Quelles sont les stratégies d'optimisation du chargement de Vue ?
Nov 18, 2020 am 11:53 AMStratégie d'optimisation du chargement de Vue : 1. Chargement paresseux des itinéraires ; 2. Chargement des composants à la demande ; 3. Utilisation de la stratégie d'accélération CDN 4. Utilisation de [compression-webpack-plugin] pour empaqueter les fichiers au format gzip.

[Recommandations d'articles connexes : vue.js]
Stratégie d'optimisation du chargement de Vue :
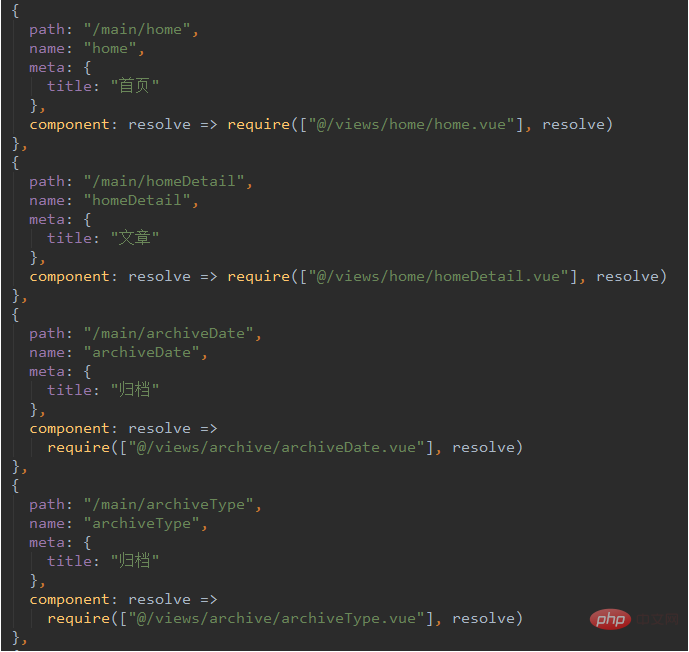
Méthode 1. Chargement paresseux des itinéraires
La raison pour laquelle le premier écran se charge lentement est simplement que les applications à page unique doivent charger la page entière sur la table de routage et le routage Lazy Load est là pour résoudre ce problème. Il serait plus efficace si nous pouvions diviser les composants correspondant aux différentes routes en différents blocs de code, puis charger les composants correspondants lors de l'accès à la route. Ce qui suit est un exemple spécifique de chargement paresseux du routage Vue. La méthode est très simple. Si vous ne souhaitez pas entrer dans les détails, introduisez simplement l'itinéraire selon ce format. Si vous êtes intéressé par le chargement paresseux des routes, veuillez vous rendre sur vue-router Chargement paresseux des routes

Méthode 2. Charger les composants à la demande
Pourquoi devrions-nous charger des composants à la demande ? La raison est également très simple. Certaines bibliothèques de composants contiennent des composants riches. Si nous les introduisons directement, nous introduirons inévitablement des composants que nous n'utilisons pas du tout. De cette façon, l’emballage sera relativement volumineux et cela semblera également très peu professionnel de notre part. Il est donc nécessaire de l’introduire sur demande. Prenons la bibliothèque de composants iview comme exemple pour en savoir plus sur le processus d'introduction à la demande.
1. Présentez d'abord l'outil de chargement à la demande babel-plugin-import
Babel-plugin-import est babel Il convertira automatiquement l'écriture d'importation en méthode d'importation à la demande. le processus de compilation.
