

Recommandations associées : "Tutoriel nodejs"
Après avoir utilisé node.js pendant quelques jours, je me sens très nouveau, mais le problème de débogage C'est vraiment ennuyeux, au début, j'ai appris paresseusement la méthode de débogage et j'ai juste regardé le contenu des exceptions. Cependant, à mesure que la complexité du code augmentait, toutes les erreurs n'étaient pas des erreurs de syntaxe. Il était donc impossible de résoudre le problème sans débogage. J'ai dû rechercher des informations et apprendre comment les déboguer.
Les étudiants ayant utilisé PHP doivent savoir qu'après avoir modifié un fichier script, le nouveau contenu sera chargé tant que le serveur de pages sera rafraîchi, mais le nœud .js le mettra en mémoire après l'avoir analysé pour la première fois lorsqu'il fera référence à un fichier, lors de son prochain accès, il sera récupéré directement de la mémoire pour améliorer l'efficacité. Cependant, cela a causé quelques problèmes. pour notre développement.Après avoir modifié un certain module, cela ne peut prendre effet qu'après le redémarrage du serveur, et l'efficacité du débogage est encore très faible.
Il y a donc un plug-in de superviseur dans node.js pour nous aider à consolider les modifications de fichiers et à redémarrer automatiquement le serveur. Supervisor est un package de node.js. Il est très simple à installer. commande d'installation, car nous devons l'exécuter dans la console, nous devons donc l'installer dans l'environnement global
npm install -g supervisor
afin que nous puissions utiliser le superviseur pour démarrer le script
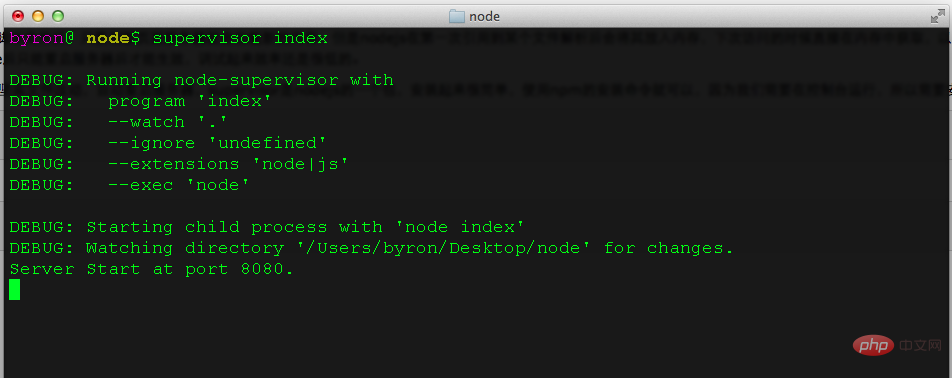
supervisor index

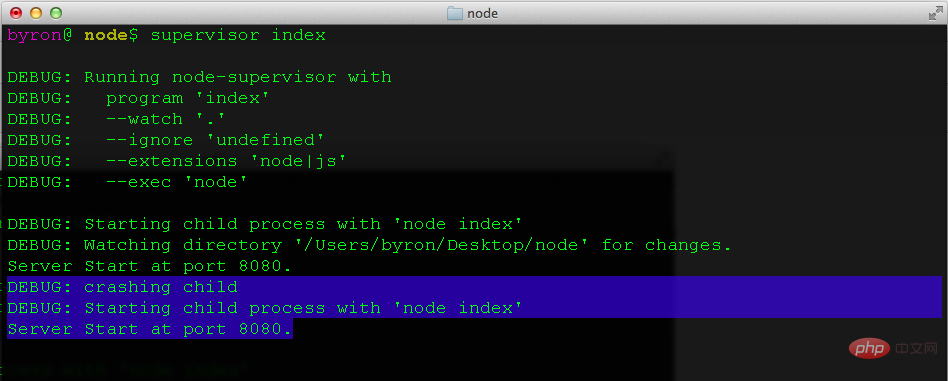
Quand nous faisons quelque chose sur le fichier Lorsque nous apportons des modifications, vous pouvez voir qu'il y a trois lignes supplémentaires dans la console et que le serveur a été redémarré

node.js lui-même prend en charge le débogage, ajoutez la commande debugger devant l'instruction pour ajouter un point d'arrêt
var server=require('./server'),
router=require('./router'),
requestHandlers=require('./requestHandlers');debugger;var handle={};debugger;
handle['/']=handle['/start']=requestHandlers.start;debugger;
handle['/upload']=requestHandlers.upload;
handle['/show']=requestHandlers.show;debugger;
server.start(8080,router.route,handle);Ajoutez l'option debug au démarrage du service
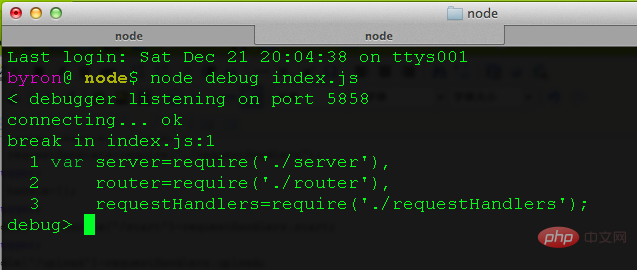
node debug index.js

Entrez certaines commandes à ce moment-là. Vous pouvez déboguer en une seule étape, surveiller les variables locales aux points d'arrêt, etc. Regardez le diagramme de commandes. De nombreuses commandes ont leurs abréviations
| Commande | Fonction | ||||||||||||||||||||||||||||||||||||||||
| exécuter |
|
||||||||||||||||||||||||||||||||||||||||
| Ré-exécuter le script |
|||||||||||||||||||||||||||||||||||||||||
| cont, c | Continuer l'exécution jusqu'à ce que le prochain point d'arrêt soit rencontré |
suivant, n | Exécution en une seule étape |
step, s | Entrez dans la fonction | ||||||||||||||||||||||||||||||||||||
| out, o | Sortez de la fonction | ||||||||||||||||||||||||||||||||||||||||
| setBreakpoint(), sb() | Définir un point d'arrêt sur la ligne actuelle | ||||||||||||||||||||||||||||||||||||||||
| setBreakpoint('f()') , sb(...) |
Définir un point d'arrêt sur la première ligne de la fonction f | ||||||||||||||||||||||||||||||||||||||||
| setBreakpoint('script.js', 20), sb(...) |
Définir un point d'arrêt sur la ligne 20 du script. js | ||||||||||||||||||||||||||||||||||||||||
| clearBreakpoint, cb(...) | Effacer tous les points d'arrêt|||||||||||||||||||||||||||||||||||||||||
| backtrace, bt |
Afficher la pile d'appels actuelle | ||||||||||||||||||||||||||||||||||||||||
| list(5) | Afficher les 5 lignes de code actuellement exécutées avant et après | ||||||||||||||||||||||||||||||||||||||||
| watch(expr) |
Ajouter une expression expr à la liste de surveillance | ||||||||||||||||||||||||||||||||||||||||
| unwatch(expr) |
Supprimer l'expression expr de la suppression de la liste de surveillance | ||||||||||||||||||||||||||||||||||||||||
| observateurs |
Afficher la liste de surveillance Toutes les expressions et valeurs dans | ||||||||||||||||||||||||||||||||||||||||
| repl |
Ouvrir l'environnement d'évaluation immédiate dans le contexte actuel | ||||||||||||||||||||||||||||||||||||||||
| kill | Terminer le script en cours d'exécution | ||||||||||||||||||||||||||||||||||||||||
| scripts | Afficher tous les scripts actuellement chargés|||||||||||||||||||||||||||||||||||||||||
| version | Afficher la version v8 |
详细使用有兴趣同学可以自己摸索,我是没兴趣。。。太复杂了,看几个贴心的
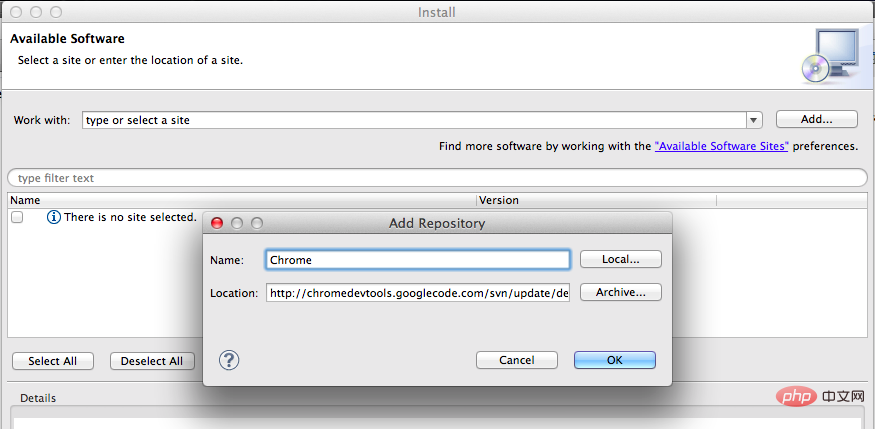
是的,Eclipse又威武了,连node.js也能调试,在Eclipe官网上下载eclipse,然后 Help->Install New Software->Add
在弹出的窗口添加一个源,名字好记就行,地址是http://chromedevtools.googlecode.com/svn/update/dev/

