
Comment obtenir un effet de trait de police avec CSS : vous pouvez utiliser l'attribut text-Stroke pour obtenir un effet de trait de police, tel que [-webkit-text-Stroke:6px transparent;]. L'attribut text-stroke est souvent utilisé conjointement avec l'attribut text-fill-color.

text-Stroke est l'abréviation de Text-Stroke-Width et Text-Stroke-Color (couleur de remplissage pour le texte).
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
L'attribut text-stroke est souvent utilisé en conjonction avec text-fill-color (l'attribut text-fill-color l'attribut est de remplir le texte avec de la couleur) sont utilisés ensemble.
Exemple :
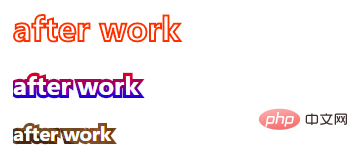
Effet de trait de texte dégradé, définissez text-stroke-color sur transparent :
h2{
background:-webkit-linear-gradient(red, blue);
-webkit-background-clip: text;
-webkit-text-fill-color:#fff;
-webkit-text-stroke:6px transparent;
}Même principe, si vous remplacez l'image de fond ci-dessus par Picture, vous pouvez créez également un effet de trait basé sur l'image :
h3{
background:url(bingzhang.jpg);
-webkit-background-clip: text;
-webkit-text-fill-color:#fff;
-webkit-text-stroke:6px transparent;
}L'effet est le suivant :

Recommandations associées : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!