 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Comprenez le mécanisme de chaque étape du rendu des pages Web du navigateur !
Comprenez le mécanisme de chaque étape du rendu des pages Web du navigateur !
Comprenez le mécanisme de chaque étape du rendu des pages Web du navigateur !

Mes réflexions : Si je veux créer un site Web rapide et fiable, je dois vraiment comprendre le mécanisme de chaque étape du navigateur qui affiche la page Web, afin de pouvoir effectuer chaque étape. étape du processus d’optimisation. Cet article est un résumé de mon apprentissage sur le processus de bout en bout à un niveau élevé.
D’accord, sans plus tarder, commençons. Ce processus peut être divisé en les étapes principales suivantes :
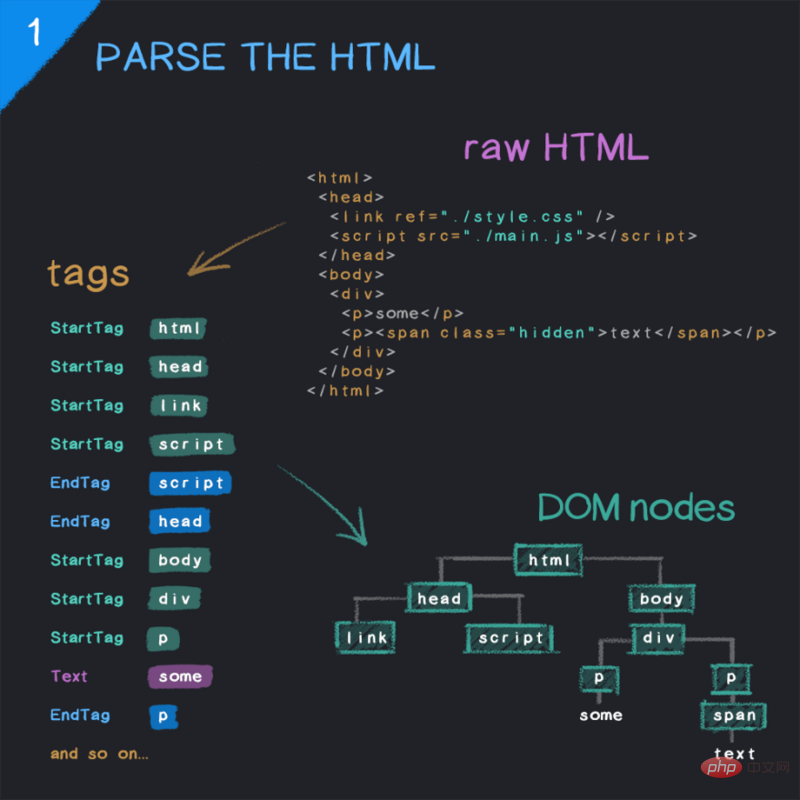
1. Commencez à analyser le HTML
2 Obtenez des ressources externes
3. Analysez le CSS et créez le CSSOM
<.>4. Exécutez JavaScript5. Fusionnez DOM et CSSOM pour construire un arbre de rendu6. Calculez la mise en page et le dessin1. 🎜 >Lorsque le navigateur reçoit les donnéesde la page sur le réseau, il configure immédiatement l'analyseur pour convertir le
en unModèle objet de document (DOM) HTML. HTMLLe Document Object Model (DOM) est l'interface de programmation pour les documents HTML et XML. Il fournit une représentation structurée du document et définit un moyen d'accéder à la structure à partir d'un programme pour modifier la structure, le style et le contenu du document. Le DOM analyse un document en une collection structurée de nœuds et d'objets (objets contenant des propriétés et des méthodes). En termes simples, il connecte les pages Web à des scripts ou à des langages de programmation. La première étape du processus d'analyse
balise d'ouverture,
balise de fermeture et sa balise de contenu , alors il peut construire le DOM.
