 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quelle est la différence entre easyui et bootstrap ?
Quelle est la différence entre easyui et bootstrap ?
Quelle est la différence entre easyui et bootstrap ?
Différences : 1. bootstrap n'a pas de fonction d'interaction de données, tandis qu'easyUI a une puissante fonction d'interaction de données ; 2. bootstrap accorde plus d'attention à la performance du style et est plus beau, tandis qu'easyUI n'a pas de fonction d'interaction de données. particulièrement bon style et n'est pas très beau ; 3. Bootstrap est compatible avec les téléphones mobiles et les PC, mais easyUI ne l'est pas.

Bootstrap est un framework de développement front-end simple, intuitif et puissant basé sur HTML, CSS et JavaScript développé par les designers Mark Otto et Jacob Thornton de l'américain Twitter entreprise. Rend le développement Web plus rapide. Bootstrap fournit des spécifications HTML et CSS élégantes, écrites dans le langage CSS dynamique Less.
easyui est une collection de plug-ins d'interface utilisateur basés sur jQuery, Angular, Vue et React. easyui fournit les fonctionnalités nécessaires pour créer des applications JavaScript modernes et interactives. En utilisant easyui, vous n'avez pas besoin d'écrire beaucoup de code, il vous suffit de définir l'interface utilisateur en écrivant quelques balises HTML simples. [Recommandations associées : "jQuery Video"]
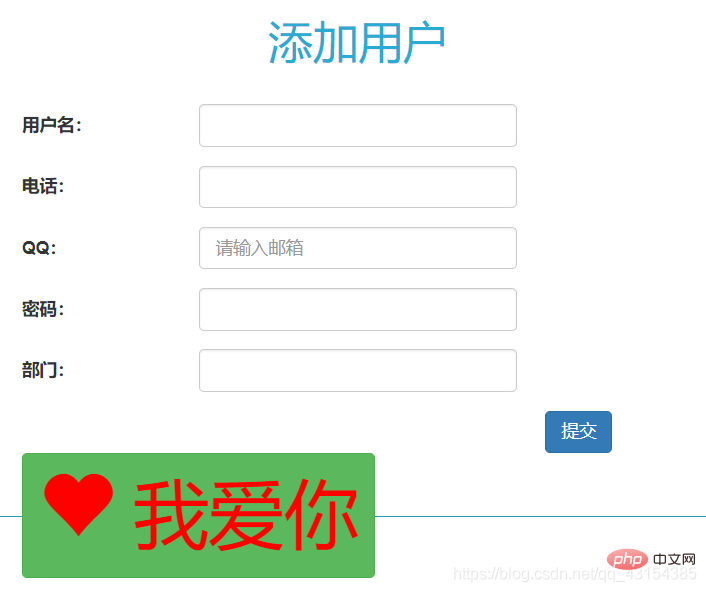
Tout d'abord, jetons un coup d'œil aux effets de page obtenus respectivement par bootstrap et easyUI
bootstrap :

easyUI :

easyUIDans l'ensemble, il a l'air tout à fait satisfaisant et carré. Visuellement, on ne peut pas dire qu’il est beau, ni qu’il est laid. Cela donne aux gens le sentiment de marcher dans un ancien yamen, droit et décent.
bootstrap pour réaliser le rendu. Dans l'ensemble, c'est simple et simple, comme l'eau et l'hydratation de la peau.
La différence entre bootstrap et easyUI
easyUIappartient à un frontal de jQuery-UIBibliothèque de composants UI (plus légère que jQuery-UI), bootstrap Il existe également des composants UI
1. La plupart des composants de l'interface utilisateur boostrap préfèrent utiliser <.> class est utilisé (nom de classe sémantique), et easyUI est principalement utilisé en utilisant le js fonction accomplir.
2. Bootstrap se concentre davantage sur l'expression du style, est plus beau et conforme à la tendance actuelle de la mode, easyUI au contraire Le style n'est pas particulièrement bon, n'est pas très beau
3. bootstrap n'a pas de fonction d'interaction de données. , tandis que easyUI dispose d'une puissante fonction d'interaction de données
4. bootstrap est compatible avec les téléphones mobiles et . pc , easyUI ne peut pas faire ça
La communauté frontale de bootstrap est meilleur que easyUI est plus mature et riche en ressources, et bootstrap a une disposition en grille qui a est devenu courant et constitue désormais la tendance de développement de la plupart des sites Web ou des systèmes backend, et le taux d'utilisation est élevé. Vous pouvez trouver de nombreux exemples sur Internet pour une utilisation directe. Très pratique.
En bref, les deux frameworks front-end ont chacun leurs propres avantages. Vous pouvez choisir en fonction de la situation réelle. Généralement, easyUI est utilisé pour les projets au niveau système (projets au niveau de l'entreprise), et bootstrap est utilisé pour les projets de sites Web. Pour plus de connaissances sur la programmation, veuillez visiter :Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
La fonction de téléchargement de fichiers peut être implémentée via Bootstrap. Les étapes sont les suivantes: introduire les fichiers Bootstrap CSS et JavaScript; créer des champs d'entrée de fichier; créer des boutons de téléchargement de fichiers; gérer les téléchargements de fichiers (à l'aide de FormData pour collecter des données, puis envoyer au serveur); style personnalisé (facultatif).
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap fournit un guide simple pour configurer les barres de navigation: l'introduction de la bibliothèque bootstrap pour créer des conteneurs de barre de navigation Ajouter l'identité de marque Créer des liens de navigation Ajouter d'autres éléments (facultatif) Styles d'ajustement (facultatif)





