
Comment ajouter des attributs de balise dans jquery : créez d'abord l'élément de balise html ; puis obtenez l'objet tag dans la balise js et utilisez la méthode [attr()] pour ajouter des attributs à l'objet tag.

Comment ajouter des attributs de balise dans jquery :
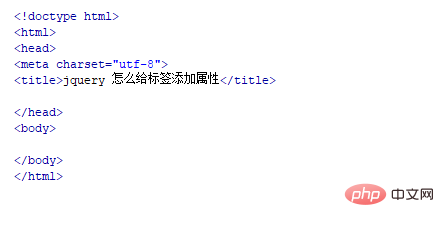
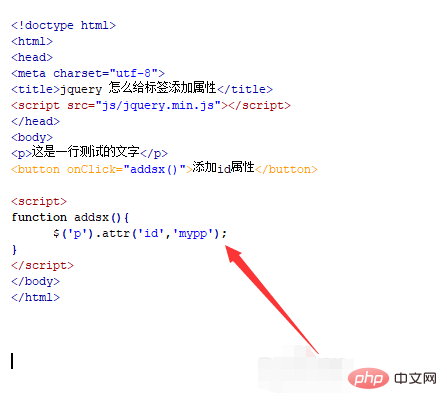
1. Créez un nouveau fichier html et nommez-le test. html. Utilisé pour expliquer comment jquery ajoute des attributs aux balises.

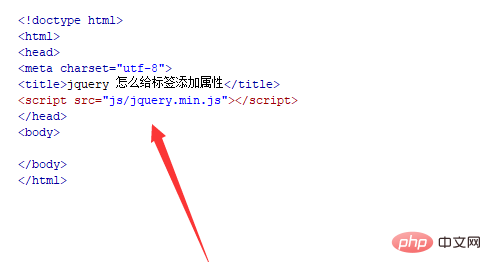
2. Dans le fichier test.html, introduisez le fichier de bibliothèque jquery.min.js et chargez le fichier avec succès pour utiliser les méthodes dans jquery.

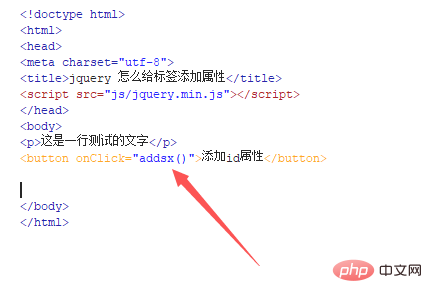
3. Dans le fichier test.html, utilisez la balise p pour créer une ligne de texte de test.

4. Dans le fichier test.html, utilisez la balise bouton pour créer un bouton, liez l'événement onclick click au bouton, et lorsque le bouton est cliqué, exécutez la fonction addx().

5. Dans la balise js, créez la fonction addx() Dans la fonction, obtenez l'objet balise p via le nom de l'élément et utilisez la méthode attr(). pour définir l'identifiant de la balise p pour mypp.

6. Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour afficher le code source et afficher les résultats.

Recommandations d'apprentissage gratuites associées : JavaScript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Introduction aux outils de développement logiciel
Introduction aux outils de développement logiciel
 Introduction aux indicateurs de performances du disque dur
Introduction aux indicateurs de performances du disque dur