

Recommandations associées : "tutoriel node js"
J'ai récemment découvert la messagerie instantanée Websocket et cela semble très puissant, ici je utilisé node pour démarrer un service pour le lien websocket, puis l'a lié dans la vue de vue pour la communication. Sans plus tarder, passons directement au code
Tout d'abord, je dois utiliser nodejs- de node. Le module websocket
Utilisez fil pour installer
yarn add nodejs-websocket --save
Bien sûr, vous pouvez également utiliser npm pour installer
npm i nodejs-websocket --save
Une fois l'installation terminée, nous commençons à écrire le code du serveur. Tout d'abord, j'utilise node a un serveur de nœud local pour démarrer le service websocket
sock.js:
let ws = require("nodejs-websocket");
console.log("开始建立链接");
ws.createServer(function (conn) {
conn.on("text", function (str) {
console.log("收到的信息为", str);
conn.send(`${str}(机器人`)
});
conn.on("close", function (code, reason) {
console.log("关闭连接")
});
conn.on("error", function (code, reason) {
console.log("异常关闭")
})
}).listen(8001);
console.log("链接建立完毕");Le serveur utilise principalement nodejs-websocket pour démarrer le service et renvoyer les valeurs requises par le front-end. Ici, je viens de faire un processus simple, en ajoutant une chaîne « robot » après la valeur d'acceptation,
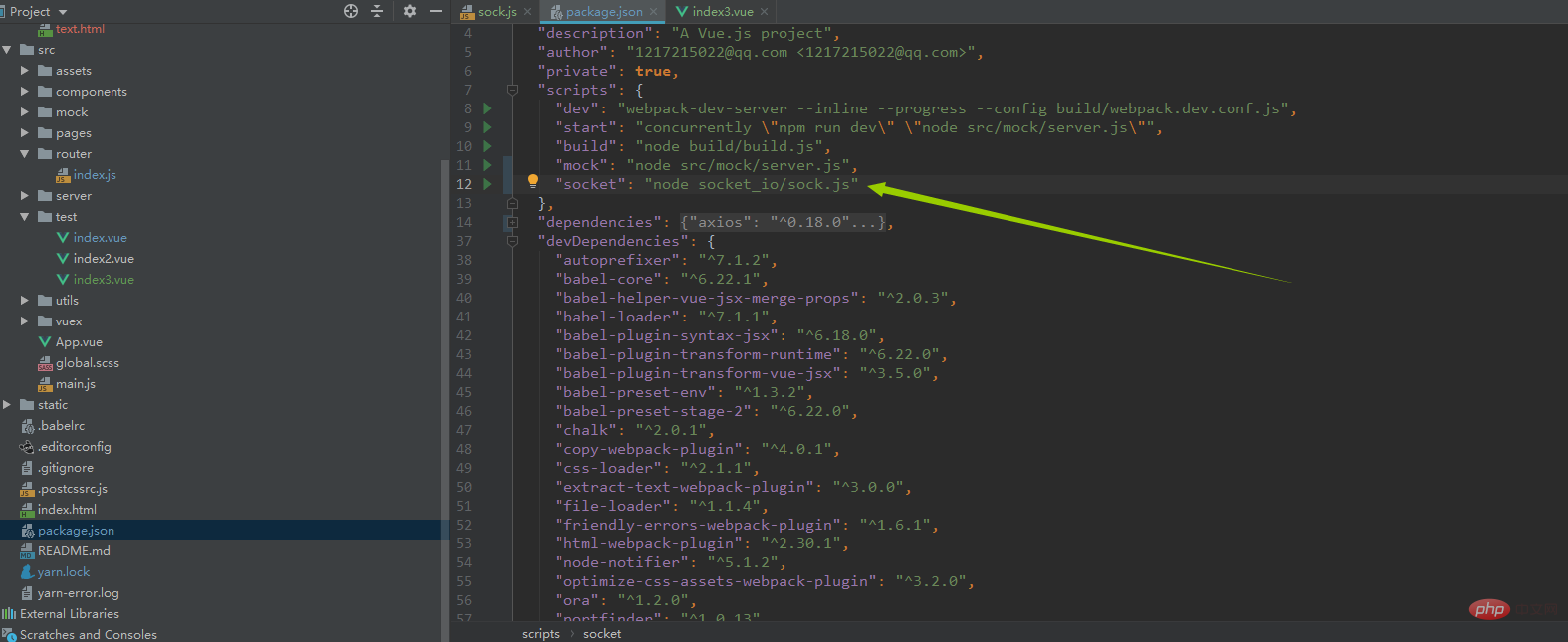
Ensuite, nous devons ouvrir ce service de nœud,

