Points à noter lors de l'adaptation d'Uni-App à l'applet WeChat

Recommandé : Tutoriel de développement de programme WeChat Mini
C'est aussi la première fois que je joue à Uniapp, le site officiel indique que vous pouvez encoder une fois et publier sur plusieurs terminaux. Pour être honnête, j’étais sceptique au début. Cependant, l’application a maintenant été développée et la page h5 est presque terminée. Nous devons maintenant générer un petit programme, ce qui me rend très excité rien que d'y penser. .
Exécutez l'applet sur hbuilderx. J'étais très excité lorsque j'ai vu l'interface de connexion familière avec les capsules, je me suis connecté et j'ai jeté un œil. En conséquence, tous les boutons de la page d’accueil ont disparu, ainsi que la barre d’onglets en bas. . Ce n’est que la première étape et cela a déjà gravement entamé ma confiance. J'avais l'impression d'être surpris en train de manger un crabe pour la première fois ! Heureusement, uniapp est assez fiable. Enfin, j'ai parcouru les informations de la communauté et j'ai finalement résolu ces problèmes. J'ai rencontré d'autres problèmes par la suite, je les ai donc résumés et partagé mon expérience. Développé une seule fois et publié sur plusieurs terminaux, il est vraiment à la hauteur de sa réputation !
1. V-if évite les pièges
En regardant la documentation officielle d'Uniapp, v-if prend en charge plusieurs- mettre fin au support de. Le mini programme ne prend en charge que les mini programmes WeChat. Après avoir exécuté le mini programme avec hbuilderx, il deviendra la syntaxe de commande WeChat wx:if. Il y a une fosse ici, alors soyez prudent !
Expression de directive v-if
Si l'expression de directive est un objet json, et tant que votre objet Si la valeur de l'attribut contient null, alors vous devez faire attention. Si vous suivez la pratique habituelle ici, comme suit :
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs copyable" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"><view v-<span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">if</span>=<span class="hljs-string" style="color: #98c379; line-height: 26px;">"a.b"</span>><<span class="hljs-regexp" style="color: #98c379; line-height: 26px;">/view><br/><br/>/</span><span class="hljs-regexp" style="color: #98c379; line-height: 26px;">/a对象<br/>{<br/>"b": "ss",<br/>"c": null<br/>}<br/></span><span class="copy-code-btn">复制代码</span></code>Il y aura des problèmes lorsque votre code s'exécutera dans ce mini-programme. va compiler Il apparaît mais ne peut pas être rendu, mais il peut être affiché normalement sur app et h5. La raison n'a pas été trouvée jusqu'à présent. Il y a un dicton selon lequel cela est lié à un bug dans js dans les temps anciens (typeof(null) == "object"). Le dernier noyau du mini-programme WeChat est basé sur leur noyau MWEB auto-développé, qui devrait également être basé sur la modification du chrome. Je ne sais pas pourquoi les réactions ici sont si différentes ? ! Surpris. .
La façon correcte de l'écrire devrait être :
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs copyable" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"><view v-<span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">if</span>=<span class="hljs-string" style="color: #98c379; line-height: 26px;">"a.b!==null"</span>><<span class="hljs-regexp" style="color: #98c379; line-height: 26px;">/view><br/><br/>/</span><span class="hljs-regexp" style="color: #98c379; line-height: 26px;">/a对象<br/>{<br/>"b": "ss",<br/>"c": null<br/>}<br/></span><span class="copy-code-btn">复制代码</span></code>2. Le zindex de vue
C'est aussi un piège dont je n'ai pas trouvé la cause. Mon code d'origine est comme ça, et l'application et h5 sont normaux, mais lorsque j'exécute le mini programme, cela ne fonctionne pas. quand je clique dessus :
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs copyable" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"><view><span class="xml" style="line-height: 26px;"><span class="hljs-tag" style="line-height: 26px;"><<span class="hljs-name" style="color: #e06c75; line-height: 26px;">view</span>></span><span class="hljs-tag" style="line-height: 26px;"><<span class="hljs-name" style="color: #e06c75; line-height: 26px;">view</span> @<span class="hljs-attr" style="color: #d19a66; line-height: 26px;">click</span>=<span class="hljs-string" style="color: #98c379; line-height: 26px;">"todo"</span>></span><span class="hljs-tag" style="line-height: 26px;"></<span class="hljs-name" style="color: #e06c75; line-height: 26px;">view</span>></span><span class="hljs-tag" style="line-height: 26px;"></<span class="hljs-name" style="color: #e06c75; line-height: 26px;">view</span>></span></span><<span class="hljs-regexp" style="color: #98c379; line-height: 26px;">/view><br/></span><span class="copy-code-btn">复制代码</span></code>
On voit qu'il y a plusieurs couches Comment le résoudre au final ? Agrandissez simplement la valeur zindex de la vue la plus interne et c'est tout ! Je ne comprends pas très bien ce qui se passe avec le mini-programme WeChat. Si vous le rencontrez également, donnez simplement zindex !
