Comment intégrer une vidéo en HTML5

Tout d'abord, il faut savoir que HTML5 prend en charge la lecture des fichiers audio et vidéo directement dans le navigateur, sans utiliser le plug-in Adobe Flash.
Inconvénients des plugins : Les plug-ins sont l'une des principales raisons des plantages du navigateur, en particulier Flash, qui pose de nombreux problèmes.
(Recommandation d'apprentissage vidéo : Tutoriel vidéo HTML5)
Pour intégrer des vidéos dans des pages Web, utilisez l'élément vidéo.
1. Balise
Définition et utilisation
La balise
Astuce
Vous pouvez placer le contenu du texte entre la balise de début et la balise de fin, afin que les anciens navigateurs puissent afficher le message indiquant que la balise n'est pas prise en charge
Attributs :

Exemple :
<!DOCTYPE HTML> <html> <body> <video src="http://www.w3school.com.cn/i/movie.ogg" controls="controls"> 您的浏览器不支持 video 标签。 </video> </body> </html>

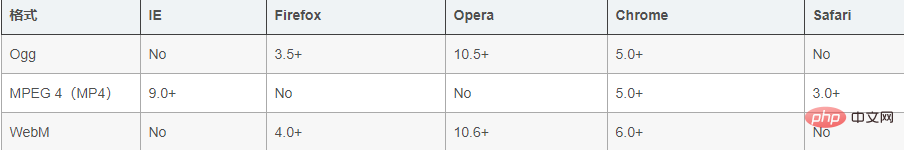
Formats vidéo pris en charge par le navigateur

Ogg = fichier Ogg avec encodage vidéo Theora et encodage audio Vorbis
MPEG 4 = fichier MPEG 4 avec encodage vidéo H.264 et fichier audio ACC
WebM = avec fichiers WebM avec VP8 encodage vidéo et encodage audio Vorbis
Résumé : aucun format ne peut prendre en charge tous les navigateurs
La méthode la plus simple consiste à utiliser à la fois les formats audio et vidéo Mp4 et Ogv
2. La balise
insère l'élément source
au milieu de tapez
Exemple :
<video src='视频1.mp4' heigth='500px' controls> <source src='视频2.mp4' type='video/mp4'> <!-- 当‘视频1.mp4’无法播放时,会跳转到src='视频2.mp4' --> <source src='视频2.ogv' type='video/ogg'> <!-- 当浏览器不支持MP4格式的视频时,会自动找此处ogv格式的视频 --> <source src='视频2.webm' type='video/webm'> </video>
Deux formats vidéo optionnels Mp4 et Ogv sont fournis ici. Les liens vidéo ne sont désormais plus fournis via l'attribut src de l'élément video, mais sont signalés séparément via l'élément source. L'élément source nous permet de spécifier des fichiers vidéo dans plusieurs formats facultatifs, de sorte que lorsque le navigateur ne prend pas en charge le format écrit au début, le fichier vidéo au format ultérieur puisse être sélectionné.
Recommandations associées : h5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






