Comment réparer l'en-tête de la table bootstrap
bootstrap表格头部的固定方法:首先引入jquery和bootstrap;然后添加固定列代码为“ $("#table").bootstrapTable('destroy').bootstrapTable({...})”即可。

推荐:《bootstrap教程》
bootstrap-table固定表头固定列
1.引入
bootstrap依赖于jquery
bootstrap-table依赖于bootstrap,所以都需要引入

2. bootstrap-table有两种方式,html、js
<table id="table" class="table table-bordered table-hover"
data-toggle="table" //启用bootstrap表格
data-classes="table table-hover"
data-show-columns="true" //是否显示内容列下拉框。
data-striped="true" //设置为 true 会有隔行变色效果
data-show-toggle="true" //是否显示切换视图(table/card)按钮。
data-search="true" //是否显示搜索框
data-show-refresh="true" //是否显示刷新按钮
data-toolbar="#toolbar" //工具栏
data-height="500"> //设置表格高度-固定表头生效
<thead>
<tr>
<th>表格 ID</th>
<th>表格 Name</th>
<th>表格 Price</th>
<th>表格 Price</th>
<th>表格 Price</th>
<th>表格 Price</th>
<th>表格 Price</th>
<th>表格 Price</th>
<th>表格 Price</th>
<th>表格 Price</th>
<th>表格 Price</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Item 1</td>
<td>$1</td>
<td>Item 1</td>
<td>$1</td>
<td>Item 1</td>
<td>$1</td>
<td>Item 1</td>
<td>$1</td>
<td>Item 1</td>
<td>$1</td>
</tr>
<tr>
<td>2</td>
<td>Item 2</td>
<td>$2</td>
<td>Item 1</td>
<td>$1</td>
<td>Item 1</td>
<td>$1</td>
<td>Item 1</td>
<td>$1</td>
<td>Item 1</td>
<td>$1</td>
</tr>
</table>js方式
<table id="table"></table><script>
$("#table").bootstrapTable({
toolbar: "#toolbar",
striped: true, //是否显示行间隔色 height:300,
sortable: false,//是否排序 search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端 strictSearch: true, //是否显示刷新 showColumns: true, //是否显示所有的列 showRefresh: true, //是否显示刷新按钮 minimumCountColumns: 2, //最少允许的列数 showToggle:true, //是否显示详细视图和列表视图的切换按钮 cardView: false, //是否显示详细视图 columns: [{
field: 'id',
title: 'Item ID'
}, {
field: 'name',
title: 'Item Name'
}, {
field: 'price',
title: 'Item Price'
}],// data可以换成url data: [{
id: 1,
name: 'Item 1',
price: '$1'
}, {
id: 2,
name: 'Item 2',
price: '$2'
}, {
id: 3,
name: 'Item 3',
price: '$3'
}, {
id: 4,
name: 'Item 4',
price: '$4'
}, {
id: 5,
name: 'Item 5',
price: '$5'
}, {
id: 6,
name: 'Item 6',
price: '$6'
}, {
id: 7,
name: 'Item 7',
price: '$7'
}, {
id: 8,
name: 'Item 8',
price: '$8'
}, {
id: 9,
name: 'Item 9',
price: '$9'
}, {
id: 10,
name: 'Item 10',
price: '$10'
}]
})</script>固定列代码
$("#table").bootstrapTable('destroy').bootstrapTable({
fixedColumns: true,
fixedNumber: 1 //固定列数
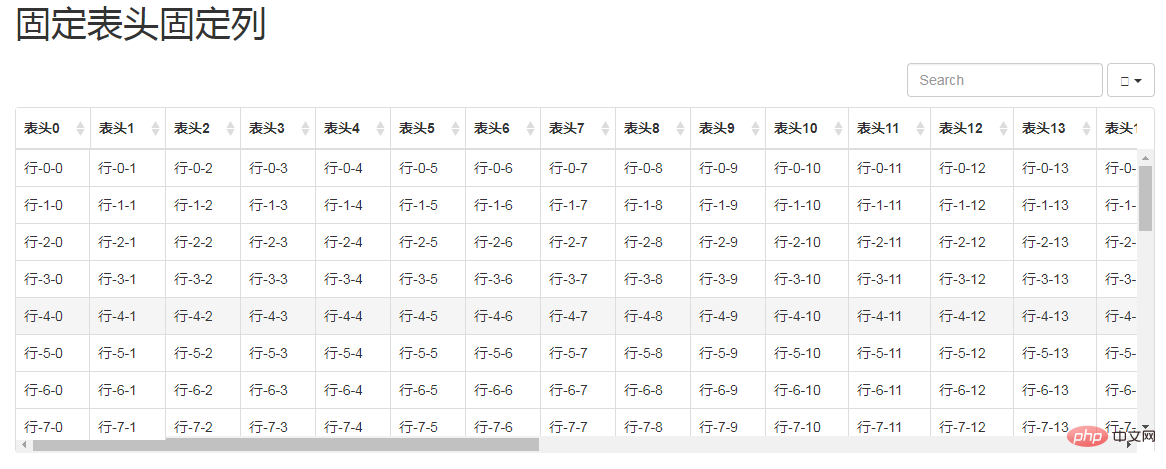
}效果展示:

3.问题解决
固定表头展示错位
解决办法:给 th 添加宽度 data-width="60px"
固定列也会错位
解决办法:所有内容不折行,展示在一行(感觉应该是line-height导致的差异)
固定表头固定列重叠的表头部分左右滚动的时候 没有固定
解决办法:重叠部分手动加了层级
当浏览器窗口变化是,表头与表格不对齐,应该怎么办?
$('#tableId').bootstrapTable(); // init via javascript
$(window).resize(function () {
$('#tableId').bootstrapTable('resetView');
});4.下载地址
bootstrap-table:http://bootstrap-table.wenzhixin.net.cn/zh-cn/
bootstrap-table-fixed-columns:https://github.com/wenzhixin/bootstrap-table-fixed-columns
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Comment construire un framework bootstrap
Apr 07, 2025 pm 12:57 PM
Comment construire un framework bootstrap
Apr 07, 2025 pm 12:57 PM
Pour créer un framework bootstrap, suivez ces étapes: Installez Bootstrap via CDN ou installez une copie locale. Créez un document HTML et liez Bootstrap CSS à & lt; head & gt; section. Ajoutez un fichier JavaScript bootstrap au & lt; body & gt; section. Utilisez le composant bootstrap et personnalisez la feuille de style en fonction de vos besoins.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
La fonction de téléchargement de fichiers peut être implémentée via Bootstrap. Les étapes sont les suivantes: introduire les fichiers Bootstrap CSS et JavaScript; créer des champs d'entrée de fichier; créer des boutons de téléchargement de fichiers; gérer les téléchargements de fichiers (à l'aide de FormData pour collecter des données, puis envoyer au serveur); style personnalisé (facultatif).
 Comment disposer bootstrap
Apr 07, 2025 pm 02:24 PM
Comment disposer bootstrap
Apr 07, 2025 pm 02:24 PM
Pour utiliser Bootstrap pour disposer d'un site Web, vous devez utiliser un système de grille pour diviser la page en conteneurs, lignes et colonnes. Ajoutez d'abord le conteneur, puis ajoutez les lignes dedans, ajoutez les colonnes dans la ligne et enfin ajoutez le contenu dans la colonne. La fonction de mise en page réactive de Bootstrap ajuste automatiquement la disposition en fonction des points d'arrêt (XS, SM, MD, LG, XL). Différentes dispositions sous différentes tailles d'écran peuvent être réalisées en utilisant des classes réactives.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.




