
Comment masquer le texte débordant en CSS : vous pouvez utiliser l'attribut text-overflow, tel que [text-overflow:ellipaos;]. La valeur de l'attribut ellipse indique que le symbole des points de suspension est affiché pour représenter le texte débordant. .

Introduction à l'attribut :
L'attribut text-overflow spécifie ce qui se passe lorsque le texte déborde de l'élément conteneur.
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
Syntaxe :
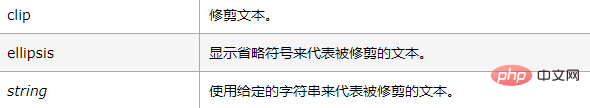
text-overflow: clip|ellipsis|string;
Valeur d'attribut :

Masquer le texte qui déborde
text-overflow:ellipaos;/*让最后一个显示部分遮掩部分的字消失,而变成三个点点的省略号*/ overflow:hidden; /*这个参数可以让超出部分隐藏起来,但是这个隐藏是一种按照宽度而来的直接隐藏*/ white-space:nowrap; /* 确保超出文字显示在一行里面*/
Exemple :
{
width:XXpx;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
}Recommandations associées :Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!