 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quelle est la différence entre le framework vue et le framework React
Quelle est la différence entre le framework vue et le framework React
Quelle est la différence entre le framework vue et le framework React
Différence : 1. Les données en vue sont gérées dans l'objet Vue par l'attribut data, et les données en réaction sont gérées par l'attribut state ; 2. Vue effectue une transmission imbriquée via des slots et React utilise " props. children" pour transmettre la partie dans la balise au composant enfant.

1. Les différences entre les frameworks Vue et React
模板和jsx、状态管理、组件嵌套条件渲染、列表渲染、组件间的通信传值、路由管理
1. Modèles et jsx
vue : Vue.js combine html, css et js ensemble, en utilisant leurs propres méthodes de traitement, en utilisant le langage HTML. La syntaxe du modèle permet aux développeurs de lier de manière déclarative le DOM aux données de l'instance Vue sous-jacente. À la base, Vue.js est un système qui vous permet de restituer de manière déclarative des données dans le DOM en utilisant une syntaxe de modèle concise.

react : Le langage HTML est écrit directement en langage JavaScript sans aucun guillemet. En termes simples, c'est la syntaxe de JSX It. Permet de mélanger HTML et JavaScript.

2. Gestion de l'état
vue : Les données sont stockées dans l'objet Vue par l'attribut de données Gérer.
react : Les données sont gérées par l'attribut state, mais l'état de l'état ne peut pas être modifié directement et doit être mis à jour via setState().

3. Imbrication de composants
vue : Imbrication à travers les slots Passage
Enveloppement du composant enfant imbriqué du composant parent

Enveloppement du composant enfant

Résultat du rendu

react : Passer la partie dans la balise au sous-composant
Composant parent enfant imbriqué enveloppe de composants

4. rendu
rendu conditionnel vue : v-if, v-show rendu conditionnel d'un ensemble de nombres.
rendu de liste vue : v-pour un ensemble de nombres pour le rendu de liste.

réagir au rendu conditionnel : utilisez les opérations logiques && || et les opérateurs ternaires pour créer des éléments représentant l'état actuel.
rendu de liste React : créez une collection d'éléments dans JSX en utilisant {} et utilisez la méthode map() pour parcourir le tableau.

