css quand effacer le flotteur
En CSS, lorsque nous faisons flotter un élément, nous devons effacer le flotteur, car lorsque l'élément flotte, l'élément se détache du flux de documents et en CSS, n'importe quel élément peut flotter, et le l'élément flottant générera une boîte au niveau du bloc, quel que soit l'élément dont il s'agit.

Recommandé : "Tutoriel de base CSS》
Effacer les flotteurs. Quand devez-vous effacer les flotteurs ?
1. Quand les flotteurs doivent-ils être dégagés ?
Lorsque nous faisons flotter un élément, notre élément se détache du flux du document et flotte sur le document comme un bateau.
En CSS, n'importe quel élément peut être flottant. Un élément flottant crée une boîte au niveau du bloc, quel que soit le type d'élément dont il s'agit.
Le flotteur est principalement populaire dans la mise en page. Si le flotteur n'est pas effacé après utilisation, il y aura des problèmes sans fin.
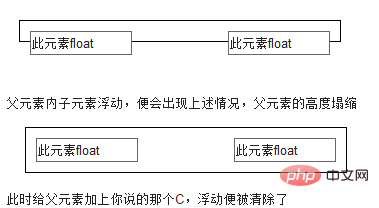
Capture d'écran de Zhihu : 
Analyse de la structure du code HTML :
<p class="outer">
<p class="p1">1</p>
<p class="p2">2</p>
<p class="p3">3</p>
</p>Analyse du style de code CSS :
.outer{border: 1px solid #ccc;background: #fc9;color: #fff; margin: 50px auto;padding: 50px;}.p1{width: 80px;height: 80px;background: red;float: left;}.p2{width: 80px;height: 80px;background: blue;float: left;}.p3{width: 80px;height: 80px;background: sienna;float: left;}
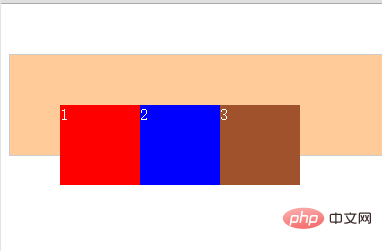
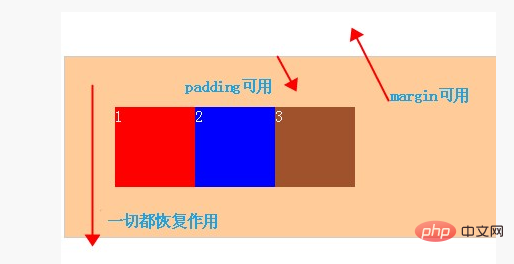
Ici, je n'ai pas réglé la hauteur du p.outer le plus à l'extérieur, mais nous savons que si les éléments à l'intérieur ne flottent pas, alors la hauteur de celui-ci couche externe Il sera ouvert automatiquement. Mais lorsque l'élément intérieur flotte, influence apparaît :
1. La marge de la boîte parent est affectée et ne peut pas être centrée à gauche et à droite
2. Je l'ai fait. not give La hauteur de la boîte parent est définie.Après le flottement, la hauteur de la boîte parent n'est pas agrandie.La hauteur étendue dans l'image est l'effet apporté par le remplissage.

Quelles sont les méthodes pour effacer les flotteurs ?
Clear a également 4 valeurs possibles. Le plus couramment utilisé est les deux, ce qui supprime le flottement à gauche et à droite. la gauche et la droite ne peuvent dégager les flotteurs que dans une seule direction. none est la valeur par défaut.
