Quelle est la convention de dénomination BEM en CSS ?

Quelle est la convention de dénomination BEM ?
Bem est l'abréviation de bloc, élément et modificateur, un terme proposé par l'équipe Yandex Une méthodologie de dénomination CSS frontale .
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
- trait de soulignement : utilisé uniquement comme trait d'union, indiquant l'un des multiples mots d'un bloc ou d'une connexion de sous-élément marques entre.
__ Double soulignement : Le double soulignement est utilisé pour relier un bloc et ses sous-éléments
_ Souligné simple : Un simple soulignement est utilisé pour décrire un état d'un bloc ou d'un sous-élément d'un bloc
BEM est une convention de dénomination simple et très utile. Rendez votre code front-end plus facile à lire et à comprendre, plus facile à collaborer, plus facile à contrôler, plus robuste et sans ambiguïté, et plus rigoureux.
1. Modèle de dénomination BEM
Le modèle de convention de dénomination BEM est :
.block {}
.block__element {}
.block--modifier {}Chaque nom de bloc (bloc) doit avoir un espace de noms (préfixe)
bloc Représente un abstraction ou composant de niveau supérieur.
block__element représente les descendants de .block et est utilisé pour former un .block complet dans son ensemble.
block--modifier représente différents états ou différentes versions de .block
Utilisez deux traits d'union et traits de soulignement au lieu d'un afin que vos propres blocs puissent être délimités par un seul trait d'union. Tels que :
.sub-block__element {}
.sub-block--modifier {}2. Avantages de la nomenclature BEM
La clé de BEM est que vous pouvez obtenir plus de descriptions et une structure plus claire, et vous pouvez connaître la signification d'une certaine marque à partir de sa nom. Par conséquent, en examinant l’attribut class dans le code HTML, vous pouvez connaître la relation entre les éléments.
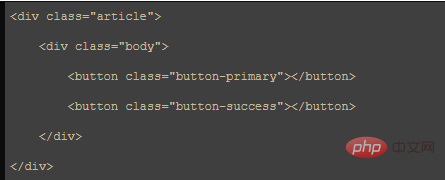
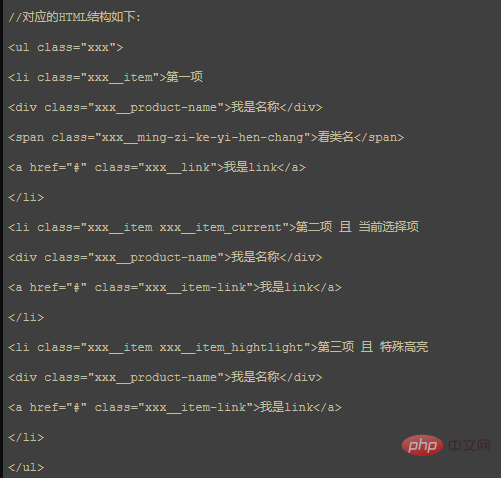
Exemple de nomenclature conventionnelle :

Cette façon d'écrire peut comprendre la signification de chaque élément à partir de la structure DOM et de la dénomination de classe, mais elle ne peut pas clarifier sa véritable sens de la relation hiérarchique. Lors de la définition du CSS, vous devez également vous appuyer sur des sélecteurs hiérarchiques pour limiter la portée des contraintes afin d'éviter la pollution de style entre composants.
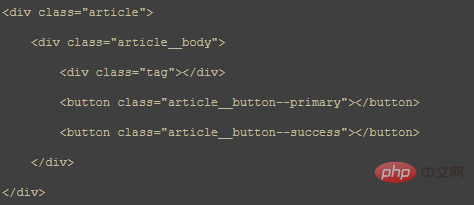
Exemples d'utilisation de la méthode de dénomination BEM :

En utilisant la méthode de dénomination BEM, la relation hiérarchique des modules est simple et claire, et il n'est pas nécessaire de faites-en trop dans l'écriture CSS.
2. Comment utiliser la nomenclature BEM
1. Quand devez-vous utiliser le format BEM
L'astuce pour utiliser BEM est que vous devez savoir quand et ce qui doit être écrit. au format BEM. Tous les endroits ne devraient pas utiliser la dénomination BEM. Le format BEM doit être utilisé lorsque des relations de module explicites sont requises. Par exemple, s'il n'y a qu'un seul style public, cela ne sert à rien d'utiliser le format BEM :
.hide { display: none !important;}2. Utiliser le format BEM dans le préprocesseur CSS
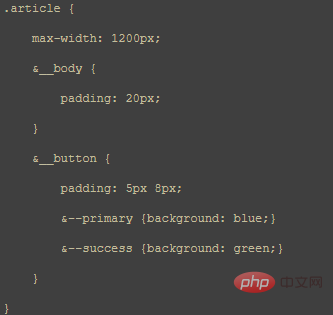
Un inconvénient de BEM est la méthode de dénomination Elle est longue, moche et mal écrite. Par rapport à la commodité apportée par le format BEM, nous devrions l’examiner objectivement. De plus, CSS est généralement écrit à l'aide de langages de préprocesseur tels que LESS/SASS, et il est beaucoup plus simple d'écrire en utilisant ses fonctionnalités de langage.
Prenons LESS comme exemple :

3 Utilisez le format BEM dans les composants de frameworks populaires
Dans le Vue.js/React/` actuellement populaire Les frameworks frontaux tels que Angular ont des implémentations de compilation de portées au niveau des composants CSS. Le principe de base est d'utiliser la fonctionnalité de sélection d'attributs CSS pour générer différents sélecteurs d'attributs pour différents composants.
Lorsque vous choisissez cette approche de portée locale, le format BEM peut sembler moins important dans les composants plus petits. Cependant, pour les définitions de style de module publiques et globales, il est toujours recommandé d'utiliser le format BEM.
De plus, pour les composants publics diffusés vers le monde extérieur, généralement dans un souci de personnalisation du style, cette méthode de portée locale n'est pas utilisée pour définir les styles des composants. C’est là que l’utilisation du format BEM s’avérera également utile.
4 Évitez le format .block__el1__el2
Dans les structures DOM
profondément imbriquées, les définitions de noms de style trop longues doivent être évitées.
Le niveau final ne doit pas dépasser le niveau 4, sinon cela augmentera la difficulté de compréhension en lecture
3 Résumé
L'une des parties les plus difficiles de BEM est de comprendre clairement. où commence et où se termine la portée, et quand l'utiliser ou ne pas l'utiliser. Au fur et à mesure que vous accumulerez de l'expérience avec une utilisation continue, vous saurez lentement comment l'utiliser, et ces problèmes ne seront plus un problème. Il n’y a pas de bonne ou de mauvaise technologie, seule la bonne est la meilleure.
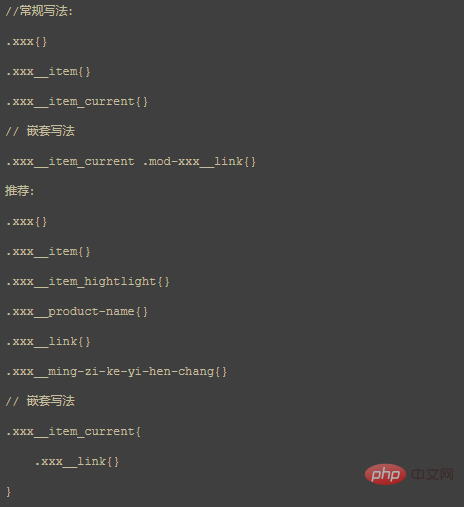
Méthodes et styles d'écriture recommandés


Recommandations associées : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-