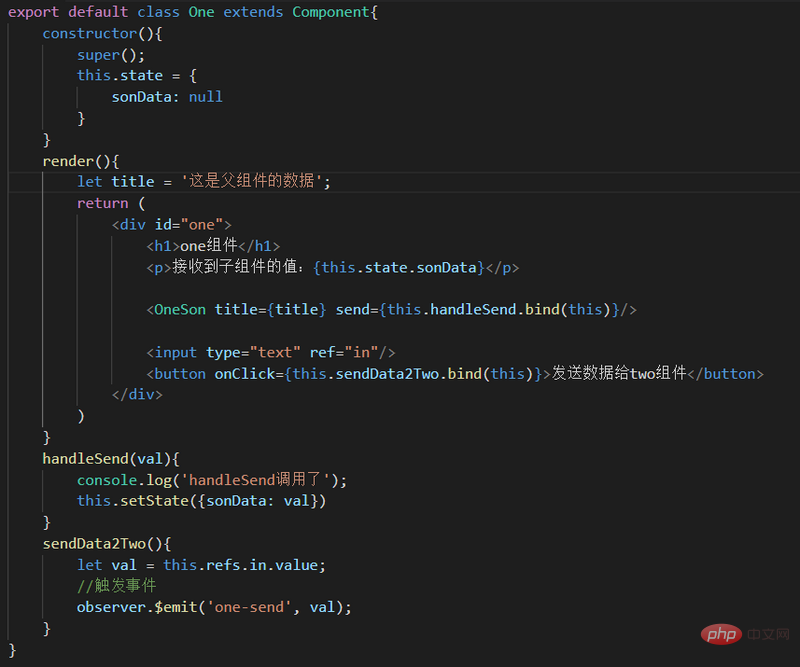
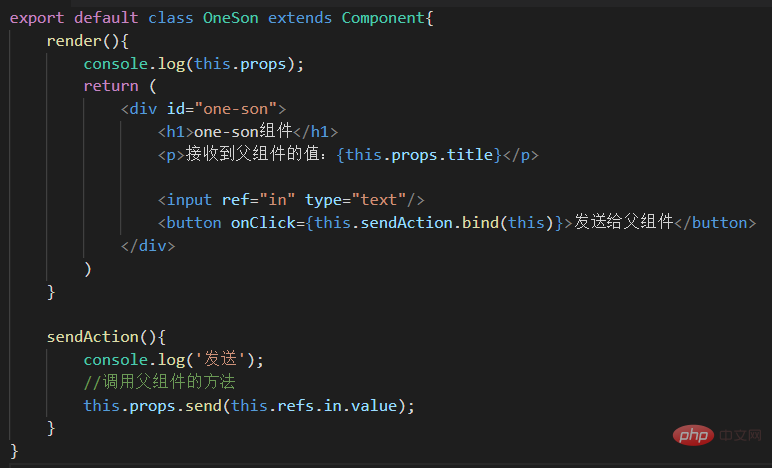
5. Valeur de communication entre les composants
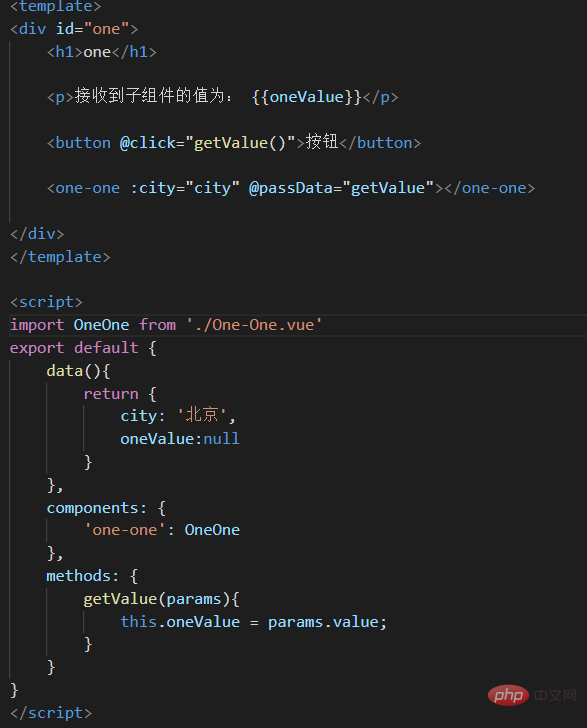
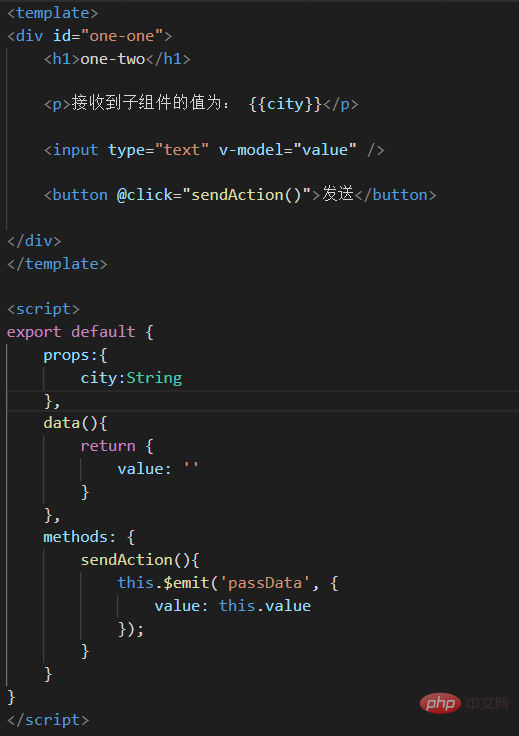
vue :Passer aux parents enfants : liez les propriétés personnalisées via le composant parent (ou liez les propriétés dynamiques via v-bind). Lorsque le composant enfant utilise l'option props, déclarez explicitement les accessoires afin qu'il puisse recevoir les données attendues du composant parent.
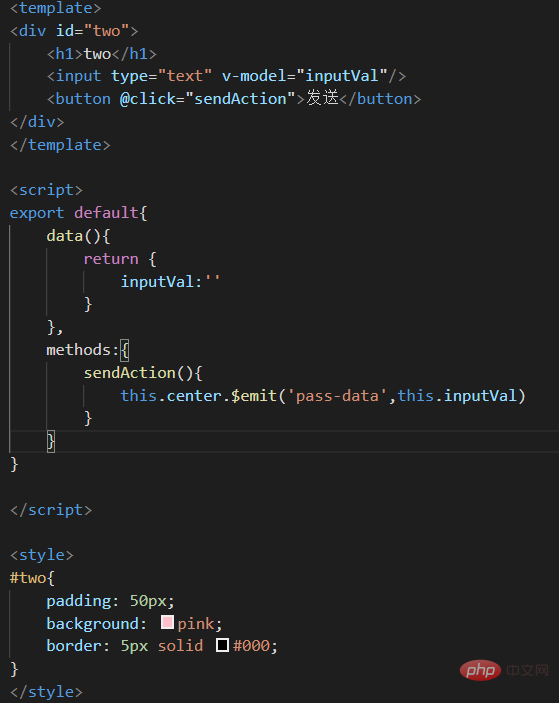
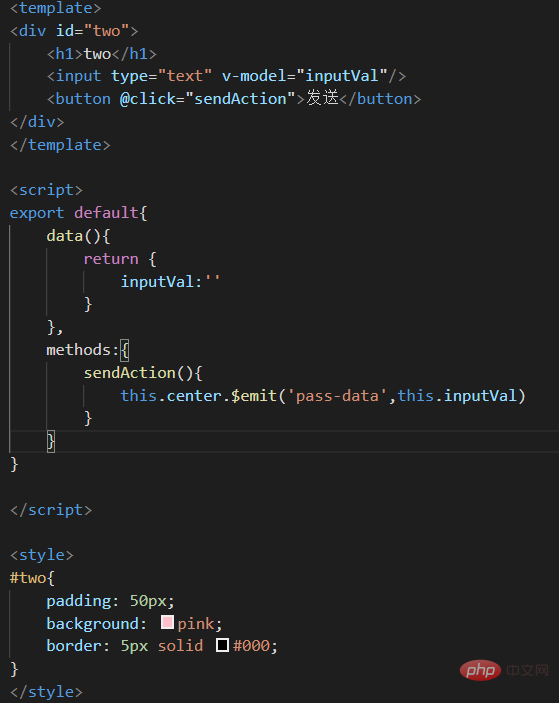
Passer de l'enfant au parent : liez les événements personnalisés via le composant parent, et le composant enfant transmet la valeur via this.emit('custom event', value).
Non-parent-enfant : vous pouvez utiliser une instance Vue vide pour vous lier au prototype de l'instance Vue en tant que centre de bus d'événements (vue.prototype.eventBus = new Vue()), utiliser submit pour déclencher des événements et pour écouter les événements.