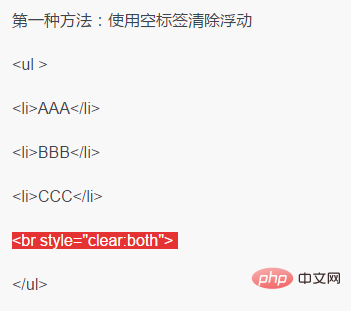
Méthode 1 : Ajouter de nouveaux éléments et appliquer clear: Both
HTML :
<p class="outer">
<p class="p1">1</p>
<p class="p2">2</p>
<p class="p3">3</p>
<p class="clear"></p>
</p>CSS :
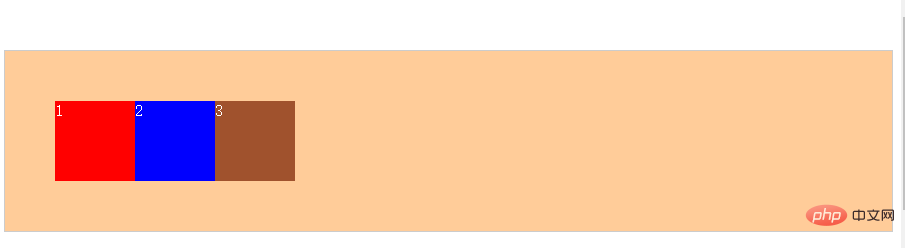
.clear{clear:both; height: 0; line-height: 0; font-size: 0}Effet : 
C'est-à-dire : 
[Supplémentaire] :
Utiliser vide L'étiquette efface le flottant 

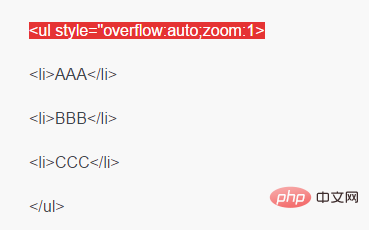
Méthode 2 : Le parent p définit overflow: auto (remarque : c'est le parent p, qui est le p ici .outer)
HTML :
<p class="outer over-flow"> //这里添加了一个class <p class="p1">1</p>
<p class="p2">2</p>
<p class="p3">3</p>
<!--<p class="clear"></p>--></p>CSS :
.over-flow{ overflow: auto; zoom: 1; //zoom: 1; 是在处理兼容性问题
}Le rendu est le même que ci-dessus.
Principe : Utilisez l'attribut overflow pour effacer les flottants. Une chose à noter est que l'attribut overflow a trois valeurs d'attribut : caché, auto et visible. Nous pouvons utiliser des valeurs cachées et automatiques pour effacer les flotteurs, mais n'oubliez pas de ne pas utiliser de valeurs visibles. Si cette valeur est utilisée, l'effet de suppression des flotteurs ne sera pas obtenu.
[Supplémentaire] :
Utilisez l'attribut overflow
Cette méthode résout efficacement l'inconvénient de devoir ajouter du code involontaire en effaçant les flottants à travers les éléments d'étiquette vides. Pour utiliser cette méthode, il vous suffit de définir la propriété CSS : overflow:auto dans l'élément qui doit être débarrassé de float. overflow:auto; rend la hauteur adaptative. zoom:1; est pour la compatibilité avec IE6. Vous pouvez également utiliser height:1%; Notez que le zoom n'est pas conforme aux normes W3C. overflow:hidden peut également être implémenté. overflow:hidden peut également être implémenté. 

方法三: 据说是最高大上的方法 :after 方法:(注意:作用于浮动元素的父亲)
先说原理:它就是利用:after和:before来在元素内部插入两个元素块,从而达到清除浮动的效果。其实现原理类似于clear:both方法,只是区别在于:clear在html插入一个p.clear标签,而outer利用其伪类clear:after在元素内部增加一个类似于p.clear的效果。下面来看看其具体的使用方法:
.outer {zoom:1;} /*==for IE6/7 Maxthon2==*/.outer:after {clear:both;content:'.';display:block;width: 0;height: 0;visibility:hidden;} /*==for FF/chrome/opera/IE8==*/其中clear:both;指清除所有浮动;content: ‘.’; display:block;对于FF/chrome/opera/IE8不能缺少,
其中content()可以取值也可以为空。visibility:hidden;的作用是允许浏览器渲染它,但是不显示出来,这样才能实现清楚浮动。
即:
.outer{border: 1px solid #ccc;background: #fc9;color: #fff; margin: 50px auto;padding: 50px;} .clearfix:after {content:'';display:block;clear:both;visibility:hidden;zoom:1;}<p class="outer clearfix">
【补充】:
使用after伪对象清除浮动
after伪对象非IE浏览器支持,所以并不影响到IE/WIN浏览器。具体写法可参照以下示例。使用中需注意以下几点。
a、该方法中必须为需要清除浮动元素的伪对象中设置height:0,否则该元素会比实际高出若干像素;
b、content属性是必须的,但其值可以为空,蓝色理想讨论该方法的时候content属性的值设为”.”
