11 sites Web incontournables recommandés pour les développeurs front-end en 2022
Il existe de nombreux outils formidables sur Internet qui facilitent notre vie de développeurs front-end. Dans cet article, je vais jeter un coup d'œil rapide à 11 outils que j'utilise régulièrement dans mon travail de développement.
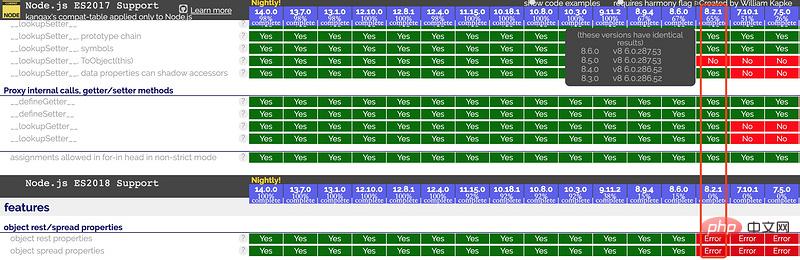
Node.green
est utilisé pour demander si la version actuelle de Node possède certaines fonctions. Par exemple, le répartiteur d'objets (Rest/Spread Properties)

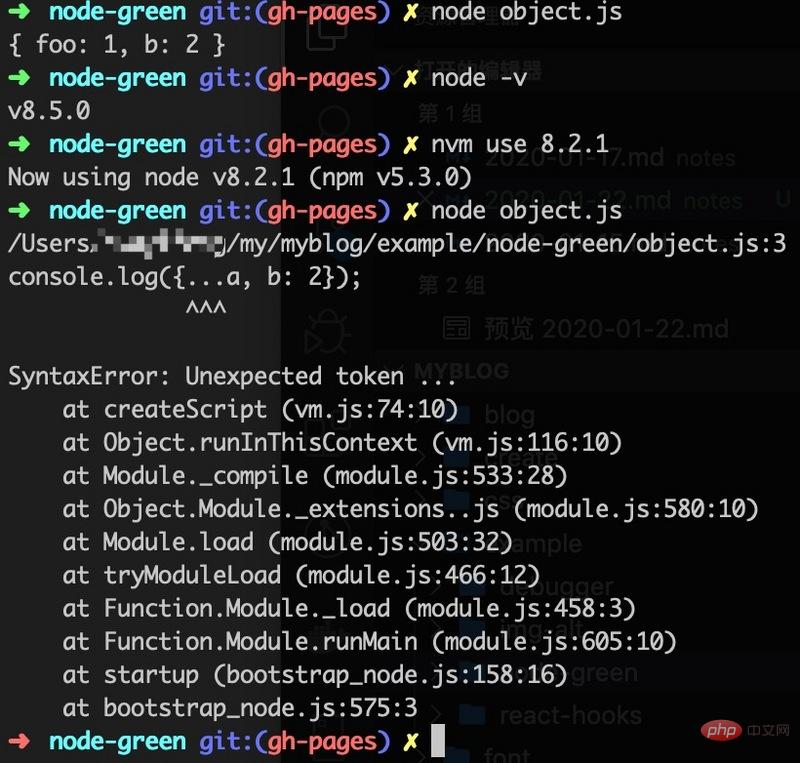
peut être vu ci-dessous Node v8.3.0 et n'est pas pris en charge. Exécutez les extraits de code suivants v8.5.0
const a = { foo: 1};
console.log({...a, b: 2});v8.2.1 sous Node
sous Node
respectivement. Lorsque vous rencontrez l'erreur ci-dessus, il s'agit principalement d'un problème de version Node.
Adresse en ligne : https://node.green/
CanIUse
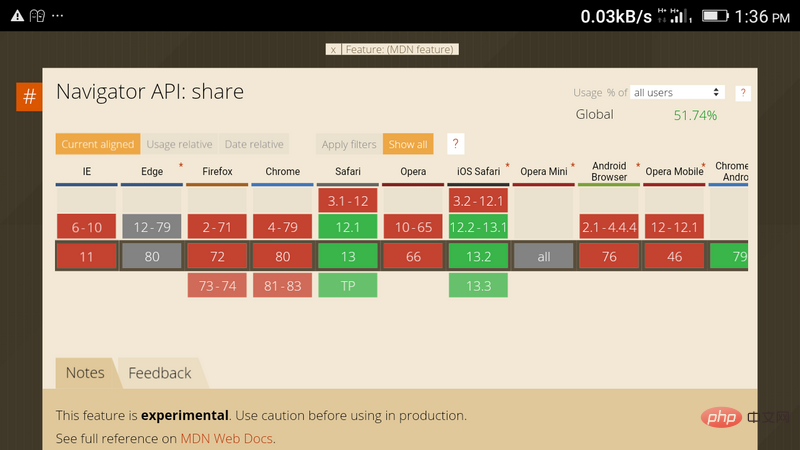
Lorsque vous souhaitez déterminer la compatibilité d'une API Web, cet outil en ligne se fera facilement.
Supposons que nous voulions savoir quels navigateurs et leurs versions prendront en charge l'API Web Share : navigator.share(...

Affichez les résultats. Les navigateurs et les versions prenant en charge navigator.share(…) sont répertoriés.
Adresse en ligne : https://caniuse.com/
Minify
Afin de réduire la taille du paquet du code de l'application, nous devons les minimiser. La minimisation élimine les espaces, le code invalide, etc. Cela peut conduire à une réduction significative de la taille du bundle d’applications, économisant ainsi du temps de chargement sur le navigateur. (Bien qu'il existe actuellement des plug-ins tels que webpack uglifyJS, mais lorsque je développe des applications simples non packagées, c'est un bon choix.)

Adresse en ligne : https://www.minifier.org/
Bit.dev
Bit.dev est un excellent centre de composants. Vous pouvez l'utiliser pour héberger, documenter et gérer les composants réutilisables de différents projets. C'est un excellent moyen d'augmenter la réutilisation du code, d'accélérer le développement et d'optimiser la collaboration en équipe.
C'est également un bon choix pour créer un système de conception à partir de zéro (car il contient essentiellement tout ce dont vous avez besoin pour un système de conception). Bit.dev Fonctionne parfaitement avec Bit, Bit est un outil open source qui gère l'isolation et la libération des composants.
Bit.dev prend en charge React, TypeScript avec React, Angular, Vue, etc.

Adresse en ligne : https://bit.dev/
Unminify
Outil en ligne gratuit pour minimiser (décompresser), désobscurcir) Code JavaScript, CSS et HTML pour le rendre lisible et beau

Adresse en ligne : https://unminify.com/
Stackblitz
C'est l'outil préféré de tous. Stackblitz nous permet d'utiliser l'IDE le plus populaire et le plus utilisé au monde, Visual Studio Code sur le Web.
En un seul clic, Stackblitz fournit rapidement le cadre de vos projets Angular, React, Vue, Vanilla, RxJS, TypeScript.
Stackblitz est utile lorsque vous souhaitez essayer un morceau de code ou n'importe quelle fonctionnalité du framework JS actuel à partir du navigateur. Disons que vous lisez l'article Angular et que vous rencontrez le code que vous souhaitez essayer. Vous pouvez réduire votre navigateur et créer rapidement un nouveau projet Angular.
Il existe d'autres excellents IDE en ligne, mais je pense que le tournant Stackblitz réside dans l'utilisation de la sensation et des outils Visual Studio Code que tout le monde aime. (ps : ma propre expérience, très rapide et fluide, photo ci-jointe, beaucoup plus rapide que le bac à sable)

Adresse en ligne : https://stackblitz.com/
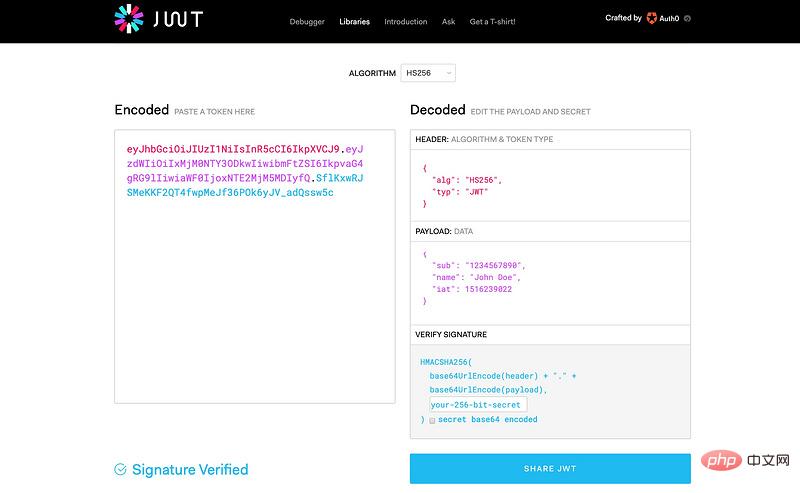
JWT.io
Si vous utilisez des jetons Web JSON (JWT) pour sécuriser votre application, ou utilisez JWT pour permettre aux utilisateurs d'accéder à des ressources protégées sur votre backend.
Une façon de décider si un itinéraire ou une ressource doit être accessible est de vérifier le délai d'expiration du jeton. Parfois, nous voulons décoder un JWT pour voir s'il est valide payload, jwt.io fournit exactement cela.
Cet outil en ligne nous permet d'insérer un token pour voir s'il est valide payload. Une fois que nous avons collé le jeton, jwt.io décode le jeton et montre qu'il est valide payload.

Adresse en ligne : https://jwt.io/
BundlePhobia
Avez-vous déjà été incertain de la taille de node_modules ou vous êtes-vous simplement demandé quelle serait la taille d'avoir pakckage.json installé sur votre ordinateur ? La réponse est fournie par BundlePhobia

Cet outil nous permet de charger le fichier package.json et affiche la taille des dépendances qui seront installées à partir du package.json. peut également interroger le volume du package unique.
Adresse en ligne : https://bundlephobia.com/
Babel REPL
Babel est un transpilateur JS open source gratuit pour convertir le code ES moderne en simple ES5JavaScript.
Cet outil est une application web construite en ligne par l'équipe Babeljs, qui peut convertir le code ES6+ en ES5.
J'ai résumé deux façons plus pratiques de l'utiliser
- Écrivez une grammaire avancée en ligne pendant les entretiens.
- Vous pouvez vérifier rapidement comment certains polyfills sont écrits.

Adresse en ligne : https://babeljs.io/en/repl
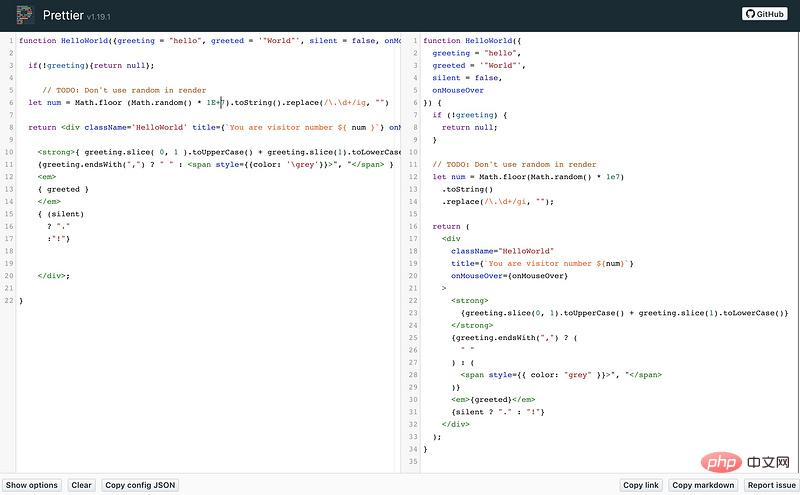
Prettier Playground
Prettier est un soi -Formateur de code JS pour personne juste. Il applique un style cohérent en analysant le code et en le réimprimant en utilisant les meilleures pratiques de codage JS.
Cet outil est largement utilisé dans notre environnement de développement, mais il dispose également d'une adresse en ligne où vous pouvez embellir votre code.

Adresse en ligne : https://prettier.io/playground
postwoman
postwoman est une page web puissante Un Chrome plug-in pour le débogage et la simulation des requêtes HTTP. Il prend en charge presque tous les types de requêtes HTTP et est simple et pratique à utiliser. Peut être utilisé pour tester l'interface, comme tester l'interface que vous avez générée avec easy-mock.
Adresse en ligne : https://postwoman.io/
Cet article est traduit de https://blog.bitsrc.io/12-useful -online -tools-for-frontend-developers-bf98f3bf7c63 Mais ce n'est pas seulement une simple traduction, mais il a également remplacé certaines parties du texte original qui, à mon avis, ne sont pas pratiques et a ajouté certains de mes propres résumés.

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
React combine JSX et HTML pour améliorer l'expérience utilisateur. 1) JSX incorpore du HTML pour rendre le développement plus intuitif. 2) Le mécanisme DOM virtuel optimise les performances et réduit les opérations DOM. 3) Interface utilisateur de gestion basée sur les composants pour améliorer la maintenabilité. 4) La gestion des états et le traitement des événements améliorent l'interactivité.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.






