

Utiliser une propriété CSS pour créer un site Web réactif. Cet article vous présentera comment procéder. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde. [Recommandations associées : Tutoriel vidéo CSS]
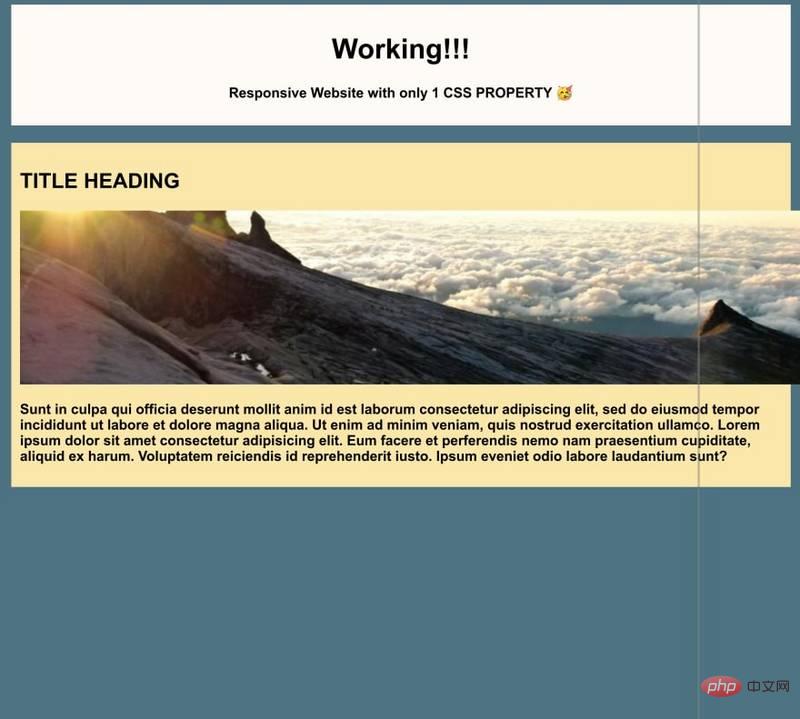
Prenons ce modèle comme exemple, aucun attribut CSS n'est appliqué.

En utilisant la fonction CSS clamp(), nous pouvons créer un site Web réactif avec une seule propriété.
Maintenant, ajoutez le CSS magique
clamp(minimum, preferred, maximum);
ici ! Vous avez terminé

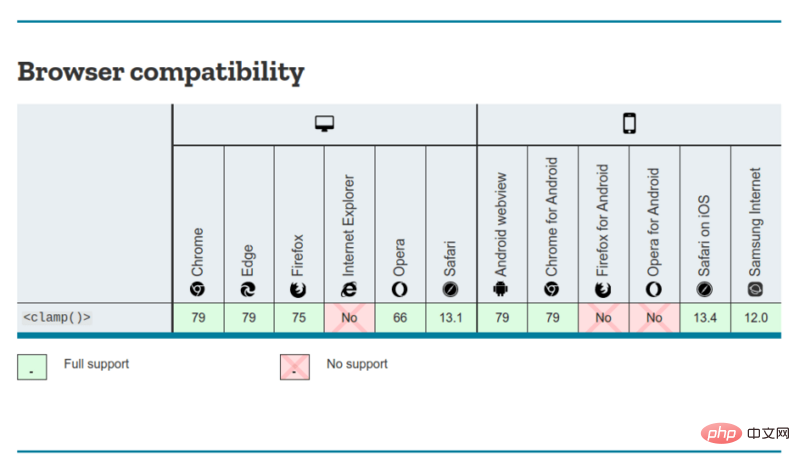
clamp() fonctionne en "serrant" ou en contraignant une valeur flexible à un minimum et un maximum entre les plages.
s'utilise comme suit :
16px5vw34pxh1 {
font-size: clamp(16px, 5vw, 34px);
} Dans cet exemple, la valeur de la taille de police 16px sera 34px de la largeur de la fenêtre d'affichage uniquement si la valeur est supérieure à h1 et inférieure que 5% .
Par exemple, si la largeur de votre fenêtre d'affichage est 300px, votre valeur 5vw sera égale à 15px, cependant, vous limitez cette valeur de taille de police à un minimum 16px, c'est donc que sera ce qui s'est passé.
D'un autre côté, si la largeur de votre fenêtre d'affichage est 1400px, alors 5vw sera aussi haute que 70px ! Mais heureusement, vous limitez ce maximum à 34px pour qu'il ne dépasse pas ce chiffre.

Démo en ligne : https://dip15739.github.io/ResponsiveWebsite-CSSproperty/
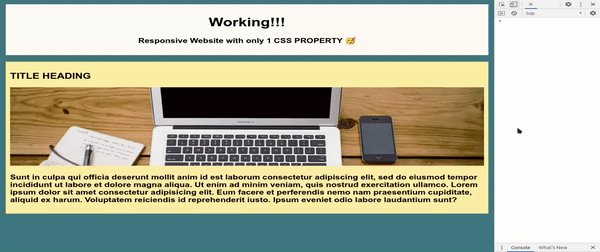
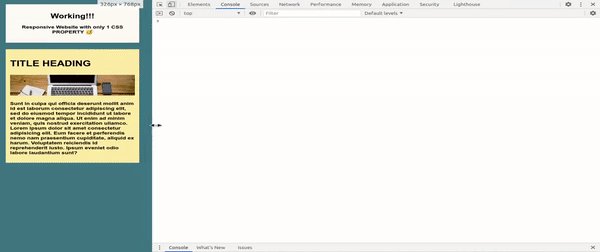
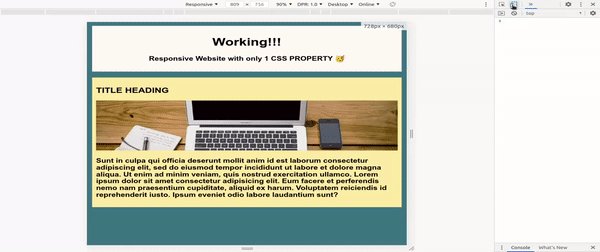
Je peux ajouter ce code à ce modèle...
img {
width: clamp(15vw, 800%, 100%);
}
h1 {
font-size: clamp(20px, 5vw, 35px);
}
p {
font-size: clamp(10px, 4vw, 20px);
}Et accepte littéralement toute autre propriété de longueur, fréquence, angle, temps, pourcentage, nombre ou entier.

Texte original : https://dev.to/dip15739
Auteur : Dip Vachhani
Plus de connaissances liées à la programmation , veuillez visiter : Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!