 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quels sont les frameworks unifiés multi-terminaux pour réagir ?
Quels sont les frameworks unifiés multi-terminaux pour réagir ?
Quels sont les frameworks unifiés multi-terminaux pour réagir ?
Les frameworks unifiés multi-terminaux React incluent : 1. Le framework Hippy et le framework Taro. Hippy est un framework multi-terminal open source initié par le département du navigateur Tencent QQ et prend en charge à la fois React et Vue. créé par Aotu Lab Un cadre de développement unifié multi-terminal qui suit les spécifications de syntaxe React.

cadre unifié multi-terminal React :
Tencent cross-terminal framework - Hippy
Star actuelle : 4,5k
Github : https://github.com/Tencent/Hippy
Un framework cross-end open source lancé par le département du navigateur Tencent QQ Hippy. Au sein de Tencent, Hippy existe depuis trois ans. Au total, 18 entreprises en ligne à travers BG utilisent Hippy, avec un PV quotidien moyen de plus de 100 millions, et un écosystème complet a été créé. Comparé à d'autres frameworks cross-end, Hippy est plus convivial pour les développeurs front-end : il adhère étroitement aux normes du W3C, se conforme à diverses règles de développement Web, utilise JavaScript comme langage de développement et prend en charge à la fois React et Vue, deux front-end grand public. -cadres finaux.
Hippy implémente une architecture de passage de moteur similaire à Flutter (architecture Fabric dans React Native). Les modules développés via C++ sont directement insérés dans le moteur JS pour s'exécuter, contournant la surcharge d'encodage et de décodage de communication du terminal avant. , améliorant efficacement Amélioration des performances de communication entre le code frontal JS et le terminal. Sur cette base, Hippy met en œuvre un auto-dessin hautes performances pour offrir des performances plus élevées et une meilleure expérience utilisateur.
hippy-react est syntaxiquement plus proche de la couche inférieure du terminal, et dans une certaine mesure, la syntaxe est proche de React Native. En même temps, via la bibliothèque officielle de composants hippy-react-web, vous pouvez également facilement générer une version Web de la page Web.
Caractéristiques :
Conçu pour le front-end Web traditionnel, il prend officiellement en charge deux frameworks front-end grand public : React et Vue.
Différentes plateformes conservent la même interface.
Communication du terminal avant via le mode de liaison du moteur JS.
fournit des listes réutilisables hautes performances.
peut être migré en douceur vers les navigateurs Web.
Prise en charge complète du moteur de mise en page Flex.
Jingdong Cross-end Framework - Taro
Étoile actuelle : 24,5k
GitHub : http://github. com /nervjs/taro
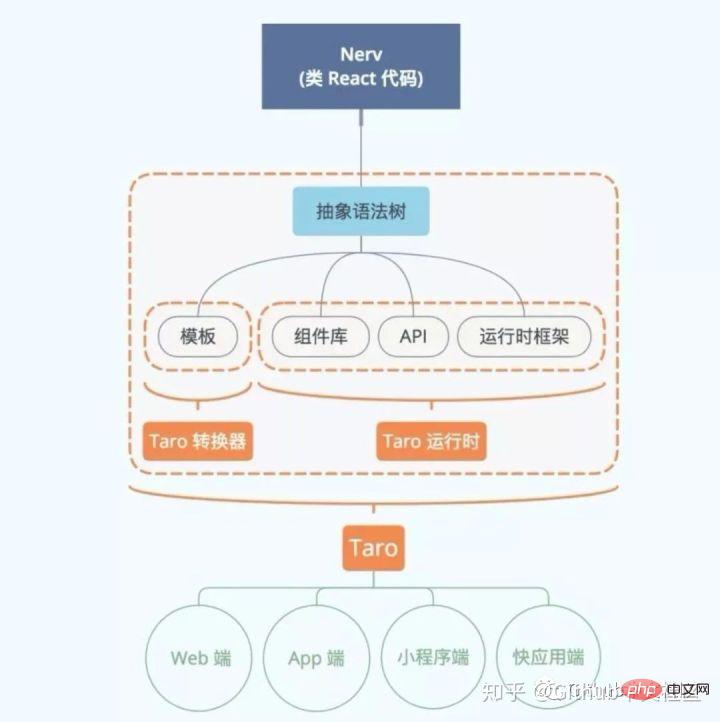
Taro est un framework de développement unifié multi-terminal créé par JD.com - Aolu Lab qui suit les spécifications de syntaxe React.