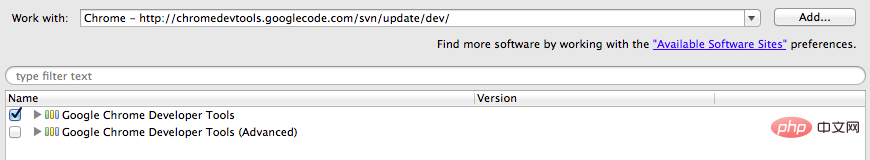
等一会儿后弹出选择界面,选中第一个

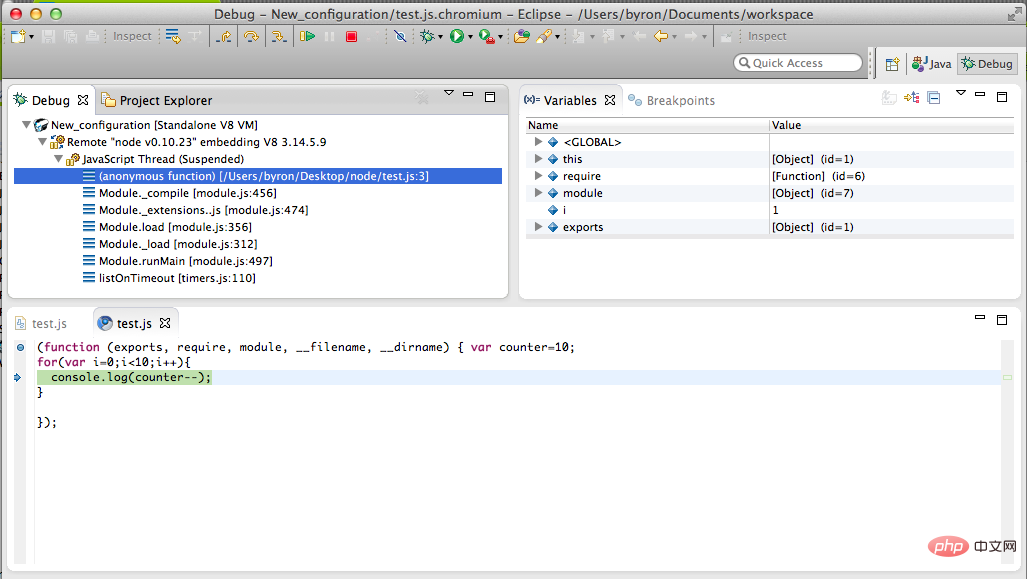
一路next到最后finish,下载完成后会提醒重启Eclipse,完成之后就可以调试node.js了,打开想调试的文件,切换Eclipse到调试视图,点击工具栏右边的小三角,选择Debug Configuration

双击 Standard V8 VM 选项创建一个新的配置,填好相应参数

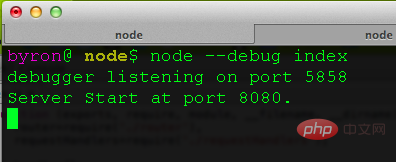
通过 --debug-brk选项在控制台启动node服务器
node --debug-brk=5858 test.js
点击Eclipse刚才界面的debug按钮,就可以像调试Java一样调试node.js了

