
La colonne

Le composant icône dans l'applet WeChat n'a que 9 types : succès, success_no_circle, info, avertir, attendre, annuler, télécharger, rechercher , clair. Pour plus de détails, veuillez vous référer à la documentation officielle du composant icône.
Nous espérons souvent étendre les icônes du composant icône sans être limité par les 9 icônes ci-dessus. Cela implique comment personnaliser l’icône. Il existe de nombreuses façons de personnaliser les icônes, par exemple en utilisant des images, des sprites, des dessins de style CSS, des fichiers vectoriels SVG, etc. Cet article se concentre sur la façon d'utiliser les polices vectorielles pour personnaliser l'icône du composant icône de l'applet.
Qu'est-ce qu'une police vectorielle ?
Les polices incluent les polices bitmap et les polices vectorielles. Les polices vectorielles sont actuellement largement utilisées et sont divisées en trois catégories : Type1 d'Adobe, TrueType dirigé par Apple et Microsoft, et OpenType, une police open source codirigée par Adobe, Apple et Microsoft. Pour les polices vectorielles, chaque Unicode est un index de codage et les informations de description de chaque caractère sont des informations de description de dessin vectoriel géométrique. Les polices vectorielles sont dessinées en temps réel, elles peuvent donc être remplies de n'importe quelle couleur en temps réel et mises à l'échelle à l'infini sans crénelage.
Pour utiliser les polices vectorielles, vous devez vous référer à un site très utile : Iconfont-Alibaba Vector Icon Library. Ce site Web propose non seulement le téléchargement d'icônes, mais propose également la génération et le téléchargement d'icônes vectorielles personnalisées. Ensuite, je combinerai de riches captures d'écran pour voir étape par étape comment utiliser les polices vectorielles pour personnaliser l'icône du composant d'icône d'applet.
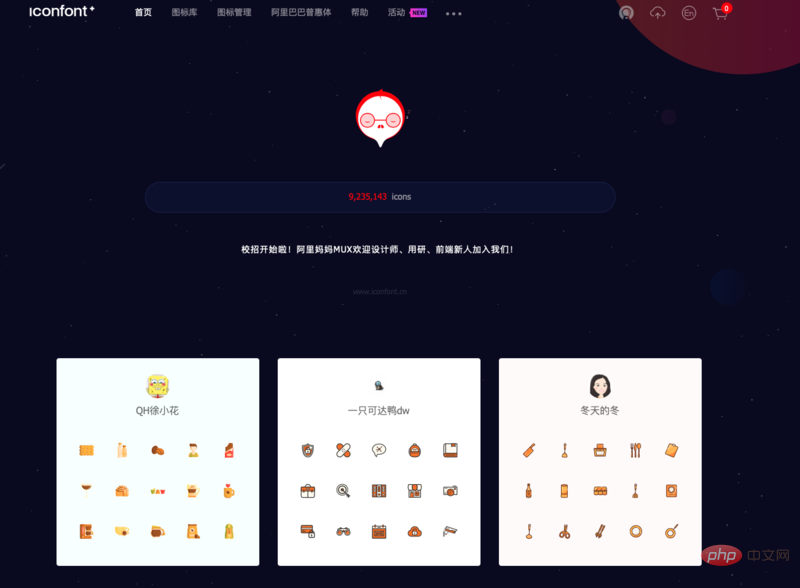
Ouvrez le site Web de la bibliothèque d'icônes vectorielles Iconfont-Alibaba, sa page d'accueil est comme indiqué ci-dessous : 
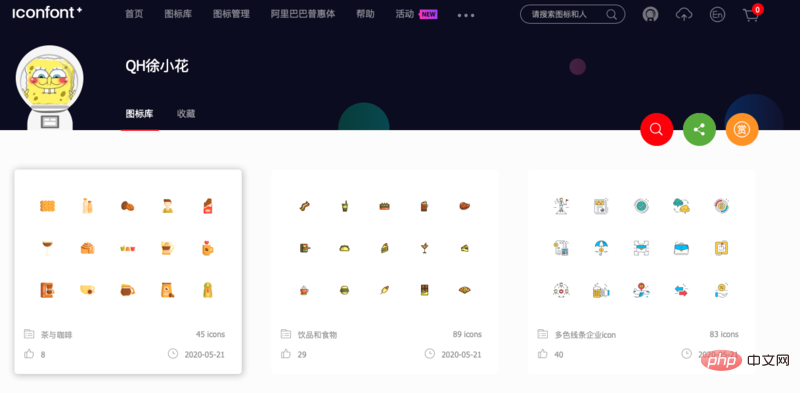
Parce que ici, je me fiche de l'apparence de l'icône, je me soucie uniquement de la façon de personnaliser l'icône du composant d'icône étape par étape, de la génération d'icônes vectorielles au code de l'applet WeChat. Nous sélectionnons donc directement la première collection d'icônes et cliquons dessus comme indiqué ci-dessous.

