Que dois-je faire si l'icône d'amorçage ne s'affiche pas ?
La solution au problème selon lequel l'icône bootstrap ne s'affiche pas : recherchez d'abord le fichier spécifié dans le dossier des polices ; puis assurez-vous que le chemin relatif entre le fichier et le fichier bootstrap.css est correct.

L'environnement d'exploitation de ce tutoriel : système Windows10, bootstrap3.0 Cet article est applicable à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel vidéo bootstrap"
L'icône du glyphicon Bootstrap ne s'affiche pas.
Aujourd'hui, lorsque j'ai utilisé bootstrap pour écrire une image de carrousel, j'ai utilisé les deux icônes de flèche à gauche et à droite.
<a class="left carousel-control" href="#carousel-186457" data-slide="prev"><br> <span class="glyphicon glyphicon-chevron-left"></span><br></a><br><a class="right carousel-control" href="#carousel-186457" data-slide="next"><br> <span class="glyphicon glyphicon-chevron-right"></span><br></a>
Mais l'effet est exactement comme ça (Firefox, dans d'autres navigateurs, il n'y a rien).

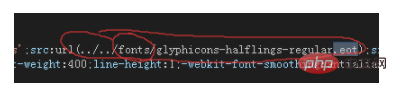
Plus tard, j'ai découvert qu'il y avait une référence au chemin de la police dans le fichier bootstrap.css.

Copiez donc ce dossier et assurez-vous que le chemin relatif vers le fichier bootstrap.css est correct. L'icône s'affichera correctement.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment introduire le bootstrap dans Eclipse
Apr 05, 2024 am 02:30 AM
Comment introduire le bootstrap dans Eclipse
Apr 05, 2024 am 02:30 AM
Introduisez Bootstrap dans Eclipse en cinq étapes : Téléchargez le fichier Bootstrap et décompressez-le. Importez le dossier Bootstrap dans le projet. Ajoutez une dépendance Bootstrap. Chargez Bootstrap CSS et JS dans des fichiers HTML. Commencez à utiliser Bootstrap pour améliorer votre interface utilisateur.
 750 000 rounds de bataille en tête-à-tête entre grands modèles, GPT-4 a remporté le championnat et Llama 3 s'est classé cinquième
Apr 23, 2024 pm 03:28 PM
750 000 rounds de bataille en tête-à-tête entre grands modèles, GPT-4 a remporté le championnat et Llama 3 s'est classé cinquième
Apr 23, 2024 pm 03:28 PM
Concernant Llama3, de nouveaux résultats de tests ont été publiés - la grande communauté d'évaluation de modèles LMSYS a publié une liste de classement des grands modèles, Llama3 s'est classé cinquième et à égalité pour la première place avec GPT-4 dans la catégorie anglaise. Le tableau est différent des autres benchmarks. Cette liste est basée sur des batailles individuelles entre modèles, et les évaluateurs de tout le réseau font leurs propres propositions et scores. Au final, Llama3 s'est classé cinquième sur la liste, suivi de trois versions différentes de GPT-4 et Claude3 Super Cup Opus. Dans la liste simple anglaise, Llama3 a dépassé Claude et est à égalité avec GPT-4. Concernant ce résultat, LeCun, scientifique en chef de Meta, était très heureux et a transmis le tweet et
 Comment introduire une idée dans bootstrap
Apr 05, 2024 am 02:33 AM
Comment introduire une idée dans bootstrap
Apr 05, 2024 am 02:33 AM
Étapes pour introduire Bootstrap dans IntelliJ IDEA : Créez un nouveau projet et sélectionnez « Application Web ». Ajoutez la dépendance Maven "Bootstrap". Créez un fichier HTML et ajoutez des références Bootstrap. Remplacez par le chemin réel du fichier CSS Bootstrap. Exécutez le fichier HTML pour utiliser les styles Bootstrap. Astuce : Vous pouvez utiliser un CDN pour importer Bootstrap ou personnaliser des modèles de fichiers HTML.
 Comment utiliser bootstrap pour tester l'effet de la médiation
Apr 05, 2024 am 03:57 AM
Comment utiliser bootstrap pour tester l'effet de la médiation
Apr 05, 2024 am 03:57 AM
Le test Bootstrap utilise la technologie de rééchantillonnage pour évaluer la fiabilité du test statistique et est utilisé pour prouver la signification de l'effet de médiation : premièrement, calculer l'intervalle de confiance de l'effet direct, de l'effet indirect et de l'effet de médiation, deuxièmement, calculer la signification de l'effet de médiation ; type de médiation selon la méthode de Baron et Kenny ou Sobel et enfin estimer l'intervalle de confiance pour l'effet indirect naturel.
 Comment lire les résultats du test de médiation bootstrap
Apr 05, 2024 am 03:30 AM
Comment lire les résultats du test de médiation bootstrap
Apr 05, 2024 am 03:30 AM
Le test de médiation Bootstrap évalue l'effet de médiation en rééchantillonnant les données plusieurs fois : Intervalle de confiance de l'effet indirect : indique la plage estimée de l'effet de médiation. Si l'intervalle ne contient pas zéro, l'effet est significatif. Valeur p : évalue la probabilité que l'intervalle de confiance ne contienne pas zéro, les valeurs inférieures à 0,05 indiquant une valeur significative. Taille de l'échantillon : nombre d'échantillons de données utilisés pour l'analyse. Temps de sous-échantillonnage bootstrap : le nombre d'échantillonnages répétés (500 à 2 000 fois). Si l'intervalle de confiance ne contient pas zéro et que la valeur p est inférieure à 0,05, l'effet de médiation est significatif, indiquant que la variable médiatrice explique la relation entre les variables indépendantes et dépendantes.
 Quelle est la différence entre bootstrap et springboot
Apr 05, 2024 am 04:00 AM
Quelle est la différence entre bootstrap et springboot
Apr 05, 2024 am 04:00 AM
La principale différence entre Bootstrap et Spring Boot est que Bootstrap est un framework CSS léger pour le style de sites Web, tandis que Spring Boot est un framework backend puissant et prêt à l'emploi pour le développement d'applications Web Java. Bootstrap est basé sur CSS et HTML, tandis que Spring Boot est basé sur Java et le framework Spring. Bootstrap se concentre sur la création de l'apparence et de la convivialité d'un site Web, tandis que Spring Boot se concentre sur les fonctionnalités back-end. Spring Boot peut être intégré à Bootstrap pour créer des applications entièrement fonctionnelles et esthétiques.
 Comment exporter les résultats de la commande stata de l'effet de médiation du test d'amorçage
Apr 05, 2024 am 03:39 AM
Comment exporter les résultats de la commande stata de l'effet de médiation du test d'amorçage
Apr 05, 2024 am 03:39 AM
Exporter les résultats du test d'effet de médiation Bootstrap dans Stata : Sauvegarder les résultats : bootstrap post Créer une liste de variables : vars locales : coef se ci Exporter les résultats (CSV) : exporter les résultats délimités.csv, varlist(`vars') remplacer la virgule nolabel
 Comment lire les résultats de l'analyse bootstrap
Apr 05, 2024 am 03:36 AM
Comment lire les résultats de l'analyse bootstrap
Apr 05, 2024 am 03:36 AM
L'analyse bootstrap est une technique de rééchantillonnage statistique qui fournit les informations suivantes sur l'inférence statistique : Intervalle de confiance : la plage possible d'une estimation. Valeur p : la probabilité de rejeter l'hypothèse nulle. Distribution bootstrapping : comment un estimateur varie selon les échantillons. Asymétrie et écart type : l'asymétrie et la dispersion d'une distribution. Impact du point de données : impact d'un point de données spécifique sur un estimateur. Robustesse : La stabilité d'un estimateur aux valeurs extrêmes.






