 interface Web
interface Web
 js tutoriel
js tutoriel
 A partir de quelle version jquery devient-il incompatible avec ie8 ?
A partir de quelle version jquery devient-il incompatible avec ie8 ?
A partir de quelle version jquery devient-il incompatible avec ie8 ?
Nov 17, 2020 am 11:17 AMjquery n'est pas compatible avec ie8 à partir de la version 2.0.0 et ne gérera plus la compatibilité avec les versions inférieures d'IE (IE6, IE7 et IE8). Si vous devez être compatible avec les versions inférieures des navigateurs IE, il est recommandé d'utiliser la version native JS ou Jquery1.x, telle que Jquery1.12.

[Recommandations associées : Tutoriel vidéo jQuery]
jQuery est une bibliothèque JavaScript simple et rapide qui peut être utilisée Simplifiez la gestion des événements, la navigation dans les documents HTML, les interactions et les animations Ajax pour un développement rapide de sites Web. jQuery simplifie les scripts HTML côté client, simplifiant ainsi le développement d'applications Web 2.0.
Le but de la conception jQuery est "écrire moins, faire plus", ce qui signifie écrire moins de code et faire plus de choses. Il encapsule les codes fonctionnels couramment utilisés en JavaScript, fournit un modèle de conception JavaScript simple et optimise les opérations sur les documents HTML, le traitement des événements, la conception d'animations et l'interaction Ajax.
Les fonctionnalités principales de jQuery peuvent être résumées comme suit : Il possède une syntaxe de chaîne unique et une interface multifonctionnelle courte et claire ; Il dispose d'un sélecteur CSS efficace et flexible et peut étendre le sélecteur CSS ; dispose d'un mécanisme d'extensions de plug-ins pratique et de plug-ins riches.
À partir de quelle version jquery devient-il incompatible avec ie8 ?
jquery n'est pas compatible avec ie8 à partir de la version 2.0.0 et ne gérera plus la compatibilité avec les versions inférieures d'IE (IE6, IE7 et IE8). Si vous devez être compatible avec les versions inférieures des navigateurs IE, il est recommandé d'utiliser la version native JS ou Jquery1.x.
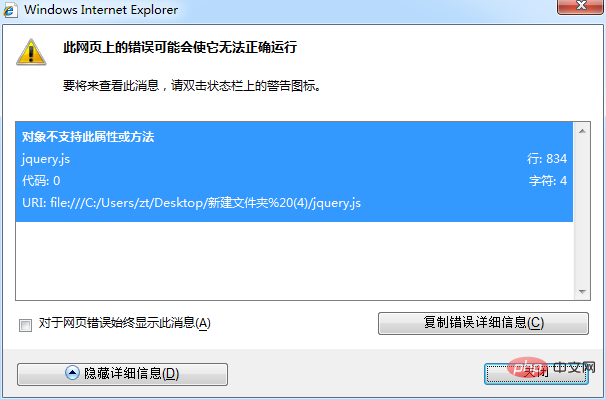
La version inférieure de jq ne signalera pas d'erreur sous IE, mais la version supérieure de jq signalera une erreur sous IE

