

Les étudiants qui ont réalisé la mise en page doivent être très familiers avec l'attribut z-index. Le Z-index est un attribut spécial pour l'affichage des pages Web. Étant donné que le motif affiché par le moniteur est un plan bidimensionnel, il comporte un axe x et un axe y pour représenter l'attribut de position. Afin de représenter le concept tridimensionnel tel que l'ordre de superposition des couches supérieure et inférieure des éléments d'affichage, l'attribut z-index est introduit pour représenter la différence entre l'axe z. Indique la relation tridimensionnelle supérieure et inférieure d'un élément dans la séquence de superposition.
Les éléments avec une valeur d'index z plus grande seront superposés aux éléments avec une valeur d'index z plus petite. Pour les objets positionnés qui ne sont pas spécifiés, les objets avec des valeurs d'index z positives se trouvent au-dessus d'eux et les objets avec des valeurs d'index z négatives sont en dessous d'eux. (Tutoriel recommandé : Tutoriel vidéo CSS)
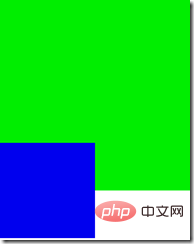
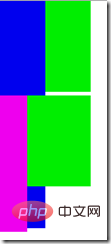
<div style="width:200px;height:200px;background-color:#0e0;"></div>
<div style="position:relative; top:-50px; width:100px;height:100px;background-color:#00e;"><div>Deux p, le deuxième monte de 50px, la situation normale devrait être Comme ça

Le deuxième p couvre le premier p, et l'ajout de l'attribut z-index au second
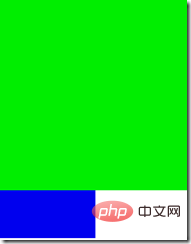
<div style="width:200px;height:200px;background-color:#0e0;"></div>
<div style="position:relative; top:-50px; width:100px;height:100px;background-color:#00e;z-index:-5;"><div>donne de cette façon, le l'application la plus simple de z-index est comme ceci

L'attribut z-index s'applique aux éléments positionnés (les objets dont la valeur d'attribut de position est relative ou absolue ou fixe) permettent de déterminer l'ordre d'empilement des éléments positionnés dans la direction perpendiculaire à l'écran d'affichage (appelée axe Z). it Le z-index défini sera invalide.
<div style="width:200px;height:200px;background-color:#0e0;z-index:30"></div> <div style="position:relative; top:-50px; width:100px;height:100px;background-color:#00e;z-index:10;"><div>
Bien que le z-index du premier p soit plus grand que celui du deuxième p, puisque le premier p n'est pas positionné et que son attribut z-index ne fonctionne pas, il sera quand même couvert par le second p.

Il y a en fait deux situations pour le même z- index
1. Si deux éléments ne sont pas positionnés et se chevauchent en position, ou si deux éléments sont positionnés et ont le même z-index et se chevauchent en position, alors selon l'ordre du flux des documents, le dernier le sera. écraser le précédent.
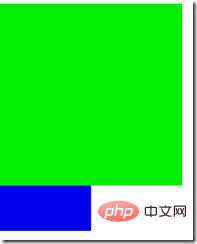
<div style="position:relative;width:200px;height:200px;background-color:#0e0;"></div> <div style="position:relative; top:-50px; width:100px;height:100px;background-color:#00e;"><div>

2. Si aucun des éléments n'est défini avec z-index, la valeur par défaut est utilisée, l'un est positionné et l'autre n'est pas positionné, alors l'élément positionné couvre le élément non positionné
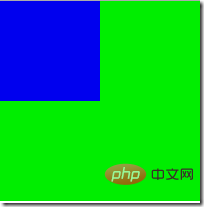
<div style="position:relative;top:50px;width:200px;height:200px;background-color:#0e0;"></div> <div style=" width:100px;height:100px;background-color:#00e;"><div>

Si le z-index de l'élément parent est valide, alors l'enfant L'élément enfant sera cohérent avec l'élément parent, que le z-index soit défini ou non. Sera au-dessus de l'élément parent
<div style="position:relative;width:200px;height:200px;background-color:#0e0;z-index:10;">
<div style="position:relative;width:100px;height:100px;background-color:#00e;z-index:-5;"><div>
</div>Bien que l'élément enfant définisse le z-index plus petit que l'élément parent, l'élément enfant reste apparaît au-dessus de l'élément parent

