Comment déployer vue.js sur le serveur
Comment déployer vue.js sur le serveur : 1. Modifiez le fichier config/index.js ; 2. Exécutez la commande [npm run build] 3. Recherchez le fichier packagé dans le chemin du projet et ajoutez-le. Téléchargez simplement le fichier sur le serveur.

La méthode spécifique est la suivante :
(Partage de vidéos d'apprentissage : tutoriel vidéo javascript)
1, éditez le fichier config/index.js, comme indiqué ci-dessous, changez assetsPublicPath: './',
productionSourceMap: false

2 . Exécutez npm run build
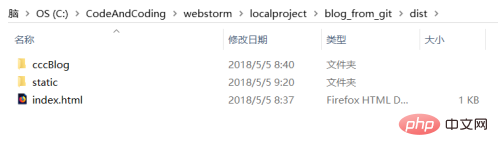
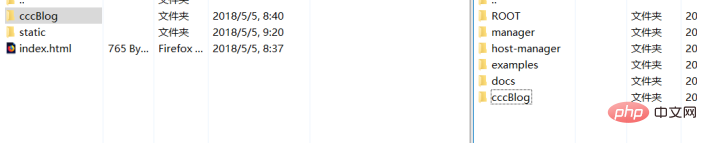
Ensuite, recherchez le fichier packagé dans le chemin du projet. Les fichiers static et index.html sous le dossier dist du fichier projet sont les fichiers packagés. Ensuite, j'ai créé moi-même le dossier cccBlog, copié static et index.html sur cccBlog, puis téléchargé le dossier cccBlog sur le serveur.

