
Comment jQuery sélectionne les éléments par attribut de nom : 1. Utilisez le sélecteur d'attribut de nom, la syntaxe est [[name="nameOfElement"]] ; 2. Utilisez javascript pour obtenir l'élément par nom et transmettez-le à jQuery ; .

L'environnement d'exploitation de ce tutoriel : Système Windows 7, jquery version 3.2.1 Cette méthode convient à toutes les marques d'ordinateurs.
Comment jQuery sélectionne les éléments par attribut de nom :
Méthode 1 : utiliser le sélecteur d'attribut de nom
la sélection d'attribut de nom peut être utilisé pour sélectionner des éléments par leur attribut name. Ce sélecteur sélectionne les éléments dont la valeur est exactement égale à la valeur spécifiée.
Syntaxe :
[name=“nameOfElement”]
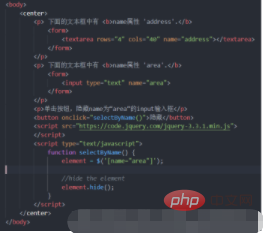
Exemple :

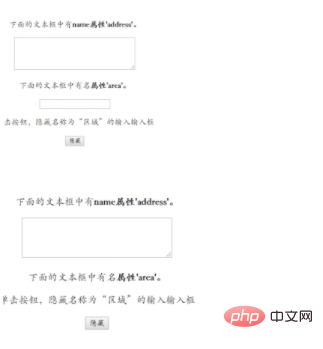
Sortie :

Méthode 2 : obtenez l'élément par son nom en utilisant javascript et transmettez-le à jQuery
Vous pouvez utiliser la méthode javascript getElementsByName() pour sélectionner l'élément requis et le transmettre à la fonction jQuery pour une utilisation ultérieure jQuery object
Syntaxe :
selector = document.getElementsByName(‘nameOfElement’);element = $(selector);
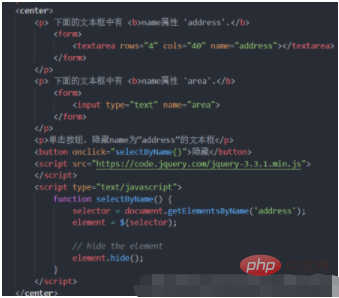
Exemple :

Sortie :

Recommandations d'apprentissage gratuites associées : JavaScript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Que signifie bloquer tous les cookies ?
Que signifie bloquer tous les cookies ?