npm install babel-plugin-import --save-dev
2. Créez un fichier .babelrc dans le répertoire racine du projet et configurez le chargement du contenu à la demande
{
"plugins": [["import", {
"libraryName": "iview",
"libraryDirectory": "src/components"
}]]
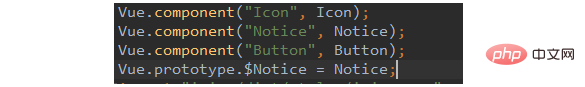
}3. Configurez les composants que le projet doit charger dans main.js <🎜. >
Ce qui suit est un exemple d'iview
Vue.prototype.$Notice = Notice;
Méthode 3 : Utiliser la stratégie d'accélération CDN
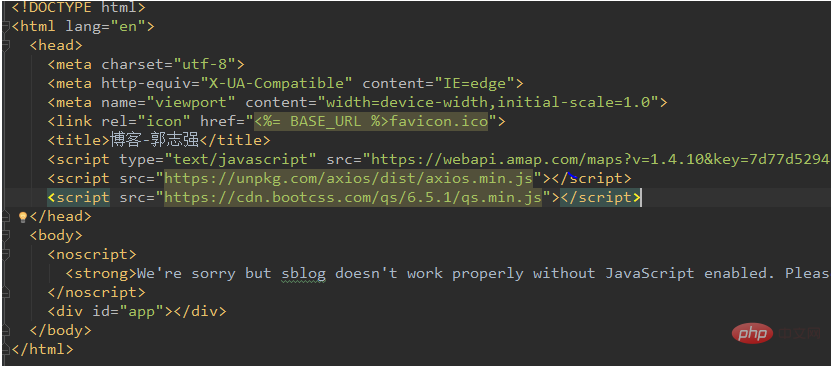
Dans le projet Vue, tous les fichiers js et css introduits dans le projet seront empaquetés dans supplier.js une fois compilés. alors la taille du fichier supplier.js sera assez grande, affectant la première expérience d'ouverture. La solution consiste à séparer les fichiers js et css externes référencés et à ne pas les compiler dans Vendor.js. Au lieu de cela, ils sont référencés sous forme de ressources. De cette manière, le navigateur peut utiliser plusieurs threads pour compiler de manière asynchrone Vendor.js, externe. js, etc. Chargez-le pour atteindre l'objectif d'accélérer la première ouverture. Les fichiers de bibliothèque externes peuvent utiliser les ressources CDN. Il existe quelques différences entre vue cli3.x et vue cli2.x dans la configuration du CDN. Après la mise à niveau de vue cli, la structure du code a considérablement changé et le fichier de configuration a été intégré au fichier vue.config.js. Ce qui suit utilise amap, axios et qs comme exemples pour décrire comment utiliser cdn pour charger des ressources. 1. Introduire les ressources cdn pertinentes dans index.html
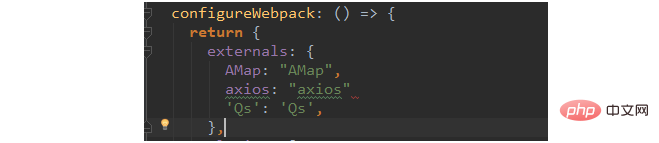
 dans configureWebpack de vue.config.js Après la configuration, nous pouvons utiliser normalement l'Amap, axios et Qs globaux
dans configureWebpack de vue.config.js Après la configuration, nous pouvons utiliser normalement l'Amap, axios et Qs globaux
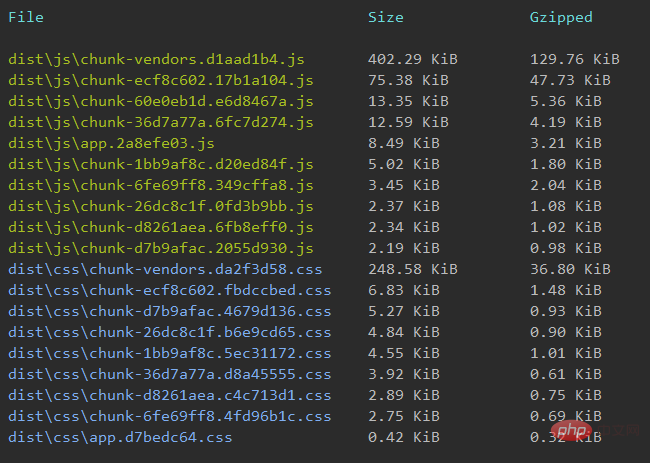
La dépendance de compression-webpack-plugin générera un fichier .gz lorsque npm exécutera build. Le fichier accédé par le projet plus tard est ce fichier .gz. Le volume normal d'emballage du projet sera réduit de plus de la moitié. N'est-ce pas étonnant
 Décrivons plus en détail ? ce processus d'utilisation des dépendances.
Décrivons plus en détail ? ce processus d'utilisation des dépendances.
1.npm introduit
npm install compression-webpack-plugin --save-dev
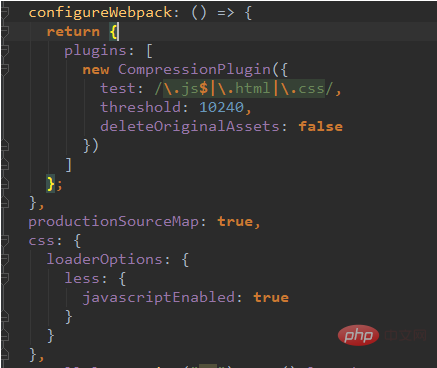
2.vue cli3.x et configure le webpack dans vue.config.js
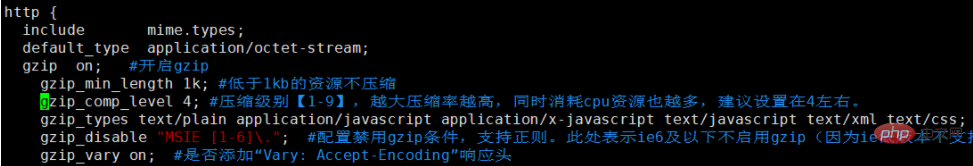
 3.nginx est activé le mode gzip
3.nginx est activé le mode gzip
Le front-end a été configuré à l'étape précédente, puis nginx coopère pour activer le mode gzip. C'est relativement simple, tant que vous avez un peu de compréhension de nginx, nous configurons du code. dans http dans nginx.conf
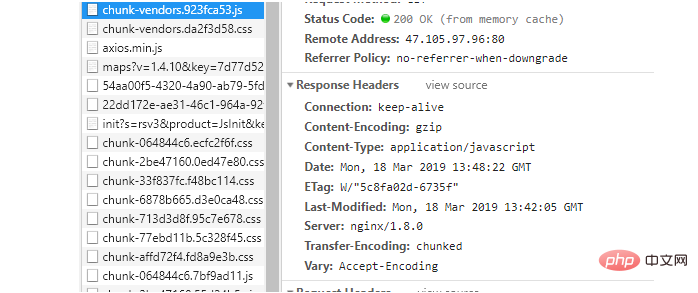
 4. Vérifiez si la configuration est réussie
4. Vérifiez si la configuration est réussie
Cette étape est très simple. Il vous suffit de vérifier si le contenu-. Le codage des en-têtes de réponse du fichier de classe chunk est gzip Oui
.
Recommandations d'apprentissage gratuites associées : JavaScript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment créer et utiliser des plugins personnalisés dans vue.js?
Mar 14, 2025 pm 07:07 PM
Comment créer et utiliser des plugins personnalisés dans vue.js?
Mar 14, 2025 pm 07:07 PM
Comment créer et utiliser des plugins personnalisés dans vue.js?
 Comment configurer la montre du composant dans Vue Export Default
Mar 04, 2025 pm 03:30 PM
Comment configurer la montre du composant dans Vue Export Default
Mar 04, 2025 pm 03:30 PM
Comment configurer la montre du composant dans Vue Export Default
 Comment configurer les crochets de cycle de vie du composant dans Vue
Mar 04, 2025 pm 03:29 PM
Comment configurer les crochets de cycle de vie du composant dans Vue
Mar 04, 2025 pm 03:29 PM
Comment configurer les crochets de cycle de vie du composant dans Vue
 Qu'est-ce que Vuex et comment l'utiliser pour la gestion de l'État dans les applications VUE?
Mar 11, 2025 pm 07:23 PM
Qu'est-ce que Vuex et comment l'utiliser pour la gestion de l'État dans les applications VUE?
Mar 11, 2025 pm 07:23 PM
Qu'est-ce que Vuex et comment l'utiliser pour la gestion de l'État dans les applications VUE?
 Quelles sont les principales caractéristiques de Vue.js (architecture basée sur les composants, DOM virtuel, liaison réactive des données)?
Mar 14, 2025 pm 07:05 PM
Quelles sont les principales caractéristiques de Vue.js (architecture basée sur les composants, DOM virtuel, liaison réactive des données)?
Mar 14, 2025 pm 07:05 PM
Quelles sont les principales caractéristiques de Vue.js (architecture basée sur les composants, DOM virtuel, liaison réactive des données)?
 Comment configurer VUE CLI pour utiliser différentes cibles de construction (développement, production)?
Mar 18, 2025 pm 12:34 PM
Comment configurer VUE CLI pour utiliser différentes cibles de construction (développement, production)?
Mar 18, 2025 pm 12:34 PM
Comment configurer VUE CLI pour utiliser différentes cibles de construction (développement, production)?
 Comment implémenter des techniques de routage avancées avec le routeur VUE (routes dynamiques, routes imbriquées, gardes de route)?
Mar 11, 2025 pm 07:22 PM
Comment implémenter des techniques de routage avancées avec le routeur VUE (routes dynamiques, routes imbriquées, gardes de route)?
Mar 11, 2025 pm 07:22 PM
Comment implémenter des techniques de routage avancées avec le routeur VUE (routes dynamiques, routes imbriquées, gardes de route)?
 Comment utiliser Vue avec Docker pour le déploiement conteneurisé?
Mar 14, 2025 pm 07:00 PM
Comment utiliser Vue avec Docker pour le déploiement conteneurisé?
Mar 14, 2025 pm 07:00 PM
Comment utiliser Vue avec Docker pour le déploiement conteneurisé?







