
Dans jquery, vous pouvez utiliser la méthode empty() pour supprimer tous les éléments enfants d'un élément spécifié. Le format de syntaxe est "$(selector).empty()" ; éléments enfants de l'élément enfant sélectionné et du contenu, mais ne supprime pas l'élément lui-même ni ses attributs.

Nous savons que nous pouvons utiliser la méthode detach() dans jQuery et la méthode remove() dans jQuery pour supprimer des éléments spécifiés ou correspondants. Les méthodes RemoveClass() et RemoveAttr() suppriment la classe ou l'attribut de l'élément spécifié ou correspondant. Alors, comment supprimer uniquement les sous-éléments et les nœuds de l'élément spécifié ou correspondant sans supprimer l'élément lui-même ? Laissez-moi vous le présenter ci-dessous.
Explication de la méthode empty() dans jQuery
La méthode empty() supprime tous les nœuds enfants et le contenu de l'élément sélectionné. Cette méthode ne supprime pas l'élément lui-même ni ses attributs. [Recommandations associées : "Vidéo jQuery"]
Grammaire :
$(selector).empty()
Donnez un grand "exemple"
Utilisez jQuery Le vide ( ) supprime tout le contenu du DIV

Code HTML
<p id="mochu"> <p>这里是P标签内容</p> <p>这里是第二个P标签的内容</p> </p>
Code JQ
$('#button').click(function(){
$("#mochu").empty();
})Image du résultat
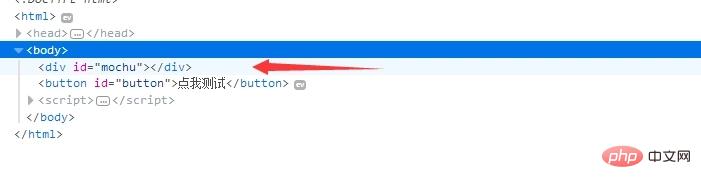
Le code source d'audit est affiché dans la figure ci-dessous

Grâce à la figure ci-dessus, nous pouvons constater que la balise p avec l'ID mochu, la balise P et le contenu à l'intérieur sont tout est supprimé !
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Utilisations courantes de l'ensemble
Utilisations courantes de l'ensemble
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery