
Comment configurer les fichiers inter-domaines dans vue.js : modifiez d'abord l'attribut [dev -- proxyTable] dans [index.js] sous le dossier de configuration sous le projet, puis définissez la cible sur le nom de domaine ; auquel il faut accéder ; Enfin, changeorigin est défini sur true pour activer le proxy inverse.

Comment configurer des fichiers inter-domaines dans vue.js :
1. nous en avons souvent besoin Lorsqu'il s'agit de problèmes inter-domaines, en fait, il existe un fichier pour nous permettre de configurer des requêtes inter-domaines dans vue cli.
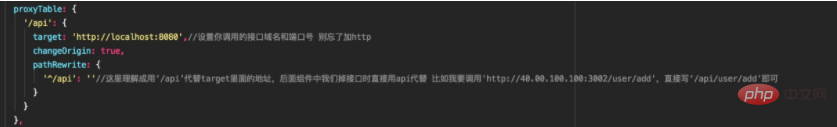
2. Lorsque les requêtes inter-domaines ne peuvent pas être effectuées, nous pouvons modifier l'attribut index.js dans dev -- proxyTable sous le dossier de configuration sous le projet

Définir sur true pour activer le proxy inverse changeorigin: true
N'écrire rien pathRiwrite '^/api':" "
Apprentissage recommandé gratuit. :JavaScript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 Tendance du marché des devises
Tendance du marché des devises
 Comment résoudre le problème de steam_api.dll manquant
Comment résoudre le problème de steam_api.dll manquant
 L'en-tête diagonal d'Excel est divisé en deux
L'en-tête diagonal d'Excel est divisé en deux
 Adresse de téléchargement du site officiel de l'application Yiou Exchange
Adresse de téléchargement du site officiel de l'application Yiou Exchange
 orientéb
orientéb
 Comment prendre des captures d'écran sur les téléphones mobiles Huawei
Comment prendre des captures d'écran sur les téléphones mobiles Huawei