3. La valeur d'attribut de l'objet lié ne prend pas en charge la fonction
Dans l'applet WeChat, la valeur d'attribut de l'objet ne peut pas être un objet fonction, ce qui n'est pas amusant. Lors du développement front-end, des objets complexes sont souvent transmis et il est également très courant que les valeurs de propriété soient des fonctions. Mon scénario consiste à transmettre des colonnes à un composant de table. Certaines colonnes ont des exigences de rendu dynamique, telles que le renvoi d'images et de boutons en fonction de leurs valeurs. Maintenant, ça va, je ne peux pas transmettre de fonctions de manière dynamique. les convertir ?
La solution que je propose ici est de placer ces fonctions de conversion dans un objet mix-in global. Si elles sont mélangées globalement, cela signifie que tous les composants auront ces fonctions lors du passage de l'objet colonnes au composant table, il suffit de donner à l'objet "fonction" correspondant un nom de fonction. D'accord, voici la question. Lorsque mon composant table analyse l'objet columns, comment puis-je trouver la fonction correspondante via le nom de la fonction, puis l'appeler ? À l’origine, c’était facile à implémenter en utilisant eval(), mais l’applet WeChat a même désactivé cette fonction ! ! Bon, nous sommes arrivés jusqu’ici. En fait, il existe des alternatives, il suffit de regarder les étapes !
1. Mixage global
Créez un objet de mixage global Bien sûr, si vous avez d'autres données utiles, vous pouvez également Il peut être mélangé à des propriétés calculées et la structure est similaire aux composants de vue.
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs copyable" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"><span class="hljs-built_in" style="color: #e6c07b; line-height: 26px;">module</span>.exports = {<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">computed</span>: {<br/> <br/> },<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">methods</span>: {<br/> tmtemp(row) {<br/> <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">if</span> (row.tm && row.tm != <span class="hljs-literal" style="color: #56b6c2; line-height: 26px;">null</span>) {<br/> <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">return</span> <span class="hljs-string" style="color: #98c379; line-height: 26px;">`<span style="text-align:center;"><span class="hljs-subst" style="color: #e06c75; line-height: 26px;">${row.tm}</span></span>`</span><br/> } <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">else</span> {<br/> <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">return</span> <span class="hljs-string" style="color: #98c379; line-height: 26px;">'-'</span><br/> }<br/> }<br/> }<br/>}<br/><span class="copy-code-btn">复制代码</span></code>2. Passer le nom de la méthode
Regardez cet exemple, le modèle ici suit le plan mentionné précédemment, seulement Vous pouvez donner le nom de la fonction tmtemp.
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs copyable" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;">columns: [{<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">title</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">"测站编码"</span>,<br/> <span class="hljs-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">// key: "stcd"</span><br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">format</span>: {<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">names</span>: [<span class="hljs-string" style="color: #98c379; line-height: 26px;">"stcd"</span>],<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">template</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">'<span style="word-break: break-all">#stcd#</span>'</span><br/> }<br/> },<br/> {<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">title</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">'测站名称'</span>,<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">key</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">'stnm'</span><br/> },<br/> {<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">title</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">'最后一次上报时间'</span>,<br/> <span class="hljs-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">// key: 'tm',</span><br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">format</span>: {<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">names</span>: [<span class="hljs-string" style="color: #98c379; line-height: 26px;">'tm'</span>],<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">codeChange</span>: <span class="hljs-literal" style="color: #56b6c2; line-height: 26px;">true</span>,<br/> <span class="hljs-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">//传函数名</span><br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">template</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">'tmtemp'</span> <br/> }<br/> },<br/> {<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">title</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">'在线状态'</span>,<br/> <span class="hljs-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">// key: 'onlinestate',</span><br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">width</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">'146'</span>,<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">format</span>: {<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">names</span>: [<span class="hljs-string" style="color: #98c379; line-height: 26px;">'onlinestate'</span>],<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">codeChange</span>: <span class="hljs-literal" style="color: #56b6c2; line-height: 26px;">true</span>,<br/> <span class="hljs-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">//传函数名</span><br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">template</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">'onlinetemp'</span><br/> }<br/> }<br/> ]<br/><span class="copy-code-btn">复制代码</span></code>3、eval替代方案
这有个开源的eval函数,这里是地址,把源码下载到本地,在tabale组件引用
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs copyable" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"><span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">import</span> {binding} <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">from</span> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"@/_utils/binding.js"</span><br/><span class="copy-code-btn">复制代码</span></code>table组件解析的时候就这样用:
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs copyable" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"><span class="hljs-function" style="line-height: 26px;"><span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">function</span>(<span class="hljs-params" style="line-height: 26px;">row,col</span>)</span>{<br/> <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">if</span> (col.format.codeChange) {<span class="hljs-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">//rpneval.calCommonExp</span><br/> tempHTML = binding.eval(<span class="hljs-string" style="color: #98c379; line-height: 26px;">'tem($0)'</span>,[row],{<span class="hljs-attr" style="color: #d19a66; line-height: 26px;">tem</span>:<span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">this</span>[col.format.template]});<br/> }<br/>}<br/><span class="copy-code-btn">复制代码</span></code>简单解释下,binding.eval函数有三个参数,第一个是模板,tem可以随意取名,指代函数名;第二个是传入的参数,放在数组里;第三个就是一个函数名匹配对象,this[col.format.template]就是前面传过来的函数名。
4、存储常量参数
如果在小程序的组件中,传过去的函数需要用到当前组件里的参数,这个就不太好传了,因为table组件里只会传入row(列表行数据对象)、col(列名)这种参数,所以如果要用到组件内的其他参数传到table组件,一般要提到全局,可以给到状态管理,也可以给全局属性,看需要了。
四、小程序分包、上传