Le chemin derrière la commande doit être correct. Je mets sock.js sous le dossier socket dans le répertoire racine
Exécuter
yarn socket
Enfin, regardez notre client On. côté client, je souhaite avoir une zone de saisie puis une boîte de discussion :
<template>
<p class="test3">
<p class="msg" ref="box">
<p v-for="item in list" :class="[item.type,'msg-item']">
<p>
{{item.content}}
</p>
</p>
</p>
<p class="input-group">
<input type="text" v-model="contentText">
<button @click="sendText">发送</button>
</p>
</p>
</template>
<script>
export default {
name: "index3",
data() {
return {
list: [],//聊天记录的数组
contentText: "",//input输入的值
}
},
methods: {
//发送聊天信息
sendText() {
let that = this;
this.list = [...this.list, {type: "mine", content: this.contentText}];//通过type字段进行区分是自己(mine)发的还是系统(robot)返回的
this.backText(function () {
that.contentText = "";//加回调在得到返回数据的时候清除输入框的内容
});
},
backText(callback) {
let that = this;
if (window.WebSocket) {
let ws = new WebSocket("ws://192.168.11.169:8001");
ws.onopen = function (e) {
console.log("链接服务器成功");
console.log("that.contentText is", that.contentText);
ws.send(that.contentText);
callback();
};
ws.onclose = function (e) {
console.log("服务器关闭")
};
ws.onerror = function () {
console.log("服务器出错")
};
ws.onmessage = function (e) {
that.list = [...that.list, {type: "robot", content: e.data}]
}
}
}
},
watch: {
//监听list,当有修改的时候进行p的屏幕滚动,确保能看到最新的聊天
list: function () {
let that = this;
setTimeout(() => {
that.$refs.box.scrollTop = that.$refs.box.scrollHeight;
}, 0);
//加setTimeout的原因:由于vue采用虚拟dom,我每次生成新的消息时获取到的p的scrollHeight的值是生成新消息之前的值,所以造成每次都是最新的那条消息被隐藏掉了
}
},
mounted() {
}
};
</script>
<style scoped lang="scss">
.test3 {
text-align: center;
}
.msg {
width: 100px;
height: 100px;
overflow: auto;
padding-top: 5px;
border: 1px solid red;
display: inline-block;
margin-bottom: 6px;
.msg-item {
position: relative;
overflow: hidden;
p {
display: inline-block;
border-radius: 40px;
background: #3C3D5A;
color: white;
float: left;
padding: 2px 12px;
margin: 0 0 2px 0;
max-width: 70%;
text-align: left;
box-sizing: border-box;
}
&.mine {
p {
float: right;
background: aquamarine;
color: white;
}
}
}
}
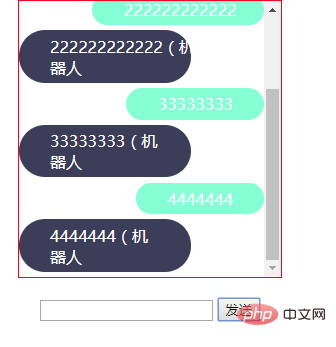
</style>Jetez un oeil à l'effet final :


Connexe recommandé :
Un résumé des questions d'entretien avec vue frontale en 2020 (avec réponses)
Recommandation du tutoriel vue : le 5 derniers vue.js en 2020 Sélection de didacticiels vidéo
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue