Comment faire apparaître le texte centré verticalement en CSS3
Méthode CSS3 pour centrer le texte verticalement : cela peut être réalisé en utilisant des attributs de positionnement et de transformation absolus, tels que [position:relative; transform:translate(50%,-50%);].

Idée de mise en œuvre :
Réalisée en utilisant des attributs de positionnement et de transformation absolus.
(Recommandation du didacticiel vidéo : Tutoriel vidéo CSS )
Introduction à l'attribut :
L'attribut Transform est appliqué à la transformation 2D ou 3D de l'élément. Cette propriété vous permet de faire pivoter, mettre à l'échelle, déplacer, incliner, etc. l'élément.
Syntaxe :
transform: none|transform-functions;
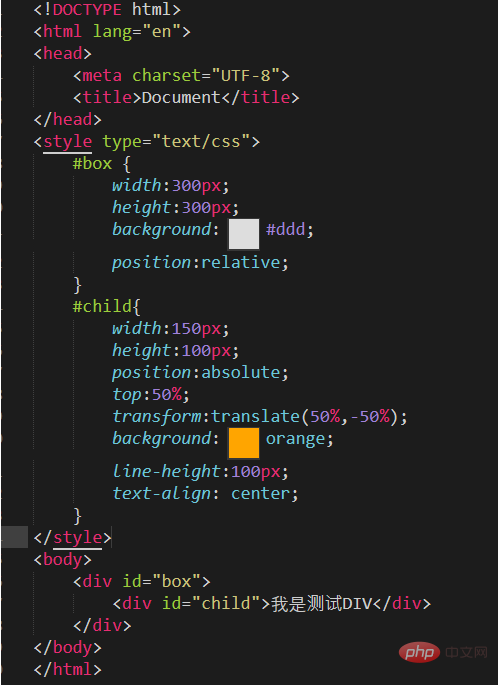
Code de test :

Explication :
L'avantage très évident de cette méthode est que il n'est pas nécessaire de connaître à l'avance la taille de l'élément centré, car le pourcentage de décalage dans la transformation est relatif à la taille de l'élément lui-même.
Recommandations associées : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer des images et du texte ronds en ppt
Mar 26, 2024 am 10:23 AM
Comment créer des images et du texte ronds en ppt
Mar 26, 2024 am 10:23 AM
Commencez par dessiner un cercle dans PPT, puis insérez une zone de texte et saisissez le contenu du texte. Enfin, définissez le remplissage et le contour de la zone de texte sur Aucun pour terminer la production d'images et de texte circulaires.
 Comment centrer les images dans les pages Web HTML
Apr 05, 2024 pm 12:18 PM
Comment centrer les images dans les pages Web HTML
Apr 05, 2024 pm 12:18 PM
En HTML, il existe deux manières d'aligner une image au centre : utilisez CSS: margin: 0 auto; pour centrer l'image horizontalement, et display: block; Utilisez l'élément HTML: <center> pour centrer l'image horizontalement, mais il est moins flexible et n'est pas conforme aux derniers standards du Web.
 Comment ajuster la position du texte dans Dreamweaver
Apr 09, 2024 am 02:24 AM
Comment ajuster la position du texte dans Dreamweaver
Apr 09, 2024 am 02:24 AM
L'ajustement de la position du texte dans Dreamweaver peut être effectué en suivant les étapes suivantes : Sélectionnez le texte et utilisez l'outil de réglage de la position du texte pour effectuer des ajustements horizontaux : alignement à gauche, alignement à droite, alignement au centre. 2. Effectuez des ajustements verticaux : alignement en haut, alignement en bas, alignement vertical ; centre ; 3. Appuyez sur la touche Maj et utilisez les touches fléchées pour affiner la position. 4. Utilisez les touches de raccourci pour aligner rapidement : alignement à gauche (Ctrl/Cmd + L), alignement à droite (Ctrl/Cmd + R), alignement au centre. (Ctrl/Cmd + C).
 Comment ajouter des points au texte dans Word ?
