 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Quels sont les avantages et les inconvénients de la disposition en grille CSS ?
Quels sont les avantages et les inconvénients de la disposition en grille CSS ?
Quels sont les avantages et les inconvénients de la disposition en grille CSS ?
Avantages de la disposition en grille CSS : 1. Tailles de piste fixes et flexibles ; 2. Les éléments peuvent être placés à des emplacements précis sur la grille en utilisant des numéros de ligne, des noms ou en positionnant des zones de grille ; sont placés dans une cellule ou une plage de grille et peuvent se chevaucher partiellement. Inconvénients : Pas une très bonne compatibilité.

[Recommandations associées : Tutoriel vidéo CSS]
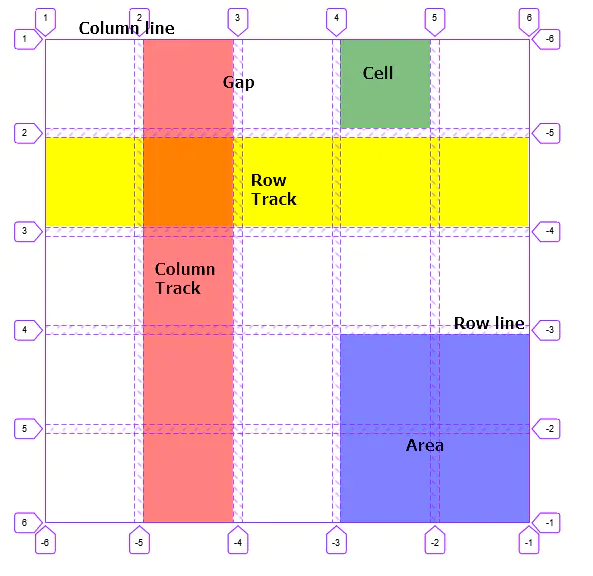
La disposition de la grille CSS (grille) introduit un CSS bidimensionnel système de grille. Il s'agit d'une structure de mise en page formée de deux ensembles de lignes de quadrillage qui se croisent verticalement et horizontalement. Les concepteurs Web peuvent utiliser ces structures-cadres formées de lignes et de colonnes pour disposer les éléments de conception. Lors de la définition d'une structure de disposition en grille, nous devons décrire la structure du cadre principal à disposer sur le conteneur parent. Afin de décrire cette structure-cadre, nous devons nommer ses composants de base. Les composants d'une disposition en grille peuvent être résumés comme les concepts suivants :
ligne de ligne : ligne de ligne
ligne de colonne : ligne de colonne
piste : Piste de grille, c'est-à-dire la zone formée entre les lignes de lignes ou les lignes de colonnes, utilisée pour placer les éléments enfants.
espace : La zone indisponible formé entre l'espacement de la grille, les lignes de ligne et les lignes de ligne, ou les lignes de colonnes et les lignes de colonnes, utilisé pour séparer les éléments.
cellule : cellules de grille, une zone séparée par des lignes et des colonnes, utilisée pour placer éléments enfants
zone : zone de grille, composée d'une ou plusieurs cellules de grille Composition, utilisée pour placer des éléments enfants

Avantages et inconvénients de la disposition en grille CSS
La disposition en grille nous permet de créer et de contrôler des grilles personnalisées avec plus de flexibilité que jamais ; possibilité de diviser les pages Web en lignes et colonnes avec des propriétés simples pour compléter la disposition en grille dont nous avons besoin.
Avantages de la disposition en grille :
1. Tailles de piste fixes et flexibles
2. Numéro de ligne, nommez ou placez l'élément à un emplacement précis sur la grille en positionnant la zone de la grille. La grille contient également un algorithme permettant de contrôler le placement des éléments qui n'ont pas d'emplacement affiché sur la grille.
3. Ajoutez des lignes et des colonnes supplémentaires si nécessaire
4. La grille comprend une fonction d'alignement afin que nous puissions contrôler l'alignement des éléments une fois qu'ils sont placés dans la zone de la grille, ainsi que l'alignement de l'ensemble de la grille Alignement.
5. Plusieurs éléments peuvent être placés dans des cellules ou des zones de grille, et ils peuvent se chevaucher partiellement. Cette superposition peut ensuite être contrôlée à l'aide de l'attribut z-index.
Inconvénients de la disposition en grille :
Pas très bonne compatibilité
Plus de programmation liée Pour plus de connaissances , veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que signifie l'espace réservé en vue
May 07, 2024 am 09:57 AM
Que signifie l'espace réservé en vue
May 07, 2024 am 09:57 AM
Dans Vue.js, l'attribut placeholder spécifie le texte d'espace réservé de l'élément d'entrée, qui s'affiche lorsque l'utilisateur n'a pas saisi de contenu, fournit des conseils ou des exemples de saisie et améliore l'accessibilité du formulaire. Son utilisation consiste à définir l'attribut placeholder sur l'élément d'entrée et à personnaliser l'apparence à l'aide de CSS. Les meilleures pratiques consistent à être pertinent par rapport à la contribution, à être court et clair, à éviter le texte par défaut et à prendre en compte l'accessibilité.
