Apprentissage : répertoire de déploiement ThinkPHP
Ce qui suit est une introduction au répertoire de déploiement ThinkPHP de la colonne du didacticiel du framework thinkphp. J'espère que cela sera utile aux amis dans le besoin !
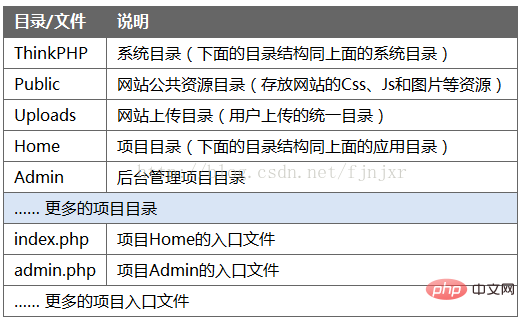
1. Problème : je suis très confus quant à la structure des répertoires lors de l'écriture d'un projet selon les instructions du répertoire de déploiement dans le document 2.2.3
2. Solution : (le responsable propose deux solutions de déploiement)
1. Plan de recommandation officiel
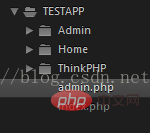
Plan officiel recommandé : (Table des matières comme indiqué ci-dessous)

Fonctionnement Étapes :
1.1 Téléchargez le progiciel ThinkPHP, créez un nouveau répertoire TESTAPP et placez le dossier ThinkPHP dans le dossier TESTAPP,
1.2 Supposons que cela soit nécessaire Créez le répertoire front-end Home et le répertoire back-end Admin, et créez un nouveau fichier d'entrée index.php dans le dossier TESTAPP (utilisé pour créer le répertoire Home). le code est le suivant :
<?php //1.确定前台文件夹名称 Home define('APP_NAME','Home'); //2.确定应用路径 define('APP_PATH','./Home/'); //3.开启调试模式 define('APP_DEBUG',true); //4.应用核心文件 require './ThinkPHP/ThinkPHP.php';
1.3 Créez un nouveau fichier d'entrée admin.php dans le dossier TESTAPP (utilisé pour créer le répertoire Admin). suit :
<?php //1.确定后台文件名称 Admin define('APP_NAME','Admin'); //2.确定应用路径 define('APP_PATH','./Admin/'); //3.开启调试模式,防止缓存造成调试问题 define('APP_DEBUG',true); //4.应用核心文件 require './ThinkPHP/ThinkPHP.php';
1.4 Une fois les deux fichiers écrits, saisissez-les dans le navigateur. http://localhost/bbs/index.php génère automatiquement le dossier Home, entrez http://localhost/bbs/admin.php Lorsque vous voyez l'invite de bienvenue dans thinkPHP, la structure des répertoires est celle indiquée dans la figure :
 Déploiement Terminer.
Déploiement Terminer.
1.5 Commencez à écrire du code
Si vous avez besoin d'un contrôleur utilisateur, créez une nouvelle UserAction.class dans l'administrateur dossier.php, écrivez le code suivant :
<?php
class UserAction extends Action {
public function index(){
$this->user=M('user')->select();
$this->display();
}}
Créez un nouveau dossier Home en tpl , créez un nouveau fichier index.html, écrivez le code suivant :
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- 引入 jquery 和 layer 插件 -->
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://apps.bdimg.com/libs/layer/2.1/layer.js"></script>
</head>
<body>
<a href="__URL__/add">添加</a>
<table>
<volist id="vo" name="user">
<tr>
<td>{$vo.username}</td>
<td><a href="{:U('Index/edit',array('id'=>$vo['id']))}">修 改</a></td>
</tr>
</volist>
</table>
</body>
</html>Configurez les informations de la base de données dans config.php dans Conf dans le dossier Admin
Entrez l'URL http://localhost/TESTAPP/admin.php/User/index, vous pouvez voir les résultats
2. Solution du module Groupe (sera ajoutée après le test)
.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment exécuter le projet thinkphp
Apr 09, 2024 pm 05:33 PM
Comment exécuter le projet thinkphp
Apr 09, 2024 pm 05:33 PM
Pour exécuter le projet ThinkPHP, vous devez : installer Composer ; utiliser Composer pour créer le projet ; entrer dans le répertoire du projet et exécuter php bin/console serve ; visiter http://localhost:8000 pour afficher la page d'accueil.