Mar 19, 2024 pm 08:04 PM
Comment ajouter des points au texte dans Word ?
Mar 19, 2024 pm 08:04 PM
Lorsque nous créons quotidiennement des documents Word, nous devons parfois ajouter des points sous certains mots du document, notamment lorsqu'il y a des questions de test. Pour mettre en valeur cette partie du contenu, l'éditeur partagera avec vous les astuces pour ajouter des points au texte dans Word. J'espère que cela pourra vous aider. 1. Ouvrez un document Word vierge. 2. Par exemple, ajoutez des points sous les mots « Comment ajouter des points au texte ». 3. Nous sélectionnons d'abord les mots "Comment ajouter des points au texte" avec le bouton gauche de la souris. Notez que si vous souhaitez ajouter des points à ce mot à l'avenir, vous devez d'abord utiliser le bouton gauche de la souris pour sélectionner quel mot. . Aujourd'hui, nous ajoutons des points à ces mots, nous avons donc choisi plusieurs mots. Sélectionnez ces mots, cliquez avec le bouton droit et cliquez sur Police dans la boîte de fonction contextuelle. 4. Ensuite, quelque chose comme ceci apparaîtra
 Comment centrer la zone de texte en HTML
Apr 22, 2024 am 10:33 AM
Comment centrer la zone de texte en HTML
Apr 22, 2024 am 10:33 AM
Il existe de nombreuses façons de centrer la zone de texte HTML : zone de saisie de texte : utilisez le code CSS input[type="text"] { text-align: center; } text area : utilisez le code CSS textarea { text-align: center; } centrage horizontal : utilisez le style text-align: center sur l'élément parent de la zone de texte pour le centrer verticalement : utilisez l'attribut vertical-align input[type="text"] { vertical-align: middle }Flexbox : utilisez display :
 Analyse et solutions aux causes d'une typographie mal alignée dans WordPress
Mar 05, 2024 am 11:45 AM
Analyse et solutions aux causes d'une typographie mal alignée dans WordPress
Mar 05, 2024 am 11:45 AM
Analyse des causes et solutions à une typographie mal alignée dans WordPress Lors de la création d'un site Web à l'aide de WordPress, vous pouvez rencontrer une typographie mal alignée, ce qui affectera la beauté globale et l'expérience utilisateur du site Web. Il existe de nombreuses raisons pour lesquelles le mauvais alignement de la typographie peut être dû à des problèmes de compatibilité de thème, des conflits de plug-ins, des conflits de style CSS, etc. Cet article analysera les causes courantes d’une typographie mal alignée dans WordPress et fournira des solutions, y compris des exemples de code spécifiques. 1. Problèmes de compatibilité des thèmes d'analyse de raison : certains WordPress
 Comment centrer le contenu ul en CSS
Apr 26, 2024 pm 12:24 PM
Comment centrer le contenu ul en CSS
Apr 26, 2024 pm 12:24 PM
Centrer le contenu UL en CSS : utilisez la propriété text-align : définissez l'alignement du texte, y compris le contenu des éléments de la liste. Utilisez l'attribut margin : définissez les marges gauche et droite de l'élément et utilisez margin: auto pour obtenir un centrage horizontal. Utilisez l'attribut display : définissez l'élément sur inline-block, puis centrez-le verticalement à l'aide de text-align: center. Utilisez les propriétés flexbox : centrage horizontal et vertical via justifier-content : centre et align-items : centre.
 Comment centrer le cadre en HTML
Apr 22, 2024 am 10:45 AM
Comment centrer le cadre en HTML
Apr 22, 2024 am 10:45 AM
Il existe quatre manières de centrer le cadre HTML : margin: 0 auto; : centre le cadre horizontalement. text-align: center; : centre le contenu du cadre horizontalement. display: flex; align-items: center;: Centre le cadre verticalement. position : absolue ; haut : 50 % ; gauche : 50 % ; transform : traduire (-50 %, -50 %); : utilise les transformations CSS pour positionner le cadre au centre du conteneur du cadre de taille fixe.






