
Comment utiliser les composants React dans vue : installez d'abord les dépendances ; puis éditez [main.js] et enfin ajoutez les composants React qui doivent être référencés, le code est [import MyReactComponent from './MyReactComponent'] .

[Articles connexes recommandés : vue.js]
vue utilise la méthode des composants de réaction :
1. Installer les dépendances
npm i -S vuera npm install --save react react-dom
2 Modifier main.js :
import { VuePlugin } from 'vuera'Vue.use(VuePlugin). 3. Ajoutez les composants de réaction qui doivent être référencés
import MyReactComponent from './MyReactComponent'
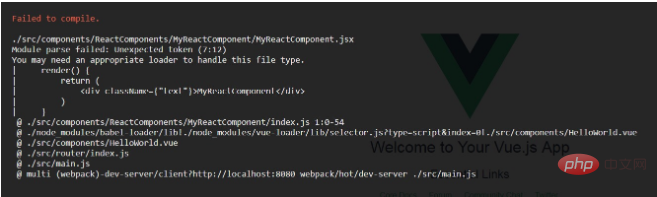
Le premier problème a été découvert à ce moment-là :

Il n'est pas difficile de constatez qu'il s'agit d'un projet vue Causé par le problème du format de fichier jsx
Solution :
Modifiez webpack.base.conf.js et ajoutez la prise en charge de jsx
test : /.(js |jsx)(?.*)?$/
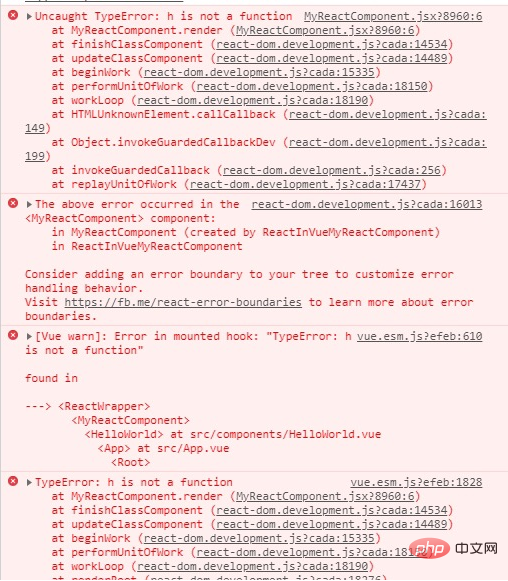
A ce moment, le deuxième problème est apparu :

Cause :
. Transform-vue-jsx est introduit par défaut dans le fichier babelrc. Ce plug-in échappe à jsx sous la forme d'une fonction h que vue peut appeler.
Solution :
npm install --save-dev babel-plugin-transform-react-jsx
et remplacez
par transform-react-jsx dans le fichier .babelrc transform-vue-jsx
Recommandations d'apprentissage gratuites associées : JavaScript(Vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue