
Les frameworks d'interface utilisateur de Bootstrap incluent : inspinia, quillpro, nifty admin, color admin, smartadmin, Bootstrap Metro Dashboard, BootFlat, Bootswatch, etc.

[Recommandation associée : "Tutoriel vidéo bootstrap"]
Bootstrap est le concepteur de la société américaine Twitter Mark Otto Coopération avec Jacob Thornton pour développer un cadre de développement frontal simple, intuitif et puissant basé sur HTML, CSS et JavaScript, rendant le développement Web plus rapide.
Bootstrap contient une multitude de composants Web. Sur la base de ces composants, vous pouvez rapidement créer un site Web magnifique et entièrement fonctionnel, comprenant les composants suivants : menu déroulant, groupe de boutons, menu déroulant de boutons, navigation. , barre de navigation, chemin de navigation, pagination, mise en page, vignettes, boîtes de dialogue d'avertissement, barres de progression, objets multimédias, etc.
framework d'interface utilisateur bootstrap
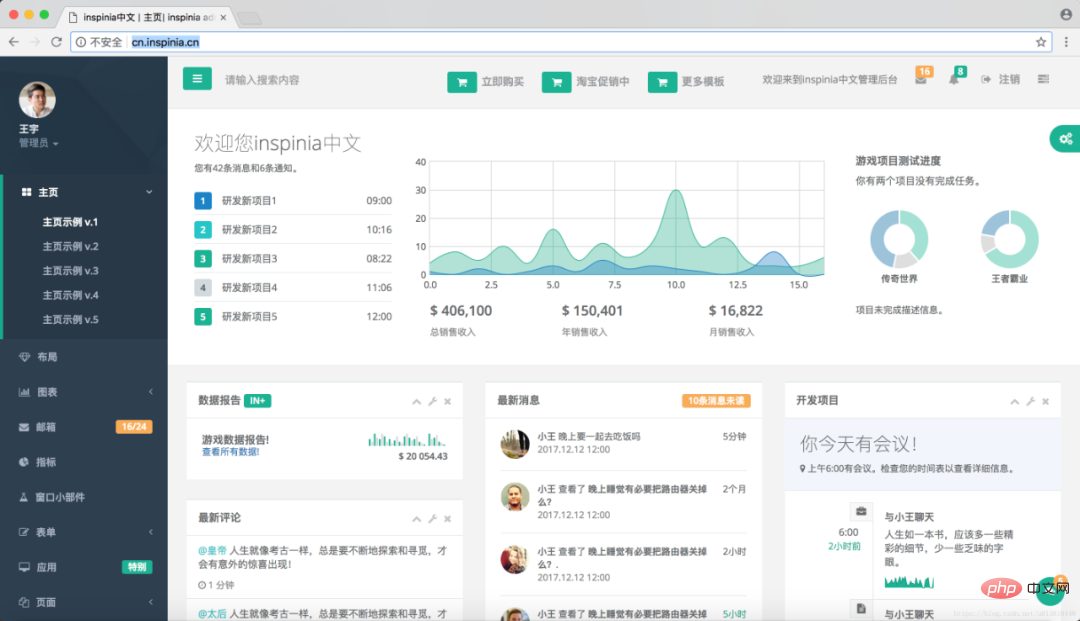
inspinia
Modèle backend d'amorçage inspinia
Adresse de démonstration http://cn.inspinia.cn
Rendu

quillpro
Adresse de démonstration http://cn.inspinia.cn/quillpro/index.html
Rendu

nifty admin
Adresse de démonstration http://www.niftyadmin.cn
Rendu

administrateur couleur
Adresse de démonstration http://www.coloradmin.cn

smartadmin
Adresse de démonstration http://smartadmin.com.cn
Rendu

Bootstrap Metro Dashboard - Panneau de gestion backend basé sur Bootstrap
Il s'agit d'une application de panneau de gestion backend de style Metro basée sur Bootstrap L'interface utilisateur de Bootstrap Metro Dashboard est basée sur le style Twitter Bootstrap et utilise jQuery 1.9. 1 et jQuery UI sont très adaptés à l'interface du système de gestion en arrière-plan du site Web.

Démo en ligne (https://github.com/jiji262/Bootstrap_Metro_Dashboard)
BootFlat – Composant de framework CSS basé sur HTML5
BootFlat est un composant d'interface utilisateur plat basé sur Bootstrap. Par rapport au framework Bootstrap natif, BootFlat fournit plus de composants de page et ajoute des fonctions de mise en page. Ce qui est plus important que Flat UI, c'est que BootFlat peut vous aider à utiliser HTML5 pour implémenter plus rapidement le développement d'applications Web.

Démo en ligne (http://bootflat.github.io/index.html)
Bootswatch – Pack de thèmes Bootstrap gratuit
Bootswatch est un package de thèmes gratuit basé sur Bootstrap, qui contient une multitude de thèmes Bootstrap. Vous pouvez télécharger et installer les fichiers CSS de ces thèmes pour obtenir une variété de magnifiques styles de thèmes Bootstrap.
Démo en ligne (https://bootswatch.com/)
Flat UI – Kit de développement d'interface utilisateur plate basé sur Bootstrap
Flat UI est une boîte à outils d'interface utilisateur frontale plate basée sur Bootstrap. La conception des composants de Flat UI est très fraîche et belle. Les composants de Flat UI incluent des boutons, des zones de saisie, des boutons combinés, des cases à cocher et des boutons simples. , etc. De beaux éléments comme des boutons de sélection, des étiquettes, des menus, des barres de progression et des curseurs.
Démo en ligne (https://github.com/designmodo/Flat-UI)
Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 supprimer le dossier sous Linux
supprimer le dossier sous Linux
 monfreemp3
monfreemp3
 Que signifie pycharm lors d'une exécution en parallèle ?
Que signifie pycharm lors d'une exécution en parallèle ?
 Que dois-je faire si le navigateur IE affiche une erreur de script ?
Que dois-je faire si le navigateur IE affiche une erreur de script ?
 es6 nouvelles caractéristiques
es6 nouvelles caractéristiques
 Quelle est la différence entre les espaces pleine largeur et les espaces demi-largeur ?
Quelle est la différence entre les espaces pleine largeur et les espaces demi-largeur ?
 Application officielle de l'échange euro-italien
Application officielle de l'échange euro-italien
 Application de trading de devises numériques
Application de trading de devises numériques