
Comment jquery détermine si un élément existe : créez d'abord un nouveau fichier html et utilisez la balise d'entrée pour créer une zone de texte dans la balise p ; puis définissez l'attribut id de la balise d'entrée et créez ensuite un bouton ; liez onclick à l'événement bouton Button Click ; enfin, utilisez la méthode [val()] pour obtenir l'élément que vous recherchez.

Recommandé : "Tutoriel vidéo jquery"
Méthode Jquery pour déterminer si un élément existe :
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment jquery détermine si un certain élément existe sur la page.

2. Dans le fichier test.html, au sein de la balise p, utilisez la balise input pour créer une zone de texte permettant de saisir l'élément à trouver.

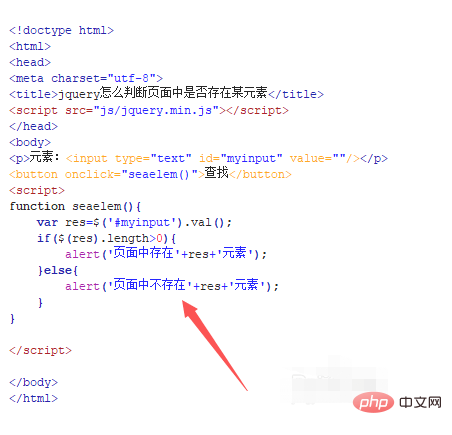
3. Dans le fichier test.html, définissez l'attribut id de la balise d'entrée sur myinput, qui est principalement utilisé pour obtenir l'objet d'entrée ci-dessous.

4. Dans le fichier test.html, utilisez la balise bouton pour créer un bouton, liez l'événement onclick click au bouton, et lorsque le bouton est cliqué, exécutez la fonction seaelem().

5. Dans la balise js, créez la fonction seaelem() Dans la fonction, obtenez l'objet d'entrée via l'id, utilisez la méthode val() pour obtenir le. élément à trouver, puis obtenez l'objet élément via $, utilisez l'attribut length pour obtenir le nombre d'éléments sur la page et jugez à travers l'instruction if pour afficher le résultat de la recherche.

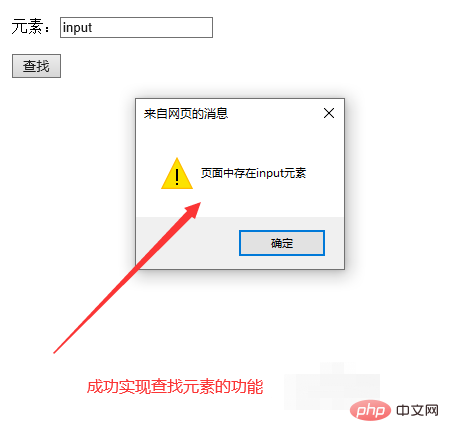
6. Ouvrez le fichier test.html dans le navigateur, saisissez les éléments à trouver et cliquez sur le bouton pour afficher les résultats.

Recommandations d'apprentissage gratuites associées : JavaScript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 commandes communes iscsiadm
commandes communes iscsiadm
 démarrage m²
démarrage m²