Partage de plug-ins couramment utilisés pour Webstorm

Cliquez d'abord sur Fichier -> Paramètres -> Plugins pour afficher les options du plug-in dans les paramètres, ou la touche de raccourci directe ctrl + alt + s peut également afficher le menu des paramètres.
Recommandations associées : webstorm
Les plug-ins couramment utilisés sont les suivants :
1. ideaVim
Ce plug-in permet à l'éditeur webstorm de prendre en charge vim .
2. .ignore
peut prendre en charge les règles de syntaxe de .gitignore et fournit certaines fonctions pour ajouter automatiquement des fichiers à .gitignore.
3. eslint
Plug-in de vérification de la grammaire
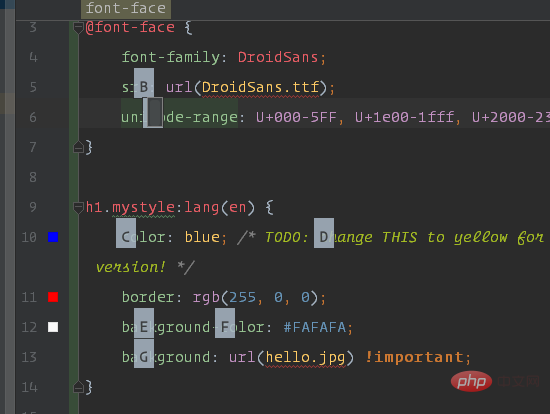
4. AceJump
est utilisé pour un positionnement et un saut rapides du curseur. est ctrl + ;, après avoir appuyé sur la touche de raccourci, puis appuyez sur la lettre de la cible vers laquelle vous souhaitez déplacer le curseur. À ce moment, il y aura de nombreux numéros de série A, B, C, D, E..., appuyez sur. la lettre correspondante pour sauter. Allez à l'endroit approprié. (sensible à la casse)

Si vous cliquez dessus plusieurs fois, cela semble correspondre à différents usages, je vais l'étudier plus en détail. . . .
5. Promoteur de clé
Lorsque la souris termine une opération, la touche de raccourci correspondante sera demandée.

6. Markdown
Prend en charge la syntaxe Markdown
7. AngularJS
Prend en charge les astuces de syntaxe AngularJS
8. activate-power-mode
C'est un artefact sur atom. Je l'ai recherché avec la mentalité de l'essayer. Il est également disponible sur webstorm. Après l'installation, vous pouvez utiliser window ->. ; activer le mode alimentation pour désactiver les vibrations et activer le mode couleur.
9. Material Theme UI
Plug-in de type thème, vous pouvez changer la couleur de l'interface, les icônes de fichiers, etc., au moins il est légèrement plus fort que celui par défaut. . . .