réagir :Passer du parent à l'enfant : transmis via l'attribut props.
Passer de l'enfant au parent : Le composant parent définit des événements Lorsque le composant enfant déclenche l'événement dans le composant parent, il communique en modifiant les données dans le composant parent sous forme de paramètres réels.
Non-parent-enfant : les composants non-parent-enfant qui ne sont pas profondément imbriqués peuvent avoir un composant parent commun, et redux peut être utilisé pour partager l'état si l'imbrication est profonde.


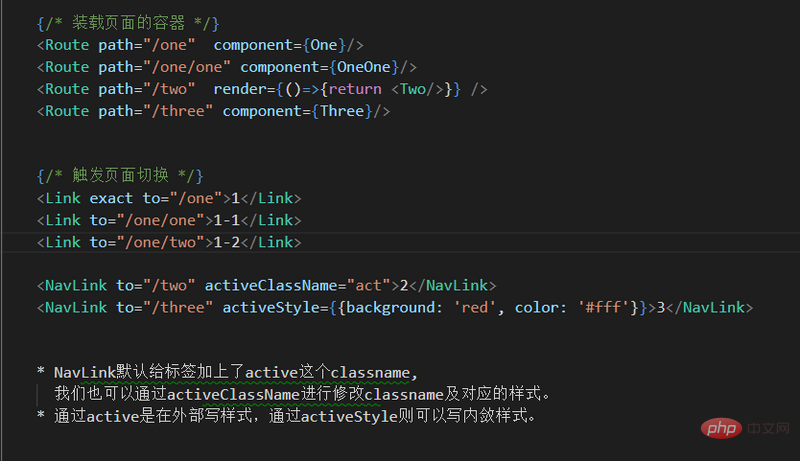
6 , gestion des routages
vue-router est une méthode de configuration globale. Tout composant de routage de vue-router sera rendu à la position


react-router est un composant global, et le sous-composant react-router est passé comme enfants Entrez le composant parent.