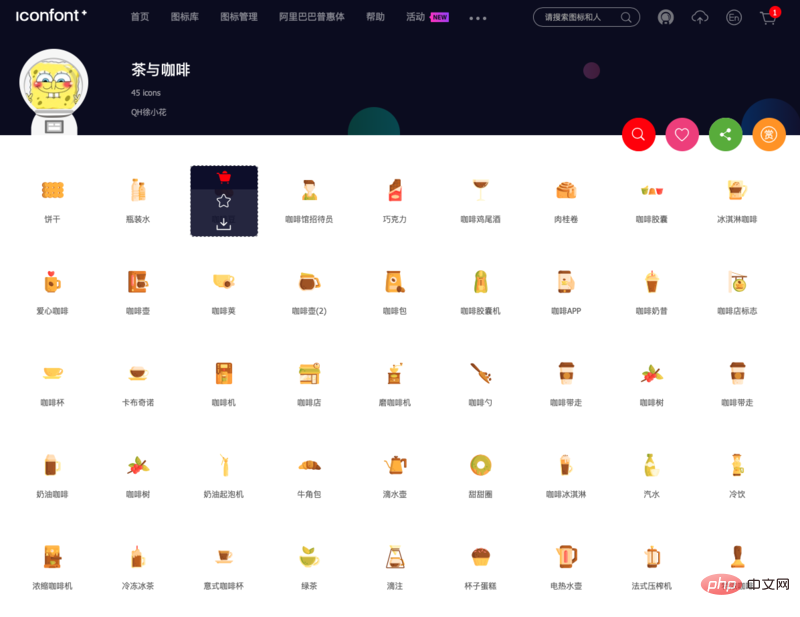
Cliquez ensuite sur la première galerie d'icônes dont les détails sont les suivants. Ici, nous plaçons la souris sur la troisième icône - l'icône du grain de café, et trois boutons apparaîtront, à savoir ajouter au panier, favori et télécharger. Nous devons cliquer sur le bouton Ajouter au panier.

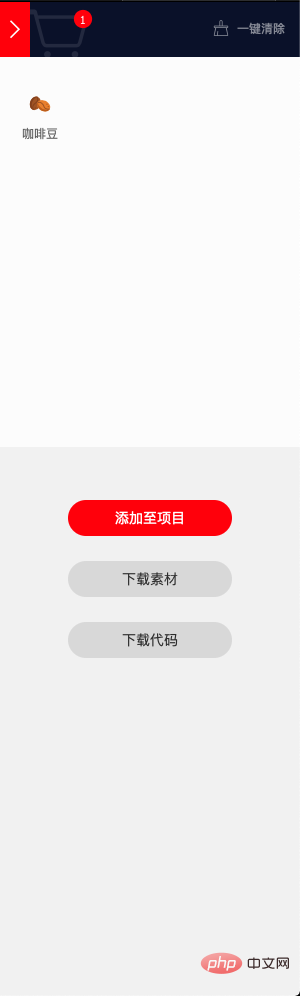
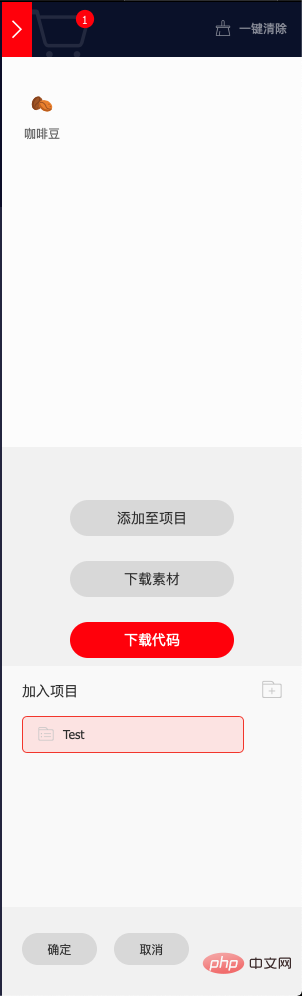
À ce moment-là, les achats dans le coin supérieur droit auront une marque de coin rouge. Cliquez sur le bouton dans le coin supérieur droit pour afficher l'interface suivante.

Ensuite, nous cliquons sur le bouton "Ajouter au projet" et l'interface suivante apparaîtra. S'il n'y a pas de projet, créez-en un nouveau. S'il y en a un, choisissez simplement une interface qui vous semble appropriée. Ici, j'ai créé un nouveau projet Test à l'avance et sélectionné directement le projet Test.