再次again:当一个内层元素是浮动的时候,如果没有关闭浮动时,其父元素也就不会再包含这个浮动的内层元素,因为此时浮动元素已经脱离了文档流。也就是为什么外层不能被撑开了!
浮动的特点:
1.浮动的元素,讲向左或者向右浮动,浮动到包围元素的边上,或者上一个浮动元素的边上为止。
2.浮动的元素,不再占用空间,且浮动元素的层级要高于普通元素。
3.浮动的元素,一定是块元素,不管之前是什么元素。
4.如果浮动的元素没有指定宽度的话,浮动后会尽可能变窄,因此浮动元素要指定宽和高。
5.一行的多个元素,要浮动大家一起浮动。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Comment supprimer le style par défaut dans la liste Bootstrap?
Apr 07, 2025 am 10:18 AM
Comment supprimer le style par défaut dans la liste Bootstrap?
Apr 07, 2025 am 10:18 AM
Le style par défaut de la liste bootstrap peut être supprimé avec CSS Override. Utilisez des règles et sélecteurs CSS plus spécifiques, suivez le «principe de proximité» et le «principe de poids», en remplacement du style par défaut de bootstrap. Pour éviter les conflits de style, des sélecteurs plus ciblés peuvent être utilisés. Si le remplacement est infructueux, ajustez le poids du CSS personnalisé. Dans le même temps, faites attention à l'optimisation des performances, évitez la surutilisation de! Importante et écrivez le code CSS concis et efficace.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
La fonction de téléchargement de fichiers peut être implémentée via Bootstrap. Les étapes sont les suivantes: introduire les fichiers Bootstrap CSS et JavaScript; créer des champs d'entrée de fichier; créer des boutons de téléchargement de fichiers; gérer les téléchargements de fichiers (à l'aide de FormData pour collecter des données, puis envoyer au serveur); style personnalisé (facultatif).
 Comment disposer bootstrap
Apr 07, 2025 pm 02:24 PM
Comment disposer bootstrap
Apr 07, 2025 pm 02:24 PM
Pour utiliser Bootstrap pour disposer d'un site Web, vous devez utiliser un système de grille pour diviser la page en conteneurs, lignes et colonnes. Ajoutez d'abord le conteneur, puis ajoutez les lignes dedans, ajoutez les colonnes dans la ligne et enfin ajoutez le contenu dans la colonne. La fonction de mise en page réactive de Bootstrap ajuste automatiquement la disposition en fonction des points d'arrêt (XS, SM, MD, LG, XL). Différentes dispositions sous différentes tailles d'écran peuvent être réalisées en utilisant des classes réactives.
 Comment construire un framework bootstrap
Apr 07, 2025 pm 12:57 PM
Comment construire un framework bootstrap
Apr 07, 2025 pm 12:57 PM
Pour créer un framework bootstrap, suivez ces étapes: Installez Bootstrap via CDN ou installez une copie locale. Créez un document HTML et liez Bootstrap CSS à & lt; head & gt; section. Ajoutez un fichier JavaScript bootstrap au & lt; body & gt; section. Utilisez le composant bootstrap et personnalisez la feuille de style en fonction de vos besoins.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment changer la taille d'une liste de bootstrap?
Apr 07, 2025 am 10:45 AM
Comment changer la taille d'une liste de bootstrap?
Apr 07, 2025 am 10:45 AM
La taille d'une liste d'amorçage dépend de la taille du conteneur qui contient la liste, pas de la liste elle-même. L'utilisation du système de grille de bootstrap ou de Flexbox peut contrôler la taille du conteneur, redimentant ainsi indirectement les éléments de la liste.