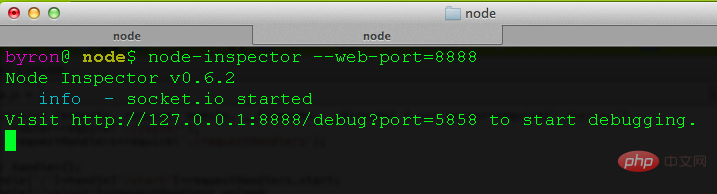
大部分node.js应用都是web应用,所以一些基于Chrome的在线调试工具应运而生,最出名的应该就是node-inspector了,这是一个node.js的模块,安装、使用相当的方便,首先使用npm把其安装在全局环境中
npm install -g node-inspector
node-inspector是通过websocket方式来转向debug输入输出的。因此,我们在调试前要先启动node-inspector来监听node.js的debug调试端口。默认情况下node-inspector的端口是8080,可以通过参数--web-port=[port]来设置端口。

在启动node-inpspector之后,我们可以通过--debug或--debug-brk来启动node.js程序。

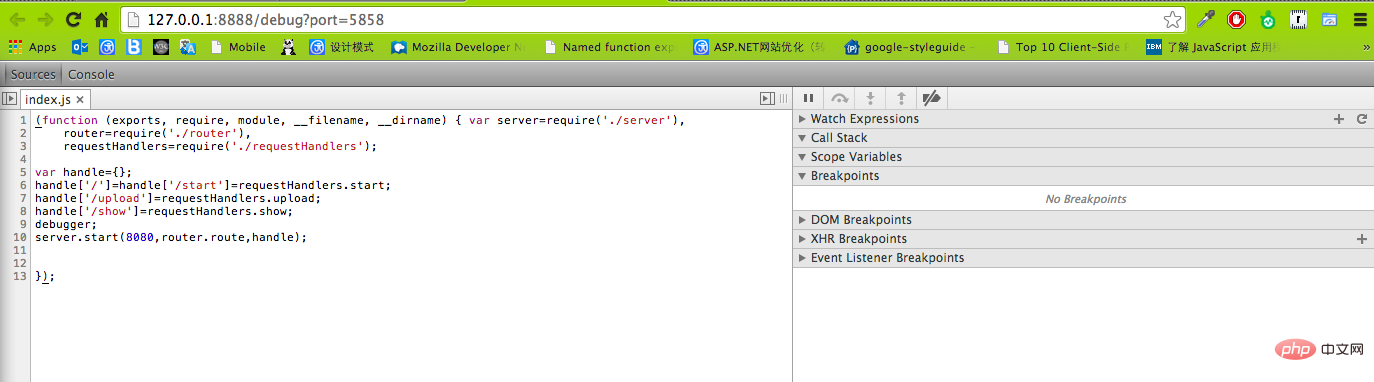
这时候就可以访问http://127.0.0.1:8888/debug?port=5858 使用浏览器调试了,看看界面,不用多说什么了吧

参考:node.js开发指南
PS:个人觉得还是最后一种最方便
更多编程相关知识,请访问:编程学习网站!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 débogage node.js
débogage node.js
 iexplore.exe
iexplore.exe
 Comment définir le retour à la ligne automatique dans Word
Comment définir le retour à la ligne automatique dans Word
 utilisation de location.reload
utilisation de location.reload
 utilisation de la fonction stripslashes
utilisation de la fonction stripslashes
 Une mémoire capable d'échanger des informations directement avec le CPU est une
Une mémoire capable d'échanger des informations directement avec le CPU est une
 La différence entre Linux et Windows
La différence entre Linux et Windows
 Adresse du portefeuille Yiooke
Adresse du portefeuille Yiooke
 Qu'est-ce que cela signifie lorsqu'un message a été envoyé mais rejeté par l'autre partie ?
Qu'est-ce que cela signifie lorsqu'un message a été envoyé mais rejeté par l'autre partie ?