Comment aligner trois mots avec deux mots en CSS
Comment aligner trois mots et deux mots en CSS : créez d'abord un exemple de fichier HTML ; puis ajoutez « text-align : justifier » et d'autres styles au div spécifié pour obtenir un alignement de trois mots et deux mots.

Recommandé : "Tutoriel vidéo CSS"
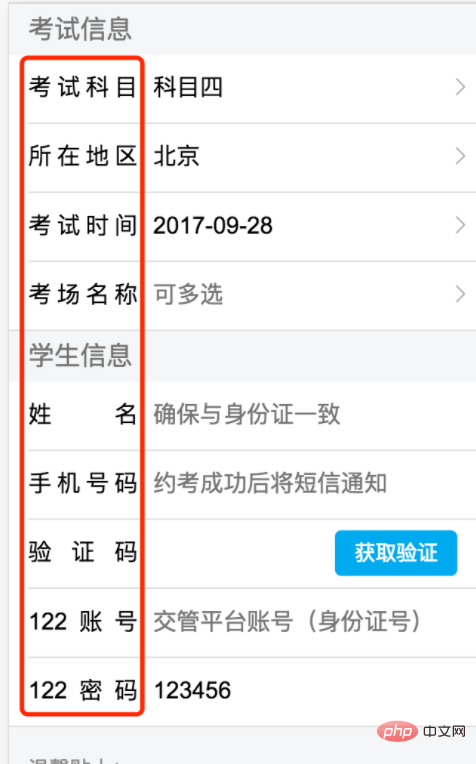
Les exigences sont les suivantes, le texte dans l'encadré rouge a quatre caractères, trois caractères, deux caractères, si vous n'alignez pas les deux extrémités, vous pouvez choisir l'alignement central ou l'alignement à droite. Mais que se passe-t-il si vous souhaitez aligner les deux extrémités comme ci-dessous ?

Je crois que beaucoup de gens ont déjà fait cela : utilisez deux caractères pour les séparer sur une largeur de quatre caractères. Trois caractères sont également acceptables, mais, comme ci-dessus dans l'image. , "numéro de compte 122" et "mot de passe 122" sont difficiles à calculer combien d'espaces doivent être utilisés.
Supposons que nous ayons le code HTML suivant :
Ajoutez-y un peu de style
div{
width:500px;
border:1px solid red;
text-align: justify;
}L'effet initial est comme ceci

text-align : justifier Quoi est-ce que c'est une chose ? Text-align en CSS2 a une valeur d'attribut justifier, ce qui signifie alignement. L'effet obtenu est qu'une ligne de texte peut être affichée alignée aux deux extrémités (le contenu du texte doit dépasser une ligne).
Mais le simple fait de l'utiliser est toujours inutile...
Pour aligner le texte aux deux extrémités, nous devons utiliser une balise vide en ligne pour nous aider, telle que , < i> ;Attendez, ici j'utilise la balise
<div>这世间唯有梦想和好姑娘不可辜负!<i></i></div>
pour définir le style suivant pour la balise i :
div i{
display:inline-block;
/*padding-left: 100%;*/
width:100%;
}padding-left : 100 % et width :100 % peuvent être atteints. l'effet. Choisissez-en un. L'effet est le suivant

Cependant, l'ajout d'éléments HTML viole le principe de séparation de la structure et de la présentation. Nous pouvons utiliser des pseudo-éléments après et avant à la place :
div:after {
content: " ";
display: inline-block;
width: 100%;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.