Si le parent Si le z-index de l'élément n'est pas valide (non positionné ou utilisant la valeur par défaut), alors le paramètre z-index de l'élément enfant positionné prend effet
<div style="position:relative;width:200px;height:200px;background-color:#0e0;">
<div style="position:relative;width:100px;height:100px;background-color:#00e;z-index:-5;"><div>
</div>Le z-index=-5 de l'élément enfant prend effet et est écrasé par l'élément parent

Si le z-index de l'élément frère prend effet, la relation de couverture de ses éléments enfants est déterminée par l'élément parent
<div style="position:relative;width:100px;height:100px;background-color:#0e0;z-index:5;">
<div style="position:relative;width:50px;height:250px;background-color:#00e;z-index:50;"></div>
</div>
<div style="position:relative;width:100px;height:100px;background-color:#0e0;z-index:10;margin-top:4px;">
<div style="position:relative;width:30px;height:150px;background-color:#e0e;z-index:-10;"></div>
</div>Bien que le z- L'indice de l'élément enfant du premier p est relativement élevé, car son élément parent a un z-index inférieur à celui du deuxième p, l'élément enfant du premier p sera remplacé par le deuxième p et ses éléments enfants Écrasement <🎜. >


写个简单的例子看看
<!DOCTYPE html>
<html>
<head>
<title>Test</title>
<style type="text/css" >
html,body
{
height:100%;
width:100%;
padding:0;
margin:0;
}
.menu
{
background-color:#0e0;
position:relative;
z-index:10;
}
.options
{
display:none;
position:absolute;
top:
z-index:30;
}
.options div
{
background-color:#00e;
}
</style>
</head>
<body>
<table border="1" cellpadding="4px" cellspacing="0">
<tr>
<th>Name</th>
<th>Age</th>
<th>Options</th>
</tr>
<tr>
<td>Byron</td>
<td>24</td>
<td>
<div class="menu" >
<div>Options</div>
<div class="options" style="display:block;position:absolute;top:20px;">
<div>Opion1</div>
<div>Opion2</div>
<div>Opion3</div>
<div>Opion4</div>
</div>
</div>
</td>
</tr>
<tr>
<td>Byron</td>
<td>24</td>
<td>
<div class="menu">
<div>Options</div>
<div class="options" >
<div>Opion1</div>
<div>Opion2</div>
<div>Opion3</div>
<div>Opion4</div>
</div>
</div>
</td>
</tr>
<tr>
<td>Byron</td>
<td>24</td>
<td>
<div class="menu">
<div>Options</div>
<div class="options" >
<div>Opion1</div>
<div>Opion2</div>
<div>Opion3</div>
<div>Opion4</div>
</div>
</div>
</td>
</tr>
</table>
</body>
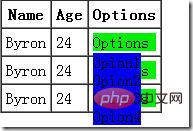
<html>| 期望样式 |  |
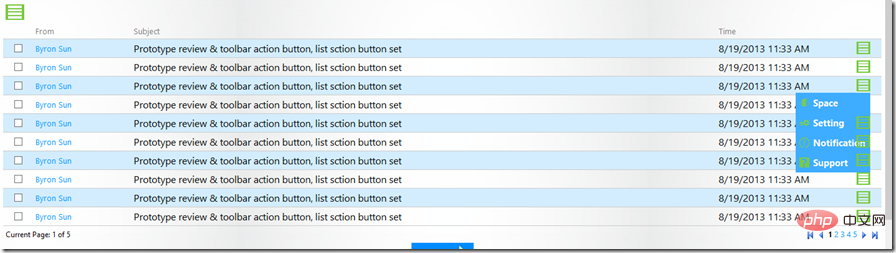
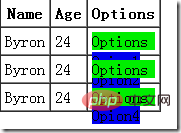
实际样式 |  |
这时候习惯于增大options 的z-index却发现于事无补,为什么呢?因为每个menu的z-index相同,它们的层叠顺序按文档流顺序,无论子元素z-index调到多大,上面menu的options还是会被下面menu遮盖。这时候我的做法一般是把options放到外面,所有的menu用一个,使menu与options没有父子关系,或者干脆在点击menu的时候把它的z-index调大,这样其子元素就不会被遮盖住了。
本文的例子都是以符合W3C的Chrome浏览器做验证,但在IE6,7 z-index的默认值并不是auto而是0,这样会导致很多奇怪现象,这时候就需要考虑这点了。
更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!