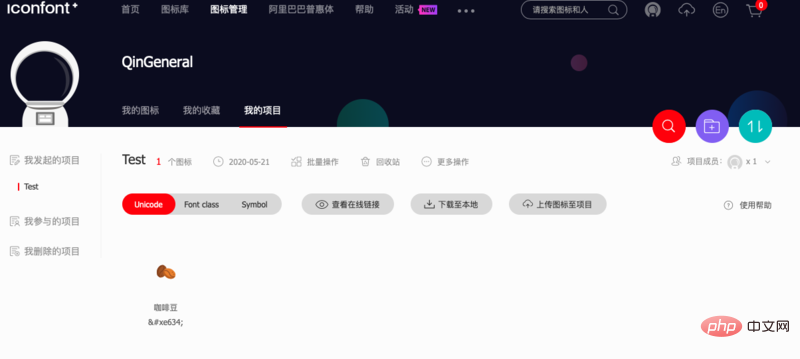
Après avoir ajouté un projet, la page Web passera automatiquement à l'interface des détails du projet. Cette interface contient les icônes qui viennent d'être ajoutées.

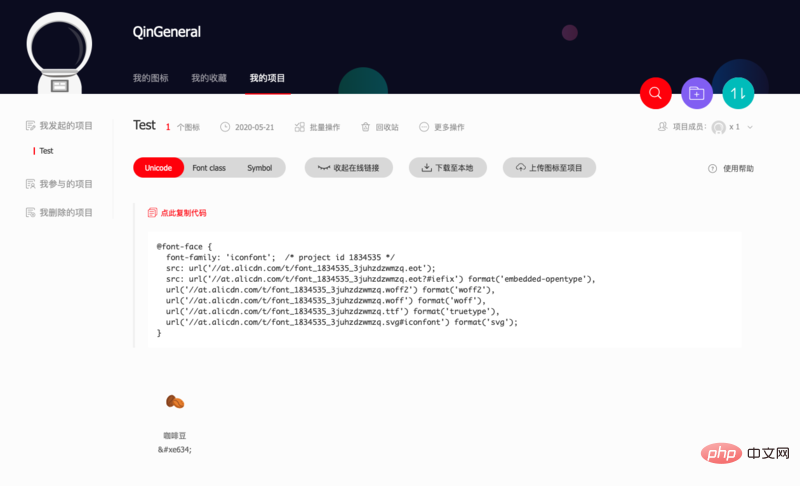
À ce moment-là, lorsque nous cliquons sur le bouton "Afficher les liens en ligne" au milieu, une série de codes sera générée et affichée au milieu de la page Web. À ce stade, notre tâche sur iconfont.cn est terminée et nous avons obtenu le lien distant d'icône et la valeur Unicode que nous souhaitons. Le code qui vient d'être généré est le lien distant de l'icône, et le mot sous l'icône en grain de café est la valeur Unicode correspondant à l'icône. Ces deux contenus seront utilisés lors de l'écriture du code de l'applet WeChat ci-dessous.

L'écriture de code pour l'applet WeChat est relativement simple. Écrivez d'abord le fichier WXSS et liez la police distante que vous venez de recevoir. directement dans WXSS, puis écrivez un style de police d'icône personnalisé et enfin référencez-le dans le composant icône. Le code est le suivant :
Il est à noter que le code font-face copié dans iconfont est directement collé dans WXSS. Unicode de l'image du grain de café Convertissez simplement le devant en , puis placez-le dans le contenu de icon-coffee.
@font-face { font-family: 'iconfont'; /* project id 1834535 */
src: url('//at.alicdn.com/t/font_1834535_c5751gpcjt.eot'); src: url('//at.alicdn.com/t/font_1834535_c5751gpcjt.eot?#iefix') format('embedded-opentype'), url('//at.alicdn.com/t/font_1834535_c5751gpcjt.woff2') format('woff2'), url('//at.alicdn.com/t/font_1834535_c5751gpcjt.woff') format('woff'), url('//at.alicdn.com/t/font_1834535_c5751gpcjt.ttf') format('truetype'), url('//at.alicdn.com/t/font_1834535_c5751gpcjt.svg#iconfont') format('svg');
}.iconfont { font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;
}.icon-coffee:before { content: "\e634"; color: darkgoldenrod; font-size: 70px;
}复制代码<icon></icon>复制代码

À ce stade, le processus d'utilisation des polices vectorielles pour personnaliser le composant d'icône du mini-programme L'icône a été introduite. Si vous avez des questions, n'hésitez pas à en discuter.
Recommandations d'apprentissage gratuites associées : Tutoriel de développement de petits programmes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Utilisation de la classe de calendrier en Java
Utilisation de la classe de calendrier en Java
 Comment reprendre l'utilisation du gaz après le paiement
Comment reprendre l'utilisation du gaz après le paiement
 Dernier prix d'ondulation
Dernier prix d'ondulation
 Comment formater le disque dur sous Linux
Comment formater le disque dur sous Linux
 Comment résoudre le problème de l'échec de l'installation de vs2008
Comment résoudre le problème de l'échec de l'installation de vs2008
 Touches de raccourci pour changer de fenêtre
Touches de raccourci pour changer de fenêtre
 Convertir le texte en valeur numérique
Convertir le texte en valeur numérique
 Service d'accélération CDN sans inscription
Service d'accélération CDN sans inscription