
Comment aligner verticalement des images et du texte en CSS : cela peut être réalisé grâce à une mise en page flexible, telle que [display: -webkit-flex;]. La disposition flexible est une disposition élastique, utilisée pour offrir une flexibilité maximale aux modèles en forme de boîte. N’importe quel conteneur peut être désigné comme une mise en page flexible.

Vous pouvez utiliser la disposition flexible pour réaliser le centrage (plus simple, ne prend pas en charge IE9).
(Recommandation vidéo d'apprentissage : tutoriel vidéo CSS)
Flex est l'abréviation de Flexible Box, qui signifie « mise en page élastique » et est utilisé pour fournir la mise en page la plus grande possible pour les modèles en forme de boîte.
N'importe quel conteneur peut être désigné comme disposition Flex.
.box
{
display: flex;
}Les éléments en ligne peuvent également utiliser la mise en page Flex.
.box
{
display: inline-flex;
}Les navigateurs dotés du noyau Webkit doivent ajouter le préfixe -webkit.
.box
{
display: -webkit-flex; /* Safari */
display: flex;
}Notez qu'après avoir défini la disposition Flex, les attributs float, clear et vertical-align des éléments enfants ne seront pas valides.
HTML est le suivant :
<div class="box"> <span>span多行居中测试<br>span多行居中测试<br>span多行居中测试</span> <p>p另一个段落元素</p> </div>
css
.box{
display: flex;
width: 500px;
height: 300px;
margin: 50px auto;
border: 2px solid #000;
align-items: center;/*副轴居中*/
}
.box span{/*span是另一个flex布局容器,它本身将自适应填满除p元素外的宽度*/
flex: 1;
display: flex;
justify-content: center;/*主轴居中*/
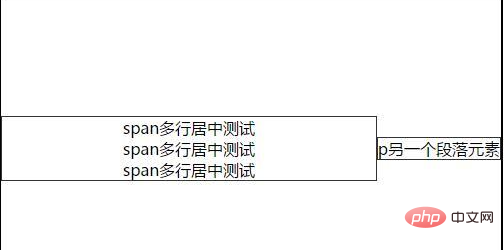
}Effet :

Recommandations associées : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!