Comment installer vue-cli
Comment installer vue-cli : installez d'abord l'environnement de nœud et installez l'échafaudage [vue-cli], le code est [npm install -g vue-cli] puis installez les dépendances du projet, le code est ; [installation npm] .

[Articles connexes recommandés : vue.js]
Méthode installée vue-cli :
1. Avant l'installation, vérifiez si l'environnement de nœud a été installé. Si c'est le cas, nous installerons la prochaine vue-cli. Sinon, nous installerons d'abord l'environnement de nœud.

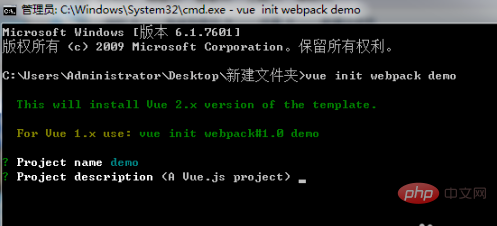
2. Installez l'échafaudage vue-cli. Le code d'installation est : npm install -g vue-cli Ce que nous choisissons ici est l'installation globale. Après l'installation, créez le projet.

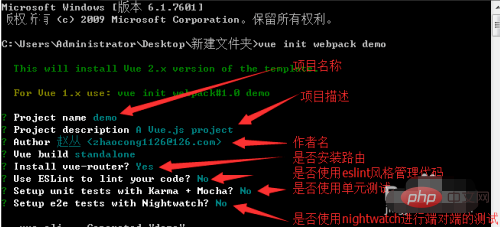
3. Choisissez ensuite d'installer ou non le plug-in en fonction des invites. S'il est installé, sélectionnez Oui. S'il n'est pas installé, sélectionnez Non. la sélection du plug-in est terminée.

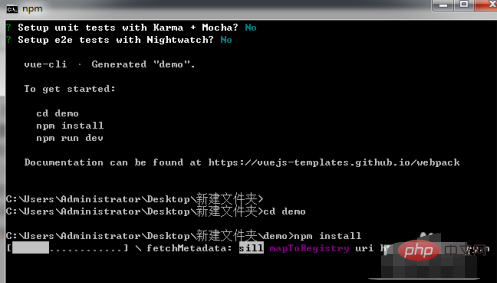
4. Après cela, nous nous rendons dans le répertoire du projet, puis installons les dépendances du projet. Le code d'installation des dépendances du projet est : npm install


npm run dev


Recommandations d'apprentissage gratuites associées : JavaScript(Vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 L'utilisation de l'échafaudage Vue-cli et ses recommandations de plug-ins
Jun 09, 2023 pm 04:11 PM
L'utilisation de l'échafaudage Vue-cli et ses recommandations de plug-ins
Jun 09, 2023 pm 04:11 PM
Vue-cli est un outil d'échafaudage officiellement fourni par Vue.js pour créer des projets Vue. En utilisant Vue-cli, vous pouvez rapidement créer le squelette de base d'un projet Vue, permettant aux développeurs de se concentrer sur la mise en œuvre de la logique métier sans dépenser beaucoup. de temps. Pour configurer l’environnement de base du projet. Cet article présentera l'utilisation de base de Vue-cli et les recommandations de plug-ins couramment utilisées, dans le but de fournir un guide d'utilisation de Vue-cli pour les débutants. 1. Utilisation de base de Vue-cli Installer Vue-cli
 Un guide détaillé sur l'utilisation de Vue-cli dans Vue
Jun 26, 2023 am 08:03 AM
Un guide détaillé sur l'utilisation de Vue-cli dans Vue
Jun 26, 2023 am 08:03 AM
Vue est un framework frontal populaire privilégié par de nombreux développeurs pour sa flexibilité et sa facilité d'utilisation. Afin de mieux développer les applications Vue, l'équipe Vue a développé un puissant outil-Vue-cli, qui facilite le développement d'applications Vue. Cet article vous présentera en détail l'utilisation de Vue-cli. 1. Installer Vue-cli Avant d'utiliser Vue-cli, vous devez d'abord l'installer. Tout d’abord, vous devez vous assurer que Node.js est installé. Ensuite, installez Vue-c en utilisant npm
 Échafaudage Vue-cli3.0 pour créer les étapes et le processus du projet Vue
Jun 09, 2023 pm 04:08 PM
Échafaudage Vue-cli3.0 pour créer les étapes et le processus du projet Vue
Jun 09, 2023 pm 04:08 PM
Vue-cli3.0 est un nouvel outil d'échafaudage basé sur Vue.js. Il peut nous aider à créer rapidement un projet Vue et fournit de nombreux outils et configurations pratiques. Ci-dessous, nous présenterons étape par étape les étapes et le processus de création d'un projet à l'aide de Vue-cli3.0. Pour installer Vue-cli3.0, vous devez d'abord installer Vue-cli3.0 globalement. Vous pouvez l'installer via npm : npminstall-g@vue/cli.
 Utilisation de l'outil d'échafaudage Vue-cli et instructions de configuration du projet
Jun 09, 2023 pm 04:05 PM
Utilisation de l'outil d'échafaudage Vue-cli et instructions de configuration du projet
Jun 09, 2023 pm 04:05 PM
Instructions d'utilisation des outils d'échafaudage Vue-cli et de configuration de projet Avec le développement continu de la technologie front-end, les frameworks front-end attirent de plus en plus l'attention des développeurs. En tant que leader des frameworks front-end, Vue.js a été largement utilisé dans le développement de diverses applications Web. Vue-cli est un échafaudage basé sur une ligne de commande officiellement fourni par Vue.js. Il peut aider les développeurs à initialiser rapidement la structure du projet Vue.js, nous permettant ainsi de nous concentrer davantage sur le développement commercial. Cet article présentera l'installation et l'installation de Vue-cli
 Comment déployer nginx pour accéder aux projets construits par vue-cli
May 15, 2023 pm 10:25 PM
Comment déployer nginx pour accéder aux projets construits par vue-cli
May 15, 2023 pm 10:25 PM
La méthode spécifique est la suivante : 1. Créez l'objet serveur backend en amontmixVueServer{serverbaidu.com;#This est votre propre nom de domaine de serveur} 2. Créez le port d'accès et le serveur de règles de proxy inverse{listen8082;server_namelocalhost;location/{rootE : /mix_vue/dist;# Localiser le répertoire du projet#indexindex.htmlindex.htm;try_files$uri$uri//index.html;#Configurer selon les règles du site officiel}location~\.php${proxy_p
 Quelles technologies sont utilisées pour créer des projets vue-cli
Jul 25, 2022 pm 04:53 PM
Quelles technologies sont utilisées pour créer des projets vue-cli
Jul 25, 2022 pm 04:53 PM
Technologies utilisées : 1. vue.js, le cœur du projet vue-cli, dont les principales fonctionnalités sont la liaison de données bidirectionnelle et les systèmes de composants ; 2. vue-router, le framework de routage 3. vuex, le gestionnaire d'état pour vue ; développement de projets d'applications ; 4. axios, utilisé pour lancer des requêtes http telles que GET ou POST ; 5. vux, une bibliothèque de composants d'interface utilisateur mobile spécialement conçue pour vue 6. submit.js, utilisée pour la gestion du mécanisme d'événements de vue ; webpack, module Load et packager de projet vue-cli.
 Utilisation d'ESLint dans Vue-cli pour la standardisation du code et la détection des bogues
Jun 09, 2023 pm 04:13 PM
Utilisation d'ESLint dans Vue-cli pour la standardisation du code et la détection des bogues
Jun 09, 2023 pm 04:13 PM
Avec le développement continu de la technologie frontale, les problèmes auxquels nous sommes confrontés sont progressivement devenus plus complexes, ce qui nécessite non seulement que notre code ait une structure raisonnable et une bonne conception modulaire, mais nécessite également une maintenabilité du code et une efficacité d'exécution. Dans ce processus, comment garantir la qualité et la standardisation du code est devenu un problème difficile. Heureusement, l’émergence d’outils de standardisation du code et de détection de bugs nous apporte des solutions efficaces. Utiliser ESLint pour la normalisation du code et la détection des bogues dans le framework Vue.js est devenu un choix courant. 1. ESLint
 Comment déployer des projets construits en accédant à vue-cli dans nginx
May 28, 2023 pm 01:04 PM
Comment déployer des projets construits en accédant à vue-cli dans nginx
May 28, 2023 pm 01:04 PM
Les projets construits en mode historique doivent utiliser la technologie d'arrière-plan. Ici, le proxy inverse nginx est utilisé pour déployer le projet. La méthode spécifique est la suivante : 1. Créez l'objet serveur backend en amontmixVueServer{serverbaidu.com;#This est votre propre nom de domaine de serveur} 2. Créez le port d'accès et le serveur de règles de proxy inverse{listen8082;server_namelocalhost;location/{rootE : /mix_vue/dist;# Localiser le répertoire du projet #indexindex.htmlindex.htm;try_files$uri$uri//






