
Méthode d'installation : 1. Téléchargez et installez node.js et npm sur le site officiel ; 2. Ouvrez la ligne de commande cmd et utilisez la commande "npm install" pour installer l'outil cnpm ; et exécutez la commande "cnpm install -g vue-cli" pour installer vue.js.

1. node.js est un gestionnaire de ressources de package d'installation. Vous pouvez y télécharger le package d'installation. Pas un langage/bibliothèque/framework. En d’autres termes, ce n’est pas le même genre de chose que vue.js. (vue.js est un framework js)
2. Il existe un outil de téléchargement dans node.js - npm (pas besoin d'installer npm séparément. Installez le nœud Après .js, l'outil npm est inclus. Mais vous devez définir la variable d'environnement npm séparément afin de ne pas avoir à accéder au répertoire où se trouve npm lorsque vous utilisez l'outil npm)

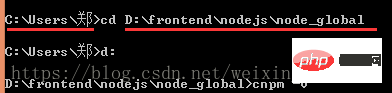
* cd signifie sauter vers un autre répertoire
* d: signifie que le répertoire de saut est sur le lecteur D
la plupart des packages liés à JS sont placés sur npm. Par exemple : Avec npm, une commande peut être émise vers différentes bibliothèques/frameworks (comme jquery), sans avoir à se rendre sur le site officiel de chaque bibliothèque/framework pour télécharger
------- --- ----------------------------------------------- --- ----------------------------------------------- --- --------------------------
PS : Lors de l'installation de node.js , 2 nouveaux dossiers node_global et node_cache. Pour des opérations spécifiques, voir
https://www.cnblogs.com/zhouyu2017/p/6485265.html
创建完两个空文件夹之后,打开cmd命令窗口,输入 设置npm 下载的那些安装包的存放目录 npm config set prefix "D:\Develop\nodejs\node_global" 设置npm 缓存文件的存放目录 npm config set cache "D:\Develop\nodejs\node_cache"
--------------- -- ------------------------------------------------ -- ------------------------------------------------ -- ------------------
Parce que l'adresse de npm est à l'étranger, la vitesse de transmission est très lent, vous pouvez donc utiliser le fichier image fourni par Taobao pour télécharger l'outil cnmp
Les opérations spécifiques sont les suivantes :
1. Ouvrez et exécutez --cmd (la touche de raccourci est Fn+R)

2. Installez le fichier image
.Copiez et collez l'adresse de l'image npm install - g cnpm --registry=https://registry.npm.taobao.org (Miroir Taobao https://npm.taobao.org/)
puis Appuyez sur la touche Entrée pour exécuter

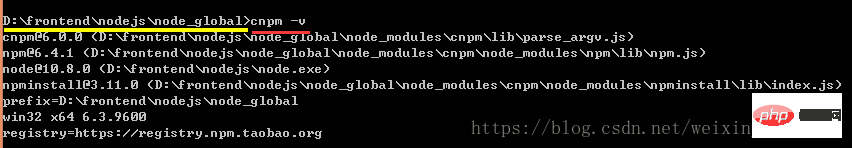
3. Exécutez cnpm -v pour vérifier si l'installation est réussie :
Parce que cnpm ne définit pas de variables d'environnement, vous devez donc accéder au répertoire où se trouve cnpm avant de pouvoir utiliser l'outil cnpm.

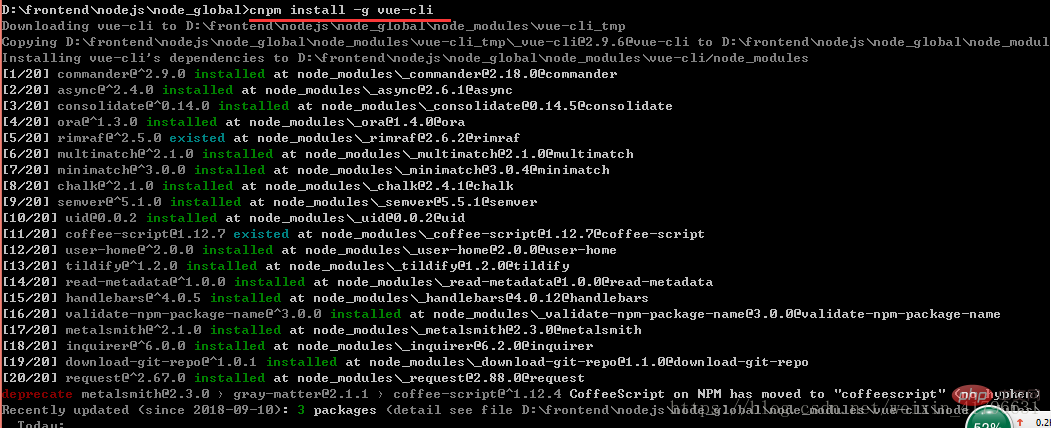
4. Après avoir vérifié que l'installation de cnpm est réussie, vous pouvez utiliser l'outil de téléchargement de cnpm pour télécharger le package d'installation de vue :
Copiez et collez la commande cnpm install -g vue-cli (installer : télécharger et installer ; -g installation globale ;)
entrer exécuter

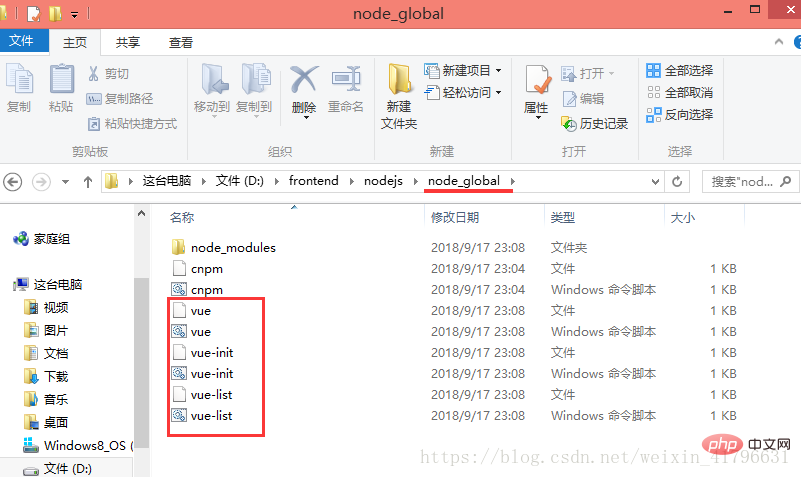
Le fichier vue a été installé avec succès dans le dossier node_global, avec succès

Recommandations associées :
Résumé des questions d'entretien Front-end Vue 2020 (avec réponses)
Recommandation du didacticiel Vue : 2020 dernières sélections de didacticiels vidéo 5 vue.js
Pour plus de connaissances liées à la programmation, veuillez visiter : Cours de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 Fonctions de la commande tracert
Fonctions de la commande tracert
 Le but de memcpy en c
Le but de memcpy en c
 Pourquoi la page Web de l'espace QQ ne peut-elle pas être ouverte ?
Pourquoi la page Web de l'espace QQ ne peut-elle pas être ouverte ?
 Comment utiliser la fonction abdominaux
Comment utiliser la fonction abdominaux
 La différence entre le compte de service WeChat et le compte officiel
La différence entre le compte de service WeChat et le compte officiel
 Que faire si le changement de nom du fichier temporaire échoue
Que faire si le changement de nom du fichier temporaire échoue