 Il existe plusieurs versions de thinkphp
Apr 09, 2024 pm 06:09 PM
Il existe plusieurs versions de thinkphp
Apr 09, 2024 pm 06:09 PM
ThinkPHP dispose de plusieurs versions conçues pour différentes versions de PHP. Les versions majeures incluent 3.2, 5.0, 5.1 et 6.0, tandis que les versions mineures sont utilisées pour corriger les bogues et fournir de nouvelles fonctionnalités. La dernière version stable est ThinkPHP 6.0.16. Lorsque vous choisissez une version, tenez compte de la version PHP, des exigences en matière de fonctionnalités et du support de la communauté. Il est recommandé d'utiliser la dernière version stable pour de meilleures performances et une meilleure assistance.
 Comment exécuter thinkphp
Apr 09, 2024 pm 05:39 PM
Comment exécuter thinkphp
Apr 09, 2024 pm 05:39 PM
Étapes pour exécuter ThinkPHP Framework localement : Téléchargez et décompressez ThinkPHP Framework dans un répertoire local. Créez un hôte virtuel (facultatif) pointant vers le répertoire racine ThinkPHP. Configurez les paramètres de connexion à la base de données. Démarrez le serveur Web. Initialisez l'application ThinkPHP. Accédez à l'URL de l'application ThinkPHP et exécutez-la.
 Lequel est le meilleur, Laravel ou thinkphp ?
Apr 09, 2024 pm 03:18 PM
Lequel est le meilleur, Laravel ou thinkphp ?
Apr 09, 2024 pm 03:18 PM
Comparaison des performances des frameworks Laravel et ThinkPHP : ThinkPHP fonctionne généralement mieux que Laravel, en se concentrant sur l'optimisation et la mise en cache. Laravel fonctionne bien, mais pour les applications complexes, ThinkPHP peut être mieux adapté.
 Suggestions de développement : Comment utiliser le framework ThinkPHP pour implémenter des tâches asynchrones
Nov 22, 2023 pm 12:01 PM
Suggestions de développement : Comment utiliser le framework ThinkPHP pour implémenter des tâches asynchrones
Nov 22, 2023 pm 12:01 PM
"Suggestions de développement : comment utiliser le framework ThinkPHP pour implémenter des tâches asynchrones" Avec le développement rapide de la technologie Internet, les applications Web ont des exigences de plus en plus élevées pour gérer un grand nombre de requêtes simultanées et une logique métier complexe. Afin d'améliorer les performances du système et l'expérience utilisateur, les développeurs envisagent souvent d'utiliser des tâches asynchrones pour effectuer certaines opérations chronophages, telles que l'envoi d'e-mails, le traitement des téléchargements de fichiers, la génération de rapports, etc. Dans le domaine de PHP, le framework ThinkPHP, en tant que framework de développement populaire, offre des moyens pratiques d'implémenter des tâches asynchrones.
 Comment installer thinkphp
Apr 09, 2024 pm 05:42 PM
Comment installer thinkphp
Apr 09, 2024 pm 05:42 PM
Étapes d'installation de ThinkPHP : Préparez les environnements PHP, Composer et MySQL. Créez des projets à l'aide de Composer. Installez le framework ThinkPHP et ses dépendances. Configurez la connexion à la base de données. Générez le code de l'application. Lancez l'application et visitez http://localhost:8000.
 Quelles sont les performances de thinkphp ?
Apr 09, 2024 pm 05:24 PM
Quelles sont les performances de thinkphp ?
Apr 09, 2024 pm 05:24 PM
ThinkPHP est un framework PHP hautes performances présentant des avantages tels que le mécanisme de mise en cache, l'optimisation du code, le traitement parallèle et l'optimisation des bases de données. Les tests de performances officiels montrent qu'il peut gérer plus de 10 000 requêtes par seconde et qu'il est largement utilisé dans les sites Web à grande échelle et les systèmes d'entreprise tels que JD.com et Ctrip dans les applications réelles.
 Service RPC basé sur ThinkPHP6 et Swoole pour implémenter la fonction de transfert de fichiers
Oct 12, 2023 pm 12:06 PM
Service RPC basé sur ThinkPHP6 et Swoole pour implémenter la fonction de transfert de fichiers
Oct 12, 2023 pm 12:06 PM
Le service RPC basé sur ThinkPHP6 et Swoole implémente la fonction de transfert de fichiers Introduction : Avec le développement d'Internet, le transfert de fichiers est devenu de plus en plus important dans notre travail quotidien. Afin d'améliorer l'efficacité et la sécurité du transfert de fichiers, cet article présentera la méthode d'implémentation spécifique de la fonction de transfert de fichiers basée sur le service RPC basé sur ThinkPHP6 et Swoole. Nous utiliserons ThinkPHP6 comme framework Web et utiliserons la fonction RPC de Swoole pour réaliser le transfert de fichiers entre serveurs. 1. Norme environnementale