小程序为了良好性能的用户体验,对小程序的上传发布有要求。对于微信小程序,上传时,项目代码总大小不能超过16M,小程序还有一个分包的概念,要求各个分包大小不能超过2M。这里可以参考官方文档进行分包,细节我就不复述了。项目分完了包之后,pages.json中的配置应该是像这样,我直接从官方文档拷贝了一个例子:
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs copyable" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;">{<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"pages"</span>:[<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"pages/index"</span>,<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"pages/logs"</span><br/> ],<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"subpackages"</span>: [<br/> {<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"root"</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">"packageA"</span>,<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"pages"</span>: [<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"pages/cat"</span>,<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"pages/dog"</span><br/> ]<br/> }, {<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"root"</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">"packageB"</span>,<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"name"</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">"pack2"</span>,<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"pages"</span>: [<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"pages/apple"</span>,<br/> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"pages/banana"</span><br/> ]<br/> }<br/> ]<br/>}<br/><span class="copy-code-btn">复制代码</span></code>packageA与packageB就是分包,主包是除了subPackages里的内容,其他所有的内容都是主包,pages只是部分内容 ,包括第三方库、样式及静态文件默认情况下都是会在主包里。一般建议主包的pages中就只留tabbar对应的页面,其他的放分包的中,像这样:

光这些还不够,因为主包东西太多。还有什么要注意的地方呢?以下是要点:
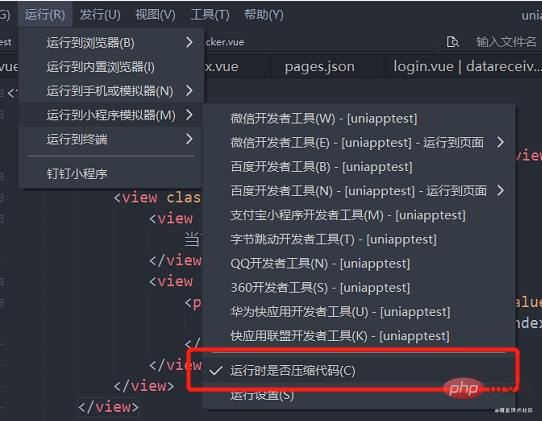
1、使用hbuilderx自带压缩

如图,运行到小程序时将“运行时是否压缩代码”勾选就可以了,这样基本可以压缩掉一大半占用空间。
2、将局部引用文件分到对应分包
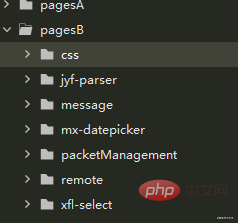
代码压缩了,但是主包还是很大怎么办,给主包分点东西出来!举个例子,在components文件夹下都是引用的三方组件,可以把这些组件分到各个分包里。这里要注意下分包原则,后面都以此为准,官方文档也有说明,我这里总结下:
公共组件或者公共资源,就是各个包都会用到的,要放在类似components这样的公共文件里不能动 分包中单独用到的组件,可以放在各自的分包里 主包可以引用分包中的文件,分包无法引用其他分包的东西,只能引用自己包里和主包里的东西
3、static文件夹内只放静态文件
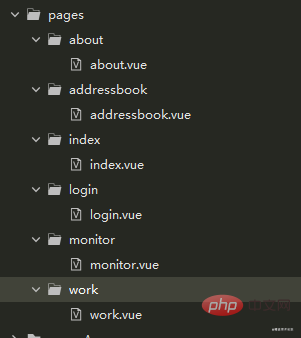
这里有个要注意的地方:uni-app的编译器会编译40k以下的文件为base64方式。uni-app编译器是不会编译static里面的内容的,所以,这里面只能放静态文件,像图片这种可以放里面;其他的像样式文件,字体这种就不行了,你得从static中移出来,就放在分包里,主包也可以调用得到。
像这样,看着是有点别扭,但是没办法,为了小程序,为了能跨多端,只能牺牲长相了。其实我一开始并没有想到要分包,后面有经验了就可以在项目设计时就想好分包,这样各个分包有专门的作用,不至于看着别扭了。
4、压缩vendor.js文件
vendor.js这个是小程序里面所有第三方库的压缩包,这个一般不小,要压缩这个,官方有说明方法,这里提一下,在package.json里加上这段,注意得是cli创建的项目才会有用。
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs copyable" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"> <span class="hljs-string" style="color: #98c379; line-height: 26px;">"dev:mp-weixin"</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">"cross-env NODE_ENV=development UNI_PLATFORM=mp-weixin vue-cli-service uni-build --watch --minimize"</span><br/><span class="copy-code-btn">复制代码</span></code>
好了,关于uniapp项目运行到微信小程序,要注意的地方就总结这么多,希望对你有用!不得不承认,学会用uniapp还是挺省事的,值得学习!
了解其他文章,敬请关注uni-app栏目
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images Avec le développement de l'Internet mobile, l'applet WeChat est devenue un élément indispensable dans la vie des gens. Les mini-programmes WeChat fournissent non seulement une multitude de scénarios d'application, mais prennent également en charge les fonctions définies par les développeurs, notamment les fonctions de téléchargement d'images. Cet article présentera comment implémenter la fonction de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Travaux préparatoires Avant de commencer à écrire du code, nous devons télécharger et installer les outils de développement WeChat et nous inscrire en tant que développeur WeChat. En même temps, vous devez également comprendre WeChat
 Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Pour implémenter l'effet de menu déroulant dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. Avec la popularité de l'Internet mobile, les mini-programmes WeChat sont devenus une partie importante du développement d'Internet, et de plus en plus de gens ont commencé à y prêter attention et à y prêter attention. utilisez les mini-programmes WeChat. Le développement de mini-programmes WeChat est plus simple et plus rapide que le développement d'applications traditionnelles, mais il nécessite également la maîtrise de certaines compétences en développement. Dans le développement des mini-programmes WeChat, les menus déroulants sont un composant courant de l'interface utilisateur, permettant une meilleure expérience utilisateur. Cet article présentera en détail comment implémenter l'effet de menu déroulant dans l'applet WeChat et fournira des informations pratiques.
 Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de changement de carrousel
Nov 21, 2023 pm 05:59 PM
Utilisez l'applet WeChat pour obtenir un effet de commutation de carrousel. L'applet WeChat est une application légère avec des caractéristiques de développement et d'utilisation simples et efficaces. Dans les mini-programmes WeChat, il est courant d'obtenir des effets de commutation de carrousel. Cet article explique comment utiliser l'applet WeChat pour obtenir l'effet de changement de carrousel et donne des exemples de code spécifiques. Tout d’abord, ajoutez un composant carrousel au fichier d’échange de l’applet WeChat. Par exemple, vous pouvez utiliser la balise <swiper> pour obtenir l'effet de commutation du carrousel. Dans ce composant, vous pouvez passer b
 Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Le mini-programme officiel WeChat de Xianyu a été lancé discrètement. Il offre aux utilisateurs une plate-forme pratique qui vous permet de publier et d'échanger facilement des objets inutilisés. Dans le mini programme, vous pouvez communiquer avec des acheteurs ou des vendeurs via des messages privés, afficher des informations personnelles et des commandes et rechercher les articles que vous souhaitez. Alors, comment s'appelle exactement Xianyu dans le mini-programme WeChat ? Ce guide didacticiel vous le présentera en détail. Les utilisateurs qui souhaitent savoir, veuillez suivre cet article et continuer à lire ! Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ;
 Comment utiliser PHP pour développer la fonction de transaction d'occasion de l'applet WeChat ?
Oct 27, 2023 pm 05:15 PM
Comment utiliser PHP pour développer la fonction de transaction d'occasion de l'applet WeChat ?
Oct 27, 2023 pm 05:15 PM
Comment utiliser PHP pour développer la fonction de transaction d'occasion de l'applet WeChat ? En tant que plate-forme de développement d'applications mobiles populaire, l'applet WeChat est utilisée par de plus en plus de développeurs. Dans les mini-programmes WeChat, les transactions de seconde main constituent une exigence fonctionnelle courante. Cet article expliquera comment utiliser PHP pour développer la fonction de transaction secondaire de l'applet WeChat et fournira des exemples de code spécifiques. 1. Travail de préparation Avant de commencer le développement, vous devez vous assurer que les conditions suivantes sont remplies : l'environnement de développement de l'applet WeChat a été configuré, y compris l'enregistrement de l'AppID de l'applet et sa configuration en arrière-plan de l'applet.
 Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémentation d'effets de filtre d'image dans les mini-programmes WeChat Avec la popularité des applications de médias sociaux, les gens aiment de plus en plus appliquer des effets de filtre aux photos pour améliorer l'effet artistique et l'attractivité des photos. Les effets de filtre d'image peuvent également être implémentés dans les mini-programmes WeChat, offrant aux utilisateurs des fonctions de retouche photo plus intéressantes et créatives. Cet article expliquera comment implémenter des effets de filtre d'image dans les mini-programmes WeChat et fournira des exemples de code spécifiques. Tout d’abord, nous devons utiliser le composant canevas dans l’applet WeChat pour charger et modifier des images. Le composant canevas peut être utilisé sur la page
 Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Pour implémenter l'effet de rotation d'image dans WeChat Mini Program, des exemples de code spécifiques sont nécessaires. WeChat Mini Program est une application légère qui offre aux utilisateurs des fonctions riches et une bonne expérience utilisateur. Dans les mini-programmes, les développeurs peuvent utiliser divers composants et API pour obtenir divers effets. Parmi eux, l'effet de rotation d'image est un effet d'animation courant qui peut ajouter de l'intérêt et des effets visuels au mini-programme. Pour obtenir des effets de rotation d'image dans les mini-programmes WeChat, vous devez utiliser l'API d'animation fournie par le mini-programme. Ce qui suit est un exemple de code spécifique qui montre comment






