
Comment obtenir des éléments avec jquery : 1. Utilisez la fonction [$("div")] pour l'obtenir directement via le nom de l'élément ; 2. Vous pouvez ajouter une classe à l'élément ; $(".bd") 】Vous pouvez également obtenir des éléments div.

Recommandé : "Tutoriel vidéo jquery"
Méthode Jquery pour obtenir des éléments :
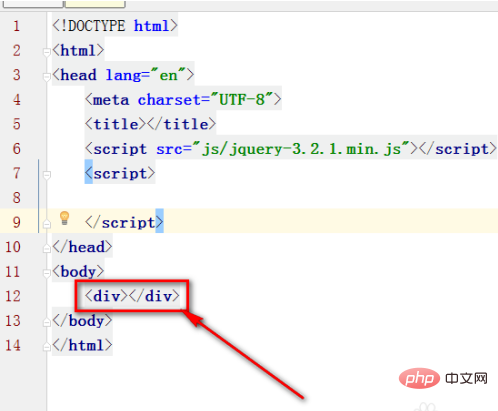
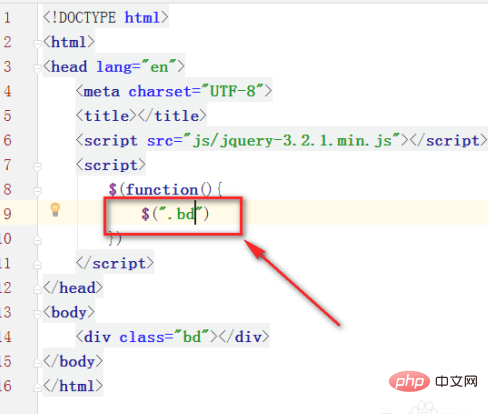
1. Comme le montre la figure, par exemple, nous voulons obtenir ou obtenir cet élément div.

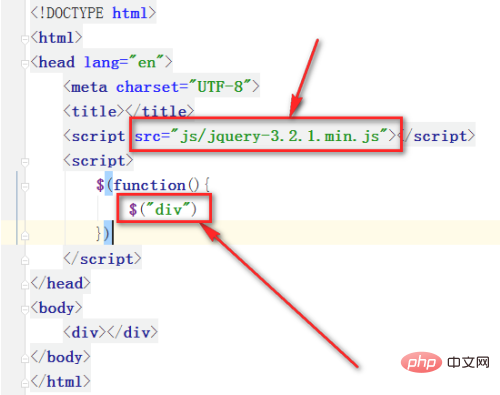
2. On peut le faire, utilisez $("div"), qui consiste à l'obtenir directement via le nom de l'élément, veillez à ajouter des guillemets.

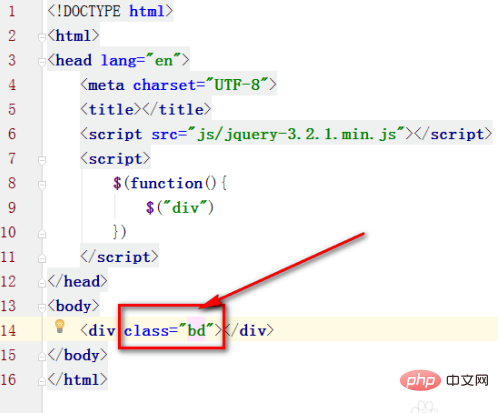
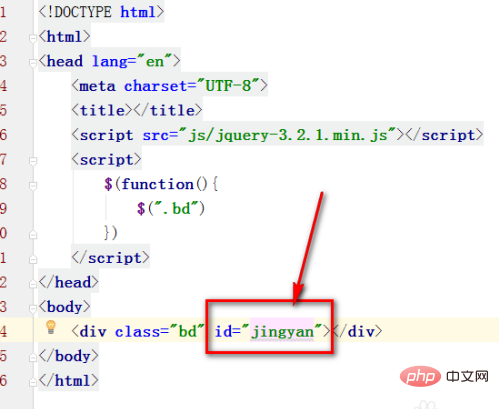
3. Ou vous pouvez ajouter une classe à l'élément, comme le montre l'image, j'ai ajouté une classe bd.

4. Ensuite, nous pouvons également obtenir l'élément div avec $(".bd"). Notez que le nom de la classe nécessite un point.

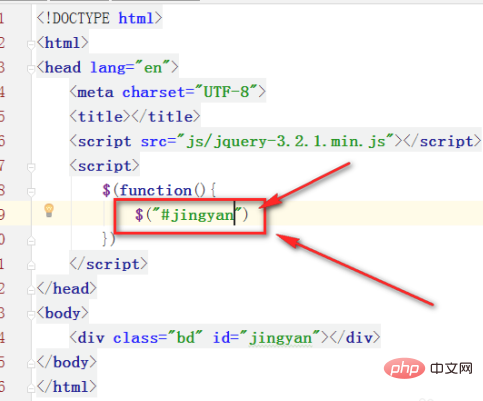
5. De plus, l'identifiant est également une bonne méthode, mais il ne peut y avoir qu'un seul identifiant et aucun nom en double.

6. Comme le montre la figure, l'identifiant dans jQuery doit être ajouté avec un signe # pour être valide.

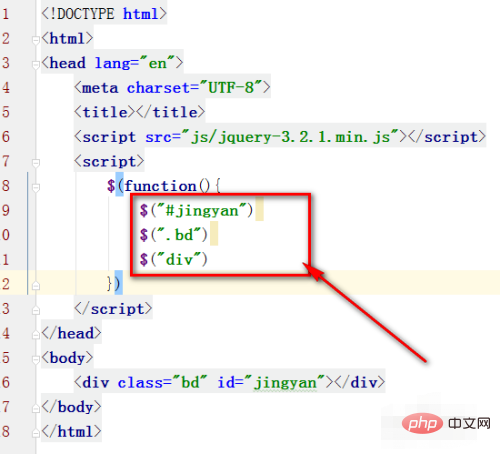
7. Enfin, je vais trier certaines des méthodes les plus couramment utilisées pour obtenir des éléments dans jQuery.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 minidump.dmp
minidump.dmp