 Qu'est-ce qu'un nœud dans js
May 07, 2024 pm 09:06 PM
Qu'est-ce qu'un nœud dans js
May 07, 2024 pm 09:06 PM
Les nœuds sont des entités du DOM JavaScript qui représentent des éléments HTML. Ils représentent un élément spécifique de la page et peuvent être utilisés pour accéder et manipuler cet élément. Les types de nœuds courants incluent les nœuds d'élément, les nœuds de texte, les nœuds de commentaires et les nœuds de document. Grâce aux méthodes DOM telles que getElementById(), vous pouvez accéder aux nœuds et opérer sur eux, notamment en modifiant les propriétés, en ajoutant/supprimant des nœuds enfants, en insérant/remplaçant des nœuds et en clonant des nœuds. La traversée des nœuds aide à naviguer dans la structure DOM. Les nœuds sont utiles pour créer dynamiquement du contenu de page, la gestion des événements, l'animation et la liaison de données.
 Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Les plug-ins de navigateur sont généralement écrits dans les langages suivants : Langages front-end : JavaScript, HTML, CSS Langages back-end : C++, Rust, WebAssembly Autres langages : Python, Java
 Comment définir des attributs inconnus dans vscode Méthode vscode pour définir des attributs inconnus
May 09, 2024 pm 02:43 PM
Comment définir des attributs inconnus dans vscode Méthode vscode pour définir des attributs inconnus
May 09, 2024 pm 02:43 PM
1. Tout d'abord, ouvrez l'icône des paramètres dans le coin inférieur gauche et cliquez sur l'option des paramètres. 2. Ensuite, recherchez la colonne CSS dans la fenêtre sautée. 3. Enfin, remplacez l'option déroulante dans le menu Propriétés inconnues par le bouton d'erreur. .
 Moins de fichiers dans Vue peuvent-ils introduire des données ?
May 07, 2024 pm 12:06 PM
Moins de fichiers dans Vue peuvent-ils introduire des données ?
May 07, 2024 pm 12:06 PM
Oui, Less files dans Vue peuvent introduire des données via des variables CSS et Less mixins : créez un fichier JSON contenant des données. Utilisez la règle @import pour importer des fichiers JSON. Accédez aux données JSON à l'aide de variables CSS ou de Less mixins.
 Comment utiliser moins de style dans vue
May 07, 2024 pm 12:03 PM
Comment utiliser moins de style dans vue
May 07, 2024 pm 12:03 PM
L'utilisation des styles LESS dans Vue améliore la maintenabilité et l'extensibilité du code, en particulier : installez le compilateur LESS et le plugin de langage LESS. Utilisez lang="less" dans le fichier .vue pour spécifier le style LESS. Configurez webpack dans le fichier de configuration Vue.js pour compiler LESS en CSS. Les principaux avantages du style LESS sont les suivants : L'utilisation de variables améliore la maintenabilité et la réutilisation. Utilisez la fusion pour simplifier l’utilisation de styles répétitifs. Utilisez des fonctions pour gérer facilement la manipulation des couleurs et des styles.
 Étapes graphiques pour définir les propriétés par défaut de CSS dans Visual Studio 2019
May 09, 2024 pm 02:01 PM
Étapes graphiques pour définir les propriétés par défaut de CSS dans Visual Studio 2019
May 09, 2024 pm 02:01 PM
1. Ouvrez Visual Studio 2019, recherchez ses paramètres d'options et cliquez sur CSS. 2. Ici vous pouvez voir les paramètres techniques des attributs suivants. 3. Vous pouvez maintenant définir le texte et remplir les bordures ici. 4. À ce stade, vous pouvez également définir le positionnement flottant ici. 5. À ce moment, vous pouvez également définir ici la bordure et l'arrière-plan pour terminer l'opération. 6. Enfin, cliquez sur le bouton OK ici pour définir les propriétés CSS par défaut.
 Comment isoler les styles dans les composants en vue
May 09, 2024 pm 03:57 PM
Comment isoler les styles dans les composants en vue
May 09, 2024 pm 03:57 PM
L'isolation des styles dans les composants Vue peut être réalisée de quatre manières : Utilisez des styles étendus pour créer des étendues isolées. Utilisez les modules CSS pour générer des fichiers CSS avec des noms de classe uniques. Organisez les noms de classe à l’aide des conventions BEM pour maintenir la modularité et la réutilisabilité. Dans de rares cas, il est possible d'injecter des styles directement dans le composant, mais cela n'est pas recommandé.





