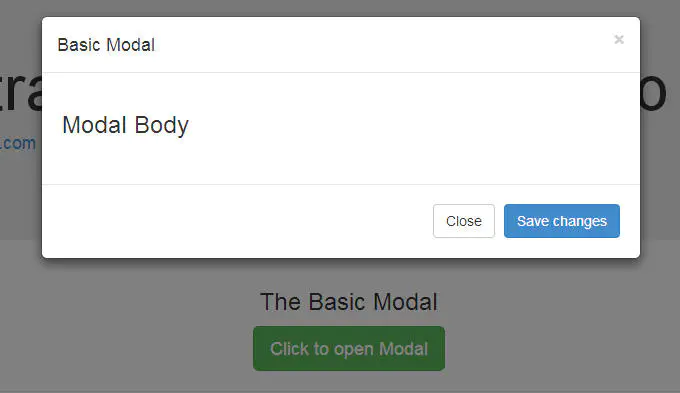
Boîte modale par défaut
La boîte modale par défaut est la suivante :

Pour déclencher le modal, vous devez ajouter un lien ou un bouton. La balise qui déclenche l'élément peut ressembler à ceci :
<a href="#" class="btn btn-lg btn-success" data-toggle="modal" data-target="#basicModal">Click to open Modal</a>
Notez que l'élément de lien possède deux attributs de données personnalisés : data-toggle et data-target. La bascule indique à Bootstrap quoi faire et la cible indique à Bootstrap quel élément ouvrir. Ainsi, chaque fois que vous cliquez sur un tel lien, une boîte modale avec l'identifiant "basicModal" apparaîtra.
Regardons maintenant le code requis pour définir le modal :
<div class="modal fade" id="basicModal" tabindex="-1" role="dialog" aria-labelledby="basicModal" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">Modal title</h4>
</div>
<div class="modal-body">
<h3>Modal Body</h3>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Le div parent du modal doit avoir le même identifiant que celui utilisé dans l'élément déclencheur ci-dessus. Dans notre cas, c'est id="basicModal".
Remarque : Les attributs personnalisés aria-labelledby et aria-hidden dans l'élément modal parent le rendent accessible. C'est une bonne pratique de rendre votre site Web accessible à tous, vous devez donc utiliser ces attributs car ils n'affecteront pas négativement la fonctionnalité normale du modal.
Dans le code HTML de la boîte modale, nous pouvons voir un div wrapper imbriqué dans le div de la boîte modale parent. La classe modal-content de ce div indique à bootstrap.js où rechercher le contenu du modal. À l’intérieur de ce div, nous devons placer les trois parties mentionnées précédemment : l’en-tête, le corps et le pied de page.
L'en-tête de la boîte modale, comme son nom l'indique, est utilisé pour ajouter un titre ou d'autres éléments tels qu'un bouton de fermeture "x" au modal. Ces éléments doivent également avoir un attribut data-dismiss indiquant à Bootstrap quel élément masquer.
Jetons ensuite un œil au corps de la boîte modale. Considérez-le comme un canevas ouvert dans lequel vous pouvez ajouter tout type de données, y compris des vidéos YouTube intégrées, des images ou tout autre contenu.
Enfin, jetons un œil au pied de page modal. Cette zone est alignée à droite par défaut. Dans cette zone, vous pouvez placer des boutons d'opération tels que "Enregistrer", "Fermer", "Accepter", etc. Ces boutons sont associés au comportement que la "boîte modale" doit afficher.
Nous avons maintenant terminé notre premier modal ! Vous pouvez le consulter sur notre page de démonstration (https://codepen.io/SitePoint/pen/KkHyw).
Utilisez jQuery pour activer la boîte modale
La boîte modale est un plug-in jQuery, donc si vous souhaitez utiliser jQuery pour contrôler la boîte modale, vous devez appeler la méthode .modal() sur le sélecteur du modal. Par exemple :
$('#basicModal').modal(options);
Les "options" ici sont des objets JavaScript qui peuvent être transmis à des comportements personnalisés. Par exemple :
var options = {
"backdrop" : "static"
}Les options disponibles sont :
toile de fond : cela peut être vrai ou statique. Ceci définit si vous souhaitez que l'utilisateur puisse fermer le modal en cliquant sur l'arrière-plan.
clavier : s'il est défini sur true, le modal sera fermé via la touche ESC.
show : utilisé pour ouvrir et fermer la boîte modale. Cela peut être vrai ou faux.
télécommande : c'est l'une des options les plus cool. Il peut être utilisé pour charger du contenu distant à l'aide de la méthode load() de jQuery. Vous devez spécifier des pages externes dans cette option. Le paramètre par défaut est faux.
Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 psp3000 fissure
psp3000 fissure
 Comment utiliser la fonction plot en Python
Comment utiliser la fonction plot en Python
 vscode exécute le langage C
vscode exécute le langage C
 Que signifie la commande rm-rf sous Linux ?
Que signifie la commande rm-rf sous Linux ?
 lightbox.js
lightbox.js
 git pull extrait le code
git pull extrait le code
 Vous avez besoin de l'autorisation de l'administrateur pour apporter des modifications à ce fichier
Vous avez besoin de l'autorisation de l'administrateur pour apporter des modifications à ce fichier
 Comment afficher le code source de Tomcat
Comment afficher le code source de Tomcat