Un ensemble de codes, via l'outil de compilation de Taro, le code source est compilé séparément en codes qui peuvent être exécutés sur différents terminaux (applet WeChat, H5, terminal App, etc. .). Dans le même temps, Taro fournit également des fonctions de détection de syntaxe et de complétion automatique prêtes à l'emploi, ce qui améliore efficacement l'expérience et l'efficacité du développement.
Contrairement au mini-cadre de programme de WeChat, Taro adopte activement les processus de développement modernes existants de la communauté, y compris, mais sans s'y limiter :
Système de gestion de packages NPM
Syntaxe ES6+
Références de ressources gratuites
Pré- et post-processeurs CSS (SCSS, Less, PostCSS)
Concernant le processus de compilation de l'applet WeChat, Taro s'est inspiré de Parcel et a développé un mécanisme d'empaquetage auto-développé pour transférer AST en continu, de sorte que l'analyse du code est plus rapide et a été considérablement améliorée. Un RMBP 2015 de 15 pouces ne prend que 15 secondes environ pour compiler des centaines de composants.
Dans Taro, vous n'avez pas besoin de distinguer ce qu'est un composant d'application, ce qu'est un composant de page et ce qu'est un composant de composant comme Taro est tous des composants de composant, et ils sont complètement cohérents. avec le cycle de vie de React. On peut dire qu’une fois que l’on maîtrise React, on maîtrise presque Taro. Utilise également la syntaxe déclarative JSX. Comparé à la syntaxe des modèles de chaînes, JSX est plus à l'aise lorsqu'il s'agit de répondre à des exigences délicates et complexes.
// 一个典型的 Taro 组件
import Taro, { Component } from '@tarojs/taro'
import { View, Button } from '@tarojs/components'
export default class Homeextends Component{
constructor (props) {
super(props)
this.state = {
title: '首页',
list: [1, 2, 3]
}
}
componentWillMount () {}
componentDidMount () {}
componentWillUpdate (nextProps, nextState) {}
componentDidUpdate (prevProps, prevState) {}
shouldComponentUpdate (nextProps, nextState) {
return true
}
add = (e) => {
// dosth
}
render () {
const { list, title } = this.state
return (
<ViewclassName='index'>
<ViewclassName='title'>{title}</View>
<ViewclassName='content'>
{list.map(item => {
return (
<ViewclassName='item'>{item}</View>
)
})}
<ButtonclassName='add'onClick={this.add}>添加</Button>
</View>
</View>
)
}
}Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1209
1209
 24
24
 Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel à l'aide de React et WebSocket Introduction : Avec le développement rapide d'Internet, la communication en temps réel a attiré de plus en plus d'attention. Les applications de chat en direct font désormais partie intégrante de la vie sociale et professionnelle moderne. Cet article expliquera comment créer une application simple de chat en temps réel à l'aide de React et WebSocket, et fournira des exemples de code spécifiques. 1. Préparation technique Avant de commencer à créer une application de chat en temps réel, nous devons préparer les technologies et outils suivants : React : un pour la construction
 Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide de séparation front-end et back-end de React : Comment réaliser un découplage front-end et back-end et un déploiement indépendant, des exemples de code spécifiques sont nécessaires Dans l'environnement de développement Web actuel, la séparation front-end et back-end est devenue une tendance. En séparant le code front-end et back-end, le travail de développement peut être rendu plus flexible, plus efficace et faciliter la collaboration en équipe. Cet article expliquera comment utiliser React pour réaliser une séparation front-end et back-end, atteignant ainsi les objectifs de découplage et de déploiement indépendant. Tout d’abord, nous devons comprendre ce qu’est la séparation front-end et back-end. Dans le modèle de développement Web traditionnel, le front-end et le back-end sont couplés
 Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment utiliser React et Flask pour créer des applications Web simples et faciles à utiliser Introduction : Avec le développement d'Internet, les besoins des applications Web deviennent de plus en plus diversifiés et complexes. Afin de répondre aux exigences des utilisateurs en matière de facilité d'utilisation et de performances, il devient de plus en plus important d'utiliser des piles technologiques modernes pour créer des applications réseau. React et Flask sont deux frameworks très populaires pour le développement front-end et back-end, et ils fonctionnent bien ensemble pour créer des applications Web simples et faciles à utiliser. Cet article détaillera comment exploiter React et Flask
 Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ Introduction : Les applications modernes doivent prendre en charge une messagerie fiable pour obtenir des fonctionnalités telles que les mises à jour en temps réel et la synchronisation des données. React est une bibliothèque JavaScript populaire pour créer des interfaces utilisateur, tandis que RabbitMQ est un middleware de messagerie fiable. Cet article explique comment combiner React et RabbitMQ pour créer une application de messagerie fiable et fournit des exemples de code spécifiques. Présentation de RabbitMQ :
 Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux
Sep 26, 2023 pm 02:25 PM
Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux
Sep 26, 2023 pm 02:25 PM
Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux Introduction : Lors du développement d'applications React, vous rencontrez souvent une variété de bogues qui peuvent faire planter l'application ou provoquer un comportement incorrect. Par conséquent, maîtriser les compétences de débogage est une capacité essentielle pour tout développeur React. Cet article présentera quelques techniques pratiques pour localiser et résoudre les bogues frontaux, et fournira des exemples de code spécifiques pour aider les lecteurs à localiser et à résoudre rapidement les bogues dans les applications React. 1. Sélection des outils de débogage : In Re
 Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de ReactRouter : Comment implémenter le contrôle du routage frontal Avec la popularité des applications monopage, le routage frontal est devenu un élément important qui ne peut être ignoré. En tant que bibliothèque de routage la plus populaire de l'écosystème React, ReactRouter fournit des fonctions riches et des API faciles à utiliser, rendant la mise en œuvre du routage frontal très simple et flexible. Cet article expliquera comment utiliser ReactRouter et fournira quelques exemples de code spécifiques. Pour installer ReactRouter en premier, nous avons besoin
 Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment utiliser React et Google BigQuery pour créer des applications d'analyse de données rapides Introduction : À l'ère actuelle d'explosion de l'information, l'analyse des données est devenue un maillon indispensable dans diverses industries. Parmi eux, créer des applications d’analyse de données rapides et efficaces est devenu l’objectif poursuivi par de nombreuses entreprises et particuliers. Cet article explique comment utiliser React et Google BigQuery pour créer une application d'analyse rapide des données et fournit des exemples de code détaillés. 1. Présentation React est un outil pour créer
 Comment créer des applications de traitement de données en temps réel à l'aide de React et Apache Kafka
Sep 27, 2023 pm 02:25 PM
Comment créer des applications de traitement de données en temps réel à l'aide de React et Apache Kafka
Sep 27, 2023 pm 02:25 PM
Comment utiliser React et Apache Kafka pour créer des applications de traitement de données en temps réel Introduction : Avec l'essor du Big Data et du traitement de données en temps réel, la création d'applications de traitement de données en temps réel est devenue la priorité de nombreux développeurs. La combinaison de React, un framework front-end populaire, et d'Apache Kafka, un système de messagerie distribué hautes performances, peut nous aider à créer des applications de traitement de données en temps réel. Cet article expliquera comment utiliser React et Apache Kafka pour créer des applications de traitement de données en temps réel, et



