 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment effacer les flottants en CSS ? Introduction aux méthodes Clear et BFC
Comment effacer les flottants en CSS ? Introduction aux méthodes Clear et BFC
Comment effacer les flottants en CSS ? Introduction aux méthodes Clear et BFC
Nov 13, 2020 pm 05:35 PM
[Tutoriel recommandé : Tutoriel vidéo CSS]
L'attribut float est souvent utilisé dans la mise en page CSS, mais après avoir utilisé l'attribut float, il est très pénible de le séparer du conteneur parent dans le flux normal
1 Flottant apporte une commodité de mise en page, mais cela apporte également de nouveaux problèmes
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Clear float</title>
<style type="text/css">
.container{
margin: 30px auto;
width:600px;
height: 300px;
}
.p{
border:solid 3px #a33;
}
.c{
width: 100px;
height: 100px;
background-color: #060;
margin: 10px;
float: left;
}
</style>
</head>
<body>
<div>
<div>
<div></div>
<div></div>
<div></div>
</div>
</div>
</body>
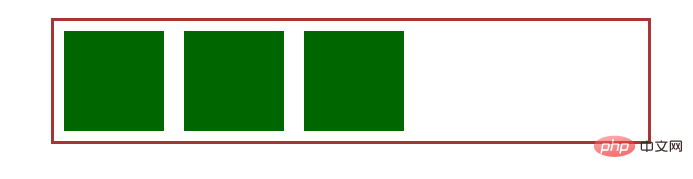
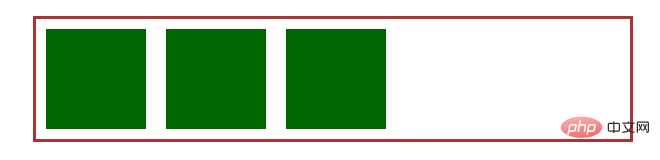
</html>L'effet que nous voulons voir est le suivant

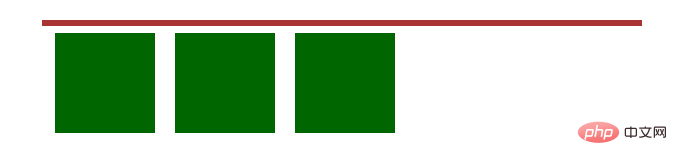
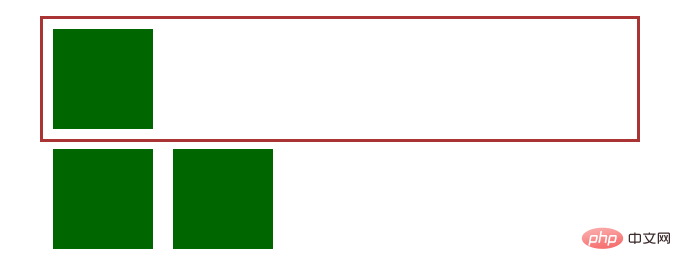
Mais le résultat est comme ça

Le conteneur parent n'entoure pas les éléments enfants flottants, communément appelés Collapse, dans Afin d'éliminer ce phénomène, nous avons besoin de certaines techniques pour dégager les flotteurs.
2 Comment effacer les flotteurs
Il existe généralement deux idées pour effacer les flotteurs
Utilisez l'attribut clear pour effacer les flotteurs
Faire du conteneur parent un BFC
Regardez à chaque
2.1 Utiliser l'attribut clear pour effacer les flotteurs
Quel est l'attribut clear ? L'attribut clear spécifie quel côté de l'élément n'autorise pas d'autres éléments flottants avant Modifiez le code tout à l'heure
<div class="p"> <div class="c"></div> <div class="c" style="clear:left;"></div> <div class="c"></div> </div>

et ajoutez à. le deuxième div Après l'attribut clear:both, le div de gauche (le premier div) ne flotte plus, donc les divs suivants peuvent se bloquer. Nous pouvons l'utiliser pour ajouter un div vide à la fin du conteneur parent et définir l'attribut clear:left, afin que nous puissions atteindre notre objectif.
2.1.1 Ajouter un div vide pour nettoyer les flotteurs
Modifiez légèrement le code que nous venons de créer
<div class="p"> <div class="c"></div> <div class="c"></div> <div class="c"></div> <div style="clear:left;"></div> </div>
C'est-à-dire, ajoutez
<div style="clear:left;"></div>
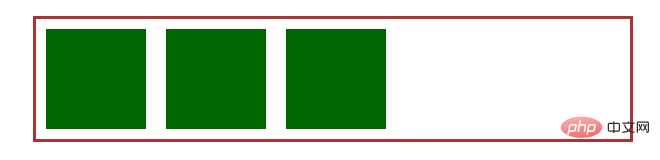
à la fin du conteneur parent et jetez un œil. L'effet

est vraiment bon. Certains étudiants peuvent se sentir étranges après l'avoir lu. Pourquoi ont-ils voulu modifier le deuxième div <.>
<div class="c" style="clear:left;"></div>

.floatfix:after{
content:".";
display:block;
height:0;
visibility:hidden;
clear:left;
}<div class="p floatfix"> <div class="c">1</div> <div class="c">2</div> <div class="c">3</div> </div>