10. CodeGlance
Ceci est également fortement recommandé. Les étudiants qui ont utilisé sublime sauront qu'il y a une vignette du code dans le fichier actuel. à droite. Ce Plug-ins permet à webstorm d'avoir également cette fonctionnalité.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre le crash du Webstorm
Apr 08, 2024 pm 02:24 PM
Comment résoudre le crash du Webstorm
Apr 08, 2024 pm 02:24 PM
Étapes pour résoudre les plantages de WebStorm : Vérifiez les mises à jour ; Redémarrez votre ordinateur ; Désactivez les plug-ins ; Effacez le cache ; Vérifiez le pare-feu et le logiciel antivirus ; Réinstallez WebStorm.
 Comment exécuter un projet jsp dans webstorm
Apr 08, 2024 pm 03:39 PM
Comment exécuter un projet jsp dans webstorm
Apr 08, 2024 pm 03:39 PM
Vous pouvez exécuter un projet JSP dans WebStorm en suivant ces étapes : Créez un projet Web Java. Configurez le projet et ajoutez des facettes Web et Java EE. Créez le fichier JSP dans le répertoire "src/main/webapp". Écrivez du code JSP comprenant des balises HTML, Java et JSP. Déployez et exécutez le projet. Accédez à la page JSP en saisissant la racine du contexte d'application dans votre navigateur.
 Comment se connecter à la base de données dans Webstorm
Apr 08, 2024 pm 03:42 PM
Comment se connecter à la base de données dans Webstorm
Apr 08, 2024 pm 03:42 PM
Vous pouvez utiliser WebStorm pour vous connecter à la base de données en suivant les étapes suivantes : 1. Ouvrez la fenêtre de l'outil de base de données ; 2. Créez une source de données ; 3. Connectez-vous à la source de données ; 4. Interrogez la base de données ; 6. Modifier les objets de la base de données ; 7. Gérer les utilisateurs et les autorisations.
 Comment redémarrer Webstorm
Apr 08, 2024 pm 07:15 PM
Comment redémarrer Webstorm
Apr 08, 2024 pm 07:15 PM
Pour redémarrer WebStorm, procédez comme suit : Utilisez les touches de raccourci : Windows/Linux : Ctrl + Shift + A, macOS : Cmd + Shift + A. Saisissez « redémarrer » dans le champ de recherche et sélectionnez « Redémarrer ». Utilisation du menu : Cliquez sur le menu Fichier et sélectionnez Redémarrer sous Recharger. Utilisation du Gestionnaire des tâches : Dans la fenêtre de l'application Gestionnaire des tâches ou Forcer à quitter, sélectionnez le processus WebStorm et cliquez sur Redémarrer ou Redémarrer.
 Comment envelopper automatiquement les lignes dans Webstorm
Apr 08, 2024 pm 03:48 PM
Comment envelopper automatiquement les lignes dans Webstorm
Apr 08, 2024 pm 03:48 PM
WebStorm fournit un retour à la ligne automatique, qui divise le code en lignes distinctes pour améliorer la lisibilité. Ses règles incluent : 1. Les expressions et instructions longues de branchement ; 2. Les appels de méthode de branchement ; 3. Les fonctions de branchement et les définitions de classe ; Paramètres personnalisables par l'utilisateur tels que la longueur de ligne maximale, le type d'indentation et les touches de raccourci. Cependant, le retour à la ligne risque de ne pas fonctionner avec des commentaires sur une seule ligne ou des chaînes littérales et affectera le formatage du code. Un examen attentif est donc recommandé avant l'application.
 Où se trouve le retour à la ligne automatique de Webstorm ?
Apr 08, 2024 pm 08:09 PM
Où se trouve le retour à la ligne automatique de Webstorm ?
Apr 08, 2024 pm 08:09 PM
Le retour à la ligne automatique peut être défini dans WebStorm en suivant ces étapes : Cochez la case « Envelopper les lignes » et définissez la largeur de ligne maximale. Sélectionnez les règles de retour à la ligne automatique : aucune, retour à la ligne à n'importe quelle position ou retour à la ligne après les mots-clés. Paramètres facultatifs : conservez le retour à la ligne manuel et le retour à la ligne automatique après le retour chariot. Appliquez les paramètres et fermez la fenêtre des paramètres. Remarque : ce paramètre s'applique à tous les types de fichiers, des types de fichiers spécifiques peuvent être définis individuellement.
 Lequel est le plus facile à utiliser, webstorm ou vscode ?
Apr 08, 2024 pm 07:33 PM
Lequel est le plus facile à utiliser, webstorm ou vscode ?
Apr 08, 2024 pm 07:33 PM
Pour les développeurs qui se concentrent sur le développement Web et recherchent des fonctionnalités approfondies, WebStorm est un meilleur choix ; tandis que les utilisateurs qui apprécient la personnalisation, la légèreté et la prise en charge multilingue conviennent mieux à VSCode.
 Comment se connecter à Webstorm
Apr 08, 2024 pm 04:45 PM
Comment se connecter à Webstorm
Apr 08, 2024 pm 04:45 PM
Étapes pour vous connecter à WebStorm : 1. Ouvrez WebStorm ; 2. Sélectionnez un compte GitHub ou JetBrains pour vous connecter ; 3. Entrez les informations d'identification 4. Autorisez l'accès au compte ;






