
Vuetify est un framework de composants basé sur vue2.0, né pour mobile, un framework d'interface utilisateur progressif, il vise à fournir des composants propres, sémantiques et réutilisables pour rendre la création d'applications plus pratique ; Vuetify prend en charge les pages SSR, SPA, PWA et HTML standard.

Recommandations associées :
Qu'est-ce que Vuetify ?
Vuetify est un framework de composants basé sur vue2.0, né pour mobile, un framework d'interface utilisateur progressif conçu pour fournir des composants propres, sémantiques et réutilisables afin de rendre la création d'applications plus pratique ; Vuetify prend en charge SSR (Server Side Rendering), SPA (Single Page Application), PWA (Progressive Web Application) et les pages HTML standard.
Le noyau Vuetify est conçu pour fournir une variété de composants réutilisables, plug-and-play et adaptés à diverses spécifications de projet.
Les composants sémantiques de Vue. Grâce aux composants fonctionnels de Vue, toutes les classes basées sur le balisage utilisées pour prendre en charge le composant principal, comme le titre d'une carte, peuvent être traitées à l'aide de v-card-title.
Facile à former. Vuetify a été conçu pour être construit à partir de zéro. Chaque composant, directive et fonctionnalité fonctionne ensemble de manière transparente, vous permettant de vous concentrer sur la création de votre application.
Conçu pour les appareils mobiles. Tous les composants Vuetify sont conçus spécifiquement pour les appareils mobiles. Les applications peuvent être facilement converties entre différentes orientations et tailles d'écran. De l'ordinateur de bureau à la tablette ou au téléphone mobile.
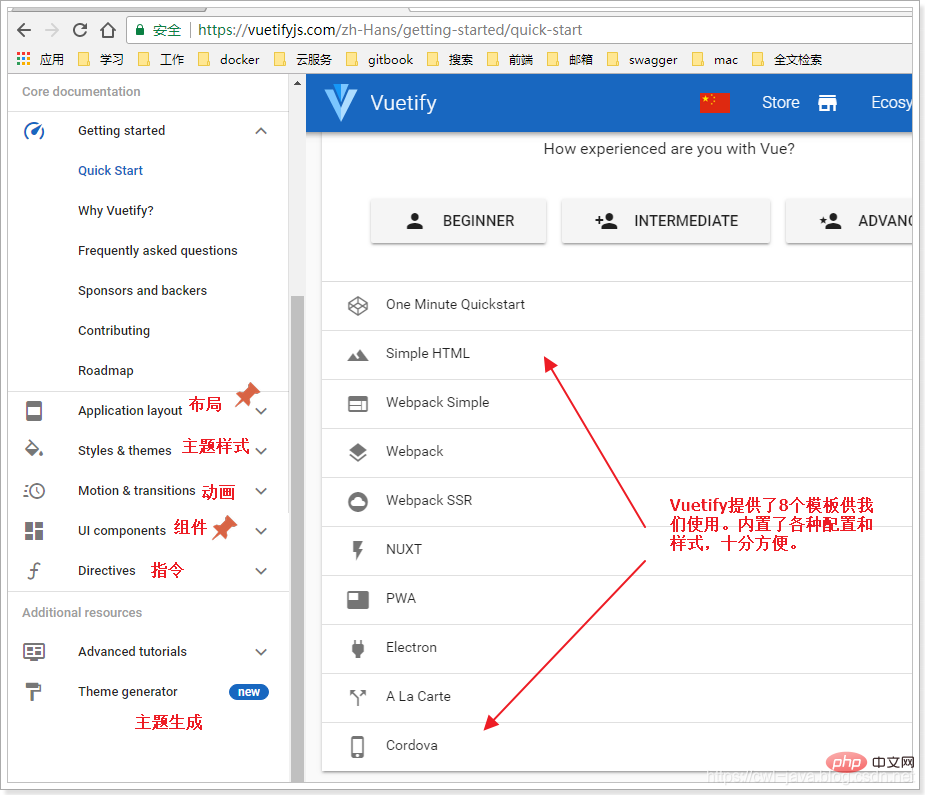
Modèle Vue CLI prédéfini. Vuetify est livré avec 3 modèles Vue, préconfigurés et prêts à l'emploi.
Le côté serveur est construit sur le rendu Vue. Grâce à un bus interne, Vuetify est prêt à être installé pour une SSR basée sur une application
En tirant parti de la puissance de Vue et de Material Design, ainsi que d'une multitude de bibliothèques de composants et de fonctionnalités soigneusement conçues, nous pouvons construire avec l'application Vuetify Excellent. Vuetify adhère à la spécification Material Design de Google et ses composants sont conçus avec une sémantique facile à mémoriser, qui transforme la mémorisation de classes complexes et de symboles de balisage en noms simples et sans ambiguïté.
Site officiel : https://vuetifyjs.com/zh-Hans/
Pourquoi utiliser Vuetify ?
Les raisons sont les suivantes :
Vuetify ne nécessite presque aucun code CSS, alors que de nombreux styles de mise en page d'element-ui nous obligent à écrire
Vuetify est un composant sémantique construit à partir de zéro. Simple à apprendre et facile à retenir.
Vuetify est basé sur Material Design (une spécification de conception multiplateforme lancée par Google), qui est plus belle, avec des effets d'animation sympas et un style unifié
Voici la description du site officiel :

