

Le async/await introduit dans ES8 est une excellente amélioration de la programmation asynchrone en JavaScript. Il fournit un moyen d'accéder à resoruces de manière asynchrone en utilisant un code de style synchrone sans bloquer le thread principal. Cependant, ils présentent également certains pièges et problèmes. Dans cet article, async/await sera exploré sous différents angles et montrera comment utiliser les frères correctement et efficacement.
De MDN nous pouvons voir :
async Quelle est la fonction renvoie un objet A Promise. La fonction async (y compris l'instruction de fonction, l'expression de fonction, l'expression Lambda) renverra un objet Promise Si return est une quantité directe dans la fonction, async. Cette valeur directe sera encapsulée dans un objet Promise.resolve()Promise via .
Si la fonction async n'a pas de valeur de retour, elle renverra Promise.resolve(undefined).
Appris de MDN :
await attend une expression. le résultat de l'évaluation est un objet Promise ou une autre valeur (en d'autres termes, await peut attendre le résultat de n'importe quelle expression).
Si ce qu'il attend n'est pas un objet Promise, le résultat de l'expression wait est ce qu'il attend.
S'il attend un objet Promise, wait sera occupé. Il bloquera le code suivant, attendra que l'objet Promise soit résolu, puis obtiendra la valeur résolue comme résultat de l'expression wait.
C'est pourquoi wait doit être utilisé dans les fonctions asynchrones. Les appels de fonction asynchrone ne provoqueront pas de blocage. Tous les blocages qu'ils contiennent sont encapsulés dans un objet Promise et exécutés de manière asynchrone.
async/await L'avantage le plus important qu'il nous apporte est le style de programmation synchrone. Regardons un exemple :
// async/await
async getBooksByAuthorWithAwait(authorId) {
const books = await bookModel.fetchAll();
return books.filter(b => b.authorId === authorId);
}// promise
getBooksByAuthorWithPromise(authorId) {
return bookModel.fetchAll()
.then(books => books.filter(b => b.authorId === authorId));
}Évidemment, la version async/await est plus facile à comprendre que la version promise. Si vous omettez le mot-clé await, le code ressemblera à n'importe quel autre langage synchrone, tel que Python.
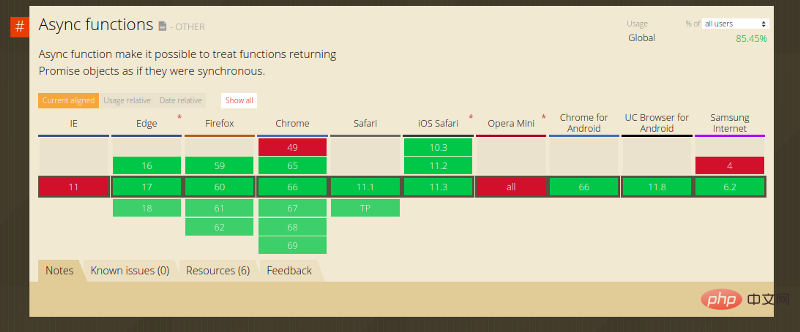
La meilleure partie n’est pas seulement la lisibilité. async/await À ce jour, tous les principaux navigateurs prennent entièrement en charge la fonctionnalité asynchrone.

La prise en charge native du navigateur signifie que vous n'avez pas besoin de changer de code. Plus important encore, cela facilite le débogage. Lorsque vous définissez un point d'arrêt au point d'entrée de la fonction et que vous franchissez la ligne await, vous verrez le débogueur s'arrêter un instant pendant que bookModel.fetchAll() exécute sa tâche, puis il passera à la ligne .filter suivante, qui est plus rapide que la ligne . Le code promise est beaucoup plus simple, à l'intérieur de la promise un autre point d'arrêt doit être défini sur la ligne .filter.
Un autre avantage moins évident est le mot-clé async. asyncDéclarer getBooksByAuthorWithAwait() La valeur de retour de la fonction est garantie comme étant une promesse, afin que l'appelant puisse utiliser en toute sécurité getBooksByAuthorWithAwait().then(...) ou attendre getBooksByAuthorWithAwait() . Considérons l'exemple suivant (mauvaise pratique !) :
getBooksByAuthorWithPromise(authorId) {
if (!authorId) {
return null;
}
return bookModel.fetchAll()
.then(books => books.filter(b => b.authorId === authorId));
} Dans le code ci-dessus, getBooksByAuthorWithPromise peut renvoyer promise (normalement) ou null Value (dans des circonstances exceptionnelles ), dans des circonstances exceptionnelles, l'appelant ne peut pas appeler .then(). Avec la déclaration async, cette situation ne se présentera pas.
Certains articles comparent async/wait à Promise et prétendent qu'il s'agit de la prochaine génération de style de programmation asynchrone JavaScript , avec lequel l’auteur est profondément en désaccord. async/await est une amélioration, mais ce n'est que du sucre syntaxique et ne changera pas complètement notre style de programmation.
Essentiellement, la fonction async est toujours une promesse. Avant d'utiliser correctement la fonction async, vous devez d'abord comprendre la promesse. Ce qui est pire, la plupart du temps, vous devez utiliser en même temps que les promesses<🎜. > fonction async.
Considérez les fonctionsgetBooksByAuthorWithAwait() et getbooksbyauthorwithpromise() de l'exemple ci-dessus. Notez que non seulement ils sont fonctionnellement identiques, mais ils ont exactement la même interface !