2. Similitudes entre les frameworks Vue et React
Componentisation : React et Vue encouragent tous deux la division de votre application en composants Modules avec des fonctions claires, telles que la composantisation rend la structure claire et facile à réutiliser.
Virtual Dom : Afin de rendre les pages efficacement et de réduire la consommation de performances, Virtual Dom est adopté.
Framework compagnon : les deux frameworks se concentrent sur la couche UI, et d'autres fonctions telles que le routage, la gestion de l'état (vuex, redux), etc. sont gérées par le framework compagnon.
Outils de création : React peut utiliser Create React App (CRA), et l'homologue de Vue est vue-cli.
Recommandations associées :
Un résumé des questions d'entretien de vue frontale en 2020 (avec réponses)
tutoriel vue Recommandé : Les 5 dernières sélections de didacticiels vidéo vue.js en 2020
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment appeler la méthode du composant enfant dans le composant parent React
Dec 27, 2022 pm 07:01 PM
Comment appeler la méthode du composant enfant dans le composant parent React
Dec 27, 2022 pm 07:01 PM
Méthode d'appel : 1. Les appels dans les composants de classe peuvent être implémentés en utilisant React.createRef(), la déclaration fonctionnelle de l'attribut onRef personnalisé ref ou props ; 2. Les appels dans les composants de fonction et les composants Hook peuvent être implémentés en utilisant useImperativeHandle ou forwardRef pour lancer un La référence du composant enfant est implémentée.
 Quelle est la différence entre la composantisation et la modularisation dans Vue
Dec 15, 2022 pm 12:54 PM
Quelle est la différence entre la composantisation et la modularisation dans Vue
Dec 15, 2022 pm 12:54 PM
La différence entre la modularisation et la modularisation : la modularisation est divisée du point de vue de la logique du code ; elle facilite le développement en couches de code et garantit la cohérence des fonctions de chaque module fonctionnel. La composantisation est planifiée du point de vue de l'interface utilisateur ; la composantisation du frontal facilite la réutilisation des composants de l'interface utilisateur.
 Discussion approfondie sur la façon dont vite analyse les fichiers .env
Jan 24, 2023 am 05:30 AM
Discussion approfondie sur la façon dont vite analyse les fichiers .env
Jan 24, 2023 am 05:30 AM
Lorsque nous utilisons le framework Vue pour développer des projets front-end, nous déploierons plusieurs environnements lors du déploiement. Souvent, les noms de domaine d'interface appelés par les environnements de développement, de test et en ligne sont différents. Comment peut-on faire la distinction ? Cela utilise des variables et des modèles d'environnement.
 Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Ace est un éditeur de code intégrable écrit en JavaScript. Il correspond aux fonctionnalités et aux performances des éditeurs natifs comme Sublime, Vim et TextMate. Il peut être facilement intégré à n’importe quelle page Web et application JavaScript. Ace est maintenu en tant qu'éditeur principal de l'IDE Cloud9 et est le successeur du projet Mozilla Skywriter (Bespin).
 Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js est devenu aujourd'hui un framework très populaire dans le développement front-end. À mesure que Vue.js continue d'évoluer, les tests unitaires deviennent de plus en plus importants. Aujourd'hui, nous allons explorer comment écrire des tests unitaires dans Vue.js 3 et fournir quelques bonnes pratiques ainsi que des problèmes et solutions courants.
 Parlons en profondeur de reactive() dans vue3
Jan 06, 2023 pm 09:21 PM
Parlons en profondeur de reactive() dans vue3
Jan 06, 2023 pm 09:21 PM
Avant-propos : Dans le développement de vue3, réactif fournit une méthode pour implémenter des données réactives. Il s'agit d'une API fréquemment utilisée dans le développement quotidien. Dans cet article, l’auteur explorera son mécanisme de fonctionnement interne.
 Une brève analyse de la façon de gérer les exceptions dans les composants dynamiques Vue3
Dec 02, 2022 pm 09:11 PM
Une brève analyse de la façon de gérer les exceptions dans les composants dynamiques Vue3
Dec 02, 2022 pm 09:11 PM
Comment gérer les exceptions dans les composants dynamiques Vue3 ? L'article suivant parlera des méthodes de gestion des exceptions des composants dynamiques Vue3. J'espère qu'il sera utile à tout le monde !
 Analyser le principe de mise en œuvre de l'API de composition de Vue2
Jan 13, 2023 am 08:30 AM
Analyser le principe de mise en œuvre de l'API de composition de Vue2
Jan 13, 2023 am 08:30 AM
Depuis la sortie de Vue3, l'API de composition de mots est entrée dans le champ de vision des étudiants qui écrivent Vue. Je pense que tout le monde a toujours entendu à quel point l'API de composition est meilleure que l'API d'options précédente, grâce à la sortie de @. plug-in vue/composition-api, Vue2 Les étudiants peuvent également monter dans le bus. Ensuite, nous utiliserons principalement responsive ref et reactive pour effectuer une analyse approfondie de la façon dont ce plug-in y parvient.