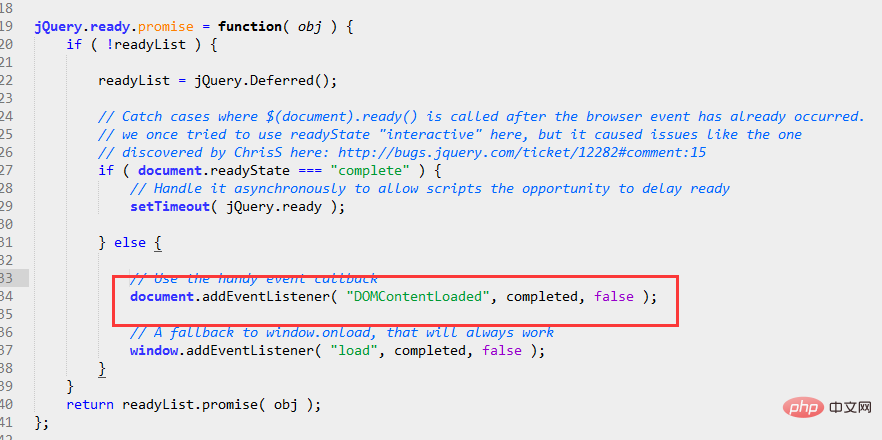
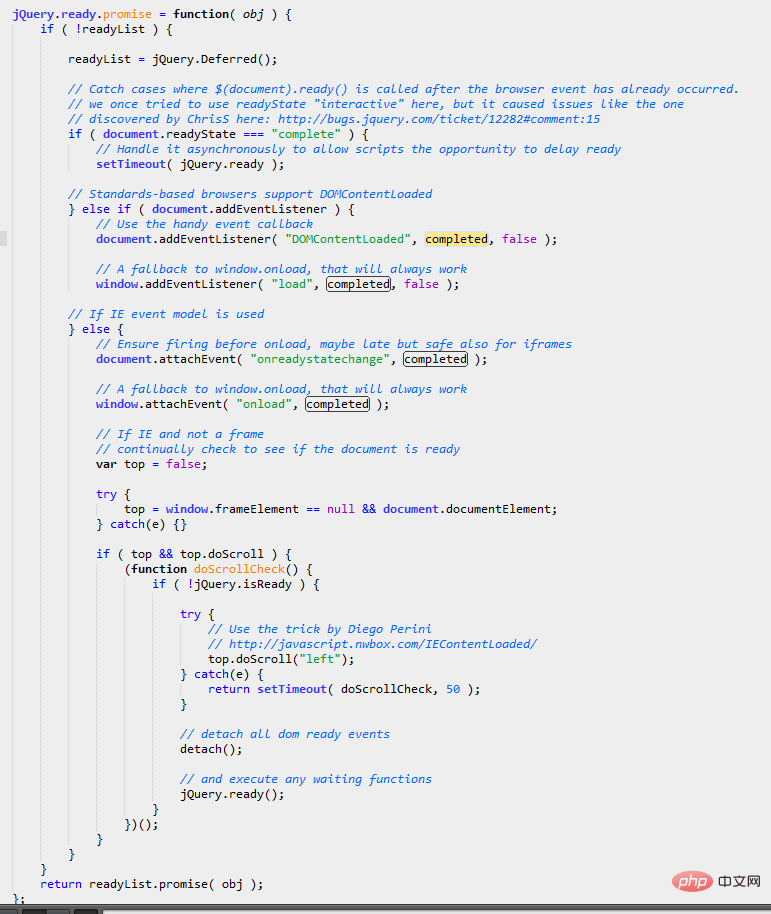
Voir le code source de 2.0.0, il n'y a que addEventListener. Évidemment, IE ne prend pas en charge cette méthode. Pour ajouter l'écoute d'événements sous IE, vous devez utiliser attachEvent

 Bien sûr, ce n'est que la première erreur signalée lors de l'utilisation d'une version supérieure de jq. Cela sera clair lorsque les choses en arriveront à ce point. Consultez le support officiel du navigateur http://jquery.com. /browser-support/
Bien sûr, ce n'est que la première erreur signalée lors de l'utilisation d'une version supérieure de jq. Cela sera clair lorsque les choses en arriveront à ce point. Consultez le support officiel du navigateur http://jquery.com. /browser-support/
Nous avons trouvé ce paragraphe

La dernière phrase, si vous souhaitez prendre en charge ie6-8, utilisez jq1.12-.
Pour résumer en une phrase : la version jQuery2.0.0 n'a pas attachEvent, donc un l'erreur sera signalée sous ie8 (bien sûr sous ie8. Il y a plus d'une raison à l'erreur, mais c'est le premier problème qui doit être résolu si vous souhaitez corriger l'erreur signalée par les versions supérieures de jq sous ie8. Cette fois-ci, cela implique une série de problèmes de compatibilité avec ie8. Ces problèmes de compatibilité jq1.12- ont été résolus. La recommandation officielle est ie8. Il y a encore une raison d'utiliser 1.12)
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation
! !Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
Feb 27, 2024 pm 06:45 PM
Explication détaillée des méthodes de référence jQuery : guide de démarrage rapide
 Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
Feb 28, 2024 pm 03:12 PM
Comment utiliser la méthode de requête PUT dans jQuery ?
 Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
Feb 28, 2024 am 08:39 AM
Comment supprimer l'attribut height d'un élément avec jQuery ?
 Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
Feb 28, 2024 pm 09:06 PM
Conseils jQuery : modifiez rapidement le texte de toutes les balises a de la page
 Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
Analyse approfondie : les avantages et les inconvénients de jQuery
Feb 27, 2024 pm 05:18 PM
Analyse approfondie : les avantages et les inconvénients de jQuery
 Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
Feb 28, 2024 pm 05:42 PM
Utilisez jQuery pour modifier le contenu textuel de toutes les balises
 Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
Feb 28, 2024 pm 01:15 PM
Comprendre le rôle et les scénarios d'application de eq dans jQuery
 Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?
Feb 29, 2024 am 09:03 AM
Comment savoir si un élément jQuery possède un attribut spécifique ?