3. Téléchargez le dossier cccBlog sur le serveur, le mien est le serveur Tomcat

4. index.html ci-dessous cccBlog fera l'affaire.
Remarque : n'incluez pas de caractères chinois dans le nom de la ressource image, car si l'image est en chinois, elle risque de ne pas s'afficher lors de l'accès au serveur.
Recommandations associées : Tutoriel vue.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment résoudre le problème selon lequel la recherche eMule ne peut pas se connecter au serveur
Jan 25, 2024 pm 02:45 PM
Comment résoudre le problème selon lequel la recherche eMule ne peut pas se connecter au serveur
Jan 25, 2024 pm 02:45 PM
Solution : 1. Vérifiez les paramètres d'eMule pour vous assurer que vous avez entré l'adresse du serveur et le numéro de port corrects ; 2. Vérifiez la connexion réseau, assurez-vous que l'ordinateur est connecté à Internet et réinitialisez le routeur ; est en ligne. Si vos paramètres sont S'il n'y a pas de problème avec la connexion réseau, vous devez vérifier si le serveur est en ligne ; 4. Mettez à jour la version d'eMule, visitez le site officiel d'eMule et téléchargez la dernière version du logiciel eMule ; 5. Demandez de l'aide.
 Explication détaillée du fusible d'installation CentOS et du serveur d'installation CentOS
Feb 13, 2024 pm 08:40 PM
Explication détaillée du fusible d'installation CentOS et du serveur d'installation CentOS
Feb 13, 2024 pm 08:40 PM
En tant qu'utilisateur LINUX, nous devons souvent installer divers logiciels et serveurs sur CentOS. Cet article présentera en détail comment installer Fuse et configurer un serveur sur CentOS pour vous aider à effectuer les opérations associées en douceur. Installation de CentOS fuseFuse est un cadre de système de fichiers en espace utilisateur qui permet aux utilisateurs non privilégiés d'accéder et de faire fonctionner le système de fichiers via un système de fichiers personnalisé. L'installation de Fuse sur CentOS est très simple, suivez simplement les étapes suivantes : 1. Ouvrez le terminal et connectez-vous en tant que. utilisateur root. 2. Utilisez la commande suivante pour installer le package fuse : ```yuminstallfuse3. Confirmez les invites pendant le processus d'installation et entrez `y` pour continuer. 4. Installation terminée
 Solution à l'impossibilité de se connecter au serveur RPC et à l'impossibilité d'accéder au bureau
Feb 18, 2024 am 10:34 AM
Solution à l'impossibilité de se connecter au serveur RPC et à l'impossibilité d'accéder au bureau
Feb 18, 2024 am 10:34 AM
Que dois-je faire si le serveur RPC est indisponible et n'est pas accessible sur le bureau Ces dernières années, les ordinateurs et Internet ont pénétré tous les recoins de nos vies. En tant que technologie de calcul centralisé et de partage de ressources, l'appel de procédure à distance (RPC) joue un rôle essentiel dans la communication réseau. Cependant, nous pouvons parfois rencontrer une situation dans laquelle le serveur RPC n'est pas disponible, ce qui entraîne l'impossibilité d'accéder au bureau. Cet article décrit certaines des causes possibles de ce problème et propose des solutions. Tout d’abord, nous devons comprendre pourquoi le serveur RPC n’est pas disponible. Le serveur RPC est un
 Guide des meilleures pratiques pour créer des serveurs proxy IP avec PHP
Mar 11, 2024 am 08:36 AM
Guide des meilleures pratiques pour créer des serveurs proxy IP avec PHP
Mar 11, 2024 am 08:36 AM
Dans la transmission de données sur réseau, les serveurs proxy IP jouent un rôle important, aidant les utilisateurs à masquer leurs véritables adresses IP, à protéger la confidentialité et à améliorer la vitesse d'accès. Dans cet article, nous présenterons le guide des meilleures pratiques sur la façon de créer un serveur proxy IP avec PHP et fournirons des exemples de code spécifiques. Qu'est-ce qu'un serveur proxy IP ? Un serveur proxy IP est un serveur intermédiaire situé entre l'utilisateur et le serveur cible. Il agit comme une station de transfert entre l'utilisateur et le serveur cible, transmettant les demandes et les réponses de l'utilisateur. En utilisant un serveur proxy IP
 Comment configurer Dnsmasq comme serveur relais DHCP
Mar 21, 2024 am 08:50 AM
Comment configurer Dnsmasq comme serveur relais DHCP
Mar 21, 2024 am 08:50 AM
Le rôle d'un relais DHCP est de transmettre les paquets DHCP reçus vers un autre serveur DHCP du réseau, même si les deux serveurs se trouvent sur des sous-réseaux différents. En utilisant un relais DHCP, vous pouvez déployer un serveur DHCP centralisé dans le centre réseau et l'utiliser pour attribuer dynamiquement des adresses IP à tous les sous-réseaux/VLAN du réseau. Dnsmasq est un serveur de protocole DNS et DHCP couramment utilisé qui peut être configuré en tant que serveur relais DHCP pour faciliter la gestion des configurations d'hôtes dynamiques sur le réseau. Dans cet article, nous allons vous montrer comment configurer Dnsmasq comme serveur relais DHCP. Sujets de contenu : Topologie du réseau Configuration d'adresses IP statiques sur un relais DHCP D sur un serveur DHCP centralisé
 Comment activer le serveur TFTP
Oct 18, 2023 am 10:18 AM
Comment activer le serveur TFTP
Oct 18, 2023 am 10:18 AM
Les étapes pour démarrer le serveur TFTP comprennent la sélection du logiciel du serveur TFTP, le téléchargement et l'installation du logiciel, la configuration du serveur TFTP, ainsi que le démarrage et le test du serveur. Introduction détaillée : 1. Lors du choix du logiciel serveur TFTP, vous devez d'abord choisir le logiciel serveur TFTP qui correspond à vos besoins. Actuellement, il existe de nombreux logiciels serveur TFTP parmi lesquels choisir, tels que Tftpd32, PumpKIN, tftp-hpa, etc. qui offrent tous des fonctions d'interface et de configuration simples et faciles à utiliser ; 2. Téléchargez et installez le logiciel serveur TFTP, etc.
 Que dois-je faire si je ne peux pas accéder au jeu lorsque le serveur Epic est hors ligne ? Solution pour laquelle Epic ne peut pas accéder au jeu hors ligne
Mar 13, 2024 pm 04:40 PM
Que dois-je faire si je ne peux pas accéder au jeu lorsque le serveur Epic est hors ligne ? Solution pour laquelle Epic ne peut pas accéder au jeu hors ligne
Mar 13, 2024 pm 04:40 PM
Que dois-je faire si je ne peux pas accéder au jeu lorsque le serveur Epic est hors ligne ? Ce problème a dû être rencontré par de nombreux amis. Lorsque cette invite apparaît, le jeu authentique ne peut pas être démarré. Ce problème est généralement dû à des interférences du réseau et du logiciel de sécurité. Alors, comment doit-il être résolu ? J'aimerais partager la solution avec vous, j'espère que le didacticiel logiciel d'aujourd'hui pourra vous aider à résoudre le problème. Que faire si le serveur Epic ne peut pas accéder au jeu lorsqu'il est hors ligne : 1. Il peut être interféré par un logiciel de sécurité. Fermez la plateforme de jeu et le logiciel de sécurité, puis redémarrez. 2. La seconde est que le réseau fluctue trop. Essayez de redémarrer le routeur pour voir s'il fonctionne. Si les conditions sont correctes, vous pouvez essayer d'utiliser le réseau mobile 5g pour fonctionner. 3. Alors il y en aura peut-être plus
 Comment installer l'extension PHP FFmpeg sur le serveur ?
Mar 28, 2024 pm 02:39 PM
Comment installer l'extension PHP FFmpeg sur le serveur ?
Mar 28, 2024 pm 02:39 PM
Comment installer l’extension PHPFFmpeg sur le serveur ? L'installation de l'extension PHPFFmpeg sur le serveur peut nous aider à traiter les fichiers audio et vidéo dans les projets PHP et à implémenter des fonctions telles que l'encodage, le décodage, l'édition et le traitement des fichiers audio et vidéo. Cet article explique comment installer l'extension PHPFFmpeg sur le serveur, ainsi que des exemples de code spécifiques. Tout d’abord, nous devons nous assurer que PHP et FFmpeg sont installés sur le serveur. Si FFmpeg n'est pas installé, vous pouvez suivre les étapes ci-dessous pour installer FFmpe






