
Comment définir la police sur blanc en CSS : Vous pouvez spécifier la couleur de la police en utilisant l'attribut color, tel que [color: white] ou [color: #fff]. pour spécifier la couleur du texte. Couleur La valeur peut être un nom de couleur ou une valeur hexadécimale.

L'environnement d'exploitation de ce tutoriel : Système Windows 10, version CSS3, cette méthode convient à toutes les marques d'ordinateurs.
Comment définir la police en blanc en CSS :
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
Connexe attributs :
L'attribut Color spécifie la couleur du texte.
Syntaxe :
color : value;
Valeur d'attribut :
color_name : spécifie la valeur de couleur comme la couleur du nom de la couleur (comme le rouge).
hex_number : spécifie la valeur de couleur sous forme de valeur hexadécimale (telle que #ff0000).
rgb_number : spécifie la valeur de couleur comme couleur du code RVB (tel que rgb(255,0,0)).
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body {
background-color: palegreen;
}
.color1 {
color: white
}
.color2 {
color: #fff
}
#color3 {
color: rgb(255, 255, 255)
}
</style>
</head>
<body>
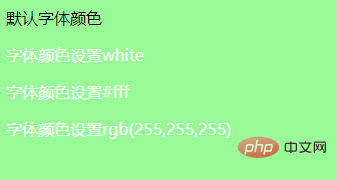
<p>默认字体颜色</p>
<p class="color1">字体颜色设置white</p>
<p class="color2">字体颜色设置#fff</p>
<p id="color3">字体颜色设置rgb(255,255,255)</p>
</body>
</html>Effet de réussite :

Recommandations associées :Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!