Défauts :
Bien que le site officiel contienne actuellement des documents chinois, c'est presque impossible à lire en raison de problèmes de traduction.
Comment utiliser ?
Apprenez à partir des documents présents sur le site officiel :

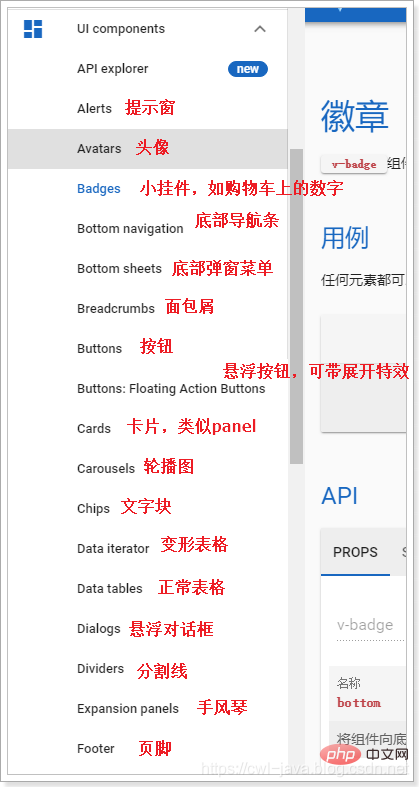
Concentrons-nous sur UI components, qui contient un grand nombre de Composants de l'interface utilisateur, nous le vérifierons lorsque nous voudrons l'utiliser. Nous n'avons pas besoin de l'étudier maintenant. Jetons un coup d'œil d'abord :


Recommandations associées :Pour plus de connaissances liées à la programmation, veuillez visiter :
Un résumé des questions d'entretien de vue frontale en 2020 (avec réponses)
tutoriel vue Recommandé : Les 5 dernières sélections de didacticiels vidéo vue.js en 2020
Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 À quel point le Dimensity 8200 est-il égal à Snapdragon ?
À quel point le Dimensity 8200 est-il égal à Snapdragon ?
 winkawaksrom
winkawaksrom
 À quelles touches les flèches font-elles référence dans les ordinateurs ?
À quelles touches les flèches font-elles référence dans les ordinateurs ?
 curl_exec
curl_exec
 La différence entre l'API de repos et l'API
La différence entre l'API de repos et l'API
 Comment habiller Douyin Xiaohuoren
Comment habiller Douyin Xiaohuoren
 méthode d'ouverture du fichier pkg
méthode d'ouverture du fichier pkg