Cela signifie quegetbooksbyauthorwithwait() renverra une promesse, vous pouvez donc utiliser < 🎜 aussi > façon de l'appeler.
嗯,这未必是件坏事。只有 await 的名字给人一种感觉,“哦,太好了,可以把异步函数转换成同步函数了”,这实际上是错误的。
那么在使用 async/await 时可能会犯什么错误呢?下面是一些常见的例子。
尽管 await 可以使代码看起来像是同步的,但实际它们仍然是异步的,必须小心避免太过串行化。
async getBooksAndAuthor(authorId) {
const books = await bookModel.fetchAll();
const author = await authorModel.fetch(authorId);
return {
author,
books: books.filter(book => book.authorId === authorId),
};
}上述代码在逻辑上看似正确的,然而,这是错误的。
await bookModel.fetchAll() 会等待 fetchAll() 直到 fetchAll() 返回结果。await authorModel.fetch(authorId) 被调用。注意,authorModel.fetch(authorId) 并不依赖于 bookModel.fetchAll() 的结果,实际上它们可以并行调用!然而,用了 await,两个调用变成串行的,总的执行时间将比并行版本要长得多得多。
下面是正确的方式:
async getBooksAndAuthor(authorId) {
const bookPromise = bookModel.fetchAll();
const authorPromise = authorModel.fetch(authorId);
const book = await bookPromise;
const author = await authorPromise;
return {
author,
books: books.filter(book => book.authorId === authorId),
};
}更糟糕的是,如果你想要一个接一个地获取项目列表,你必须依赖使用 promises:
async getAuthors(authorIds) {
// WRONG, this will cause sequential calls
// const authors = _.map(
// authorIds,
// id => await authorModel.fetch(id));// CORRECT
const promises = _.map(authorIds, id => authorModel.fetch(id));
const authors = await Promise.all(promises);
}简而言之,你仍然需要将流程视为异步的,然后使用 await 写出同步的代码。在复杂的流程中,直接使用 promise 可能更方便。
在 promise中,异步函数有两个可能的返回值: resolved 和 rejected。我们可以用 .then() 处理正常情况,用 .catch() 处理异常情况。然而,使用 async/await方式的,错误处理可能比较棘手。
最标准的(也是作者推荐的)方法是使用 try...catch 语法。在 await 调用时,在调用 await 函数时,如果出现非正常状况就会抛出异常,await 命令后面的 promise 对象,运行结果可能是 rejected,所以最好把await 命令放在 try...catch 代码块中。如下例子:
class BookModel {
fetchAll() {
return new Promise((resolve, reject) => {
window.setTimeout(() => { reject({'error': 400}) }, 1000);
});
}
}// async/await
async getBooksByAuthorWithAwait(authorId) {
try {
const books = await bookModel.fetchAll();
} catch (error) {
console.log(error); // { "error": 400 }
}在捕捉到异常之后,有几种方法来处理它:
catch 块中使用任何 return 语句相当于使用 return undefined,undefined 也是一个正常值。)throw errorr,它允许你在 promise 链中使用 async getBooksByAuthorWithAwait() 函数(也就是说,可以像getBooksByAuthorWithAwait().then(...).catch(error => ...) 处理错误); 或者可以用 Error 对象将错误封装起来,如 throw new Error(error),当这个错误在控制台中显示时,它将给出完整的堆栈跟踪信息。return Promise.reject(error) ,这相当于 throw error,所以不建议这样做。使用 try...catch 的好处:
try ... catch 块中包装多个 await 调用来处理一个地方的错误。这种方法也有一个缺陷。由于 try...catch 会捕获代码块中的每个异常,所以通常不会被 promise 捕获的异常也会被捕获到。比如:
class BookModel {
fetchAll() {
cb(); // note `cb` is undefined and will result an exception
return fetch('/books');
}
}try {
bookModel.fetchAll();
} catch(error) {
console.log(error); // This will print "cb is not defined"
}运行此代码,你将得到一个错误 ReferenceError: cb is not defined。这个错误是由console.log()打印出来的的,而不是 JavaScript 本身。有时这可能是致命的:如果 BookModel 被包含在一系列函数调用中,其中一个调用者吞噬了错误,那么就很难找到这样一个未定义的错误。
另一种错误处理方法是受到Go语言的启发。它允许异步函数返回错误和结果。详情请看这篇博客文章:
How to write async await without try-catch blocks in Javascript
简而言之,你可以像这样使用异步函数:
[err, user] = await to(UserModel.findById(1));
作者个人不喜欢这种方法,因为它将 Go 语言的风格带入到了 JavaScript 中,感觉不自然。但在某些情况下,这可能相当有用。
这里介绍的最后一种方法就是继续使用 .catch()。
回想一下 await 的功能:它将等待 promise 完成它的工作。值得注意的一点是 promise.catch() 也会返回一个 promise ,所以我们可以这样处理错误:
// books === undefined if error happens,
// since nothing returned in the catch statement
let books = await bookModel.fetchAll()
.catch((error) => { console.log(error); });这种方法有两个小问题:
ES7引入的 async/await 关键字无疑是对J avaScrip t异步编程的改进。它可以使代码更容易阅读和调试。然而,为了正确地使用它们,必须完全理解 promise,因为 async/await 只不过是 promise 的语法糖,本质上仍然是 promise。
英文原文地址:https://hackernoon.com/javascript-async-await-the-good-part-pitfalls-and-how-to-use-9b759ca21cda
更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!