.floatfix:after{
content:"";
display:table;
clear:both;
}Faire en sorte que le conteneur parent forme un BFC
Après le bombardement aveugle sur BFC dans le jardin il y a quelques jours, Je crois que tout le monde a une certaine compréhension de BFC. Ceux qui ne sont pas satisfaits peuvent jeter un œil au contenu au format bloc. BFC a trois caractéristiques.
- BFC会阻止垂直外边距(margin-top、margin-bottom)折叠
按照BFC的定义,只有同属于一个BFC时,两个元素才有可能发生垂直Margin的重叠,这个包括相邻元素,嵌套元素,只要他们之间没有阻挡(例如边框,非空内容,padding等)就会发生margin重叠。
因此要解决margin重叠问题,只要让它们不在同一个BFC就行了,但是对于两个相邻元素来说,意义不大,没有必要给它们加个外壳,但是对于嵌套元素来说就很有必要了,只要把父元素设为BFC就可以了。这样子元素的margin就不会和父元素的margin发生重叠了。
- BFC不会重叠浮动元素
- BFC可以包含浮动
我们可以利用BFC的第三条特性来“清浮动”,这里其实说清浮动已经不再合适,应该说包含浮动。也就是说只要父容器形成BFC就可以,简单看看如何形成BFC
- float为 left|right
- overflow为 hidden|auto|scroll
- display为 table-cell|table-caption|inline-block
- position为 absolute|fixed
我们可以对父容器添加这些属性来形成BFC达到“清浮动”效果
2.2.1 利用float来使父容器形成BFC
简单修改一下代码
<div class="p" style="float:left;"> <div class="c">1</div> <div class="c">2</div> <div class="c">3</div> </div>
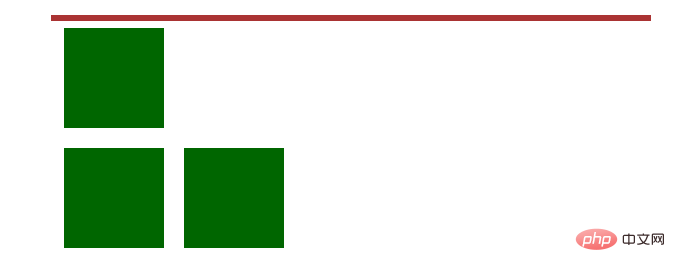
这样我们可以得到结果

我们可以看到父容器高度没有塌陷,但是长度变短了,因为div应用float‘后会根据内容来改变长度,这个在很多时候很有用,但是我们不希望有这种效果怎么办?
2.2.2 使用BFC的其它局限
上面提到使用BFC使用float的时候会使父容器长度缩短,而且还有个重要缺陷——父容器float解决了其塌陷问题,那么父容器的父容器怎么办?难道要全部使用folat吗(确实有这种布局方式倒是)。BFC的几种方式都有各自的问题,overflow属性会影响滚动条和绝对定位的元素;position会改变元素的定位方式,这是我们不希望的,display这几种方式依然没有解决低版本IE问题。。。
看起来还是第一种方式比较好,可是低版本IE该怎么办呢?
2.2.3 hasLayout
我们知道在IE6、7内有个hasLayout的概念,很多bug正式由hasLayout导致的,当元素的hasLayout属性值为false的时候,元素的尺寸和位置由最近拥有布局的祖先元素控制。当元素的hasLayout属性值为true的时候会达到和BFC类似的效果,元素负责本身及其子元素的尺寸设置和定位。我们可以利用这点儿在IE6、7下完成清浮动,先看看怎么使元素hasLayout为true
- position: absolute
- float: left|right
- display: inline-block
- width: 除 “auto” 外的任意值
- height: 除 “auto” 外的任意值
- zoom: 除 “normal” 外的任意值
- writing-mode: tb-rl
在IE7中使用overflow: hidden|scroll|auto 也可以使hasLayout为true
3 一个相对靠谱的解决方案
经过上面的比较我们可以得出一个相对靠谱的解决方案
- 在IE+、现代浏览器上使用伪元素
- 在IE6、7使用hasLayout
具体应该使用哪种方式来使元素hasLayout为true呢?相对而言zoom:1比较好,因为不会造成其它影响。想造成只在IE6、7上使用某些CSS的效果,我们还得需要一些CSS hack的知识,感兴趣同学可以看看 CSS hack,我们可以写出这样的CSS
.floatfix{
*zoom:1;
}
.floatfix:after{
content:"";
display:table;
clear:both;
}4 最后
虽然我们得出了一种浏览器兼容的靠谱解决方案,但这并不代表我们一定得用这种方式,很多时候我们的父容器本身需要position:absolute等形成了BFC的时候我们可以直接利用这些属性了,大家要掌握原理,活学活用。总而言之清理浮动两种方式
利用 clear属性,清除浮动
使父容器形成BFC
更多编程相关知识,请访问:编程学习网站!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Comment introduire des images dans vue
 Quelle est la fonction de la balise span
Apr 30, 2024 pm 01:54 PM
Quelle est la fonction de la balise span
Apr 30, 2024 pm 01:54 PM
Quelle est la fonction de la balise span
 Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Dans quelle langue le plug-in du navigateur est-il écrit ?