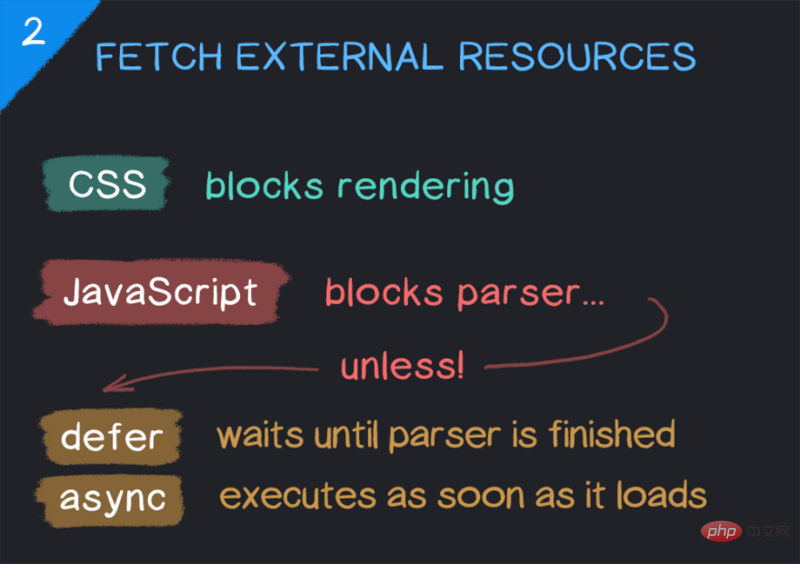
2. Obtenir des ressources externes 
et
. Les deux permettent à l'analyseur de continuer à s'exécuter pendant que les fichiers JavaScript sont chargés en arrière-plan, mais ils le font différemment. Nous en parlerons plus tard, mais en résumé :deferasync signifie que l'exécution du fichier sera retardée jusqu'à ce que l'analyse du document soit terminée. Si plusieurs fichiers ont l'attribut
<script></script>
deferdefer signifie que le fichier sera exécuté immédiatement après le chargement, ce qui peut être pendant ou après le processus d'analyse, donc l'ordre d'exécution du script asynchrone n'est pas garanti. <script></script>
Précharger les ressourcesasync
La valeur de l'attribut
de l'élément vous permet d'écrire du contenu déclaratif à l'intérieur de l'élément <link> de votre page HTML Les demandes d'acquisition de ressources peuvent indiquer quelles ressources sont nécessaires immédiatement après le chargement de la page. relpreloadPour les ressources dont vous avez besoin immédiatement, vous souhaiterez peut-être commencer à les récupérer tôt dans le cycle de vie du chargement de la page
<link>
3. Analyser CSS et construire CSSOM
CSSOM ( Modèle d'objet CSS)
Peut-être que je ne l'ai pas assez entendu, mais je ne l'ai pas entendu plusieurs fois de toute façon.Le modèle d'objet CSS (CSSOM) est une carte de tous les sélecteurs CSS et des propriétés associées de chaque sélecteur sous la forme d'un arbre, avec le nœud racine de l'arbre, les frères et sœurs, les descendants, les enfants et d'autres relations. CSSOM est très similaire au Document Object Model (DOM). Les deux font partie du chemin de rendu critique, la série d’étapes qui doivent être suivies pour rendre correctement un site Web. CSSOM fonctionne avec le DOM pour créer un
arbre de rendu, qui à son tour est utilisé par le navigateur pour présenter et dessiner des pages Web.. Il décrit tous les sélecteurs CSS de la page, leur hiérarchie et leurs propriétés.Semblable aux fichiers HTML et au DOM, lorsque les fichiers CSS sont chargés, ils doivent être analysés et convertis en une arborescence - cette fois
CSSOM
diffère de
en ce sens qu'il ne peut pas être construit de manière incrémentielle, car les règles peuvent se remplacer à différents moments en raison de leur spécificité. CSSOMC'est pourquoi le rendu CSS bloque DOM parce que le navigateur n'a aucun moyen de savoir où se trouve chaque élément sur l'écran jusqu'à ce que tout le CSS soit analysé et que le CSSOM soit construit. CSS
4.执行JavaScript
不同的浏览器有不同的 JS 引擎来执行此任务。从计算机资源的角度来看,解析 JS 可能是一个昂贵的过程,比其他类型的资源更昂贵,因此优化它对于获得良好的性能是如此重要。
载入事件
加载的JS和DOM被完全解析并准备就绪后就会 emit document.DOMContentLoaded事件。 对于需要访问DOM的任何脚本,例如以某种方式进行操作或侦听用户交互事件,优良作法是在执行脚本之前先等待此事件。
document.addEventListener('DOMContentLoaded', (event) => {
// 这里面可以安全地访问DOM了
});在所有其他内容(例如异步JavaScript,图像等)完成加载后,将触发window.load事件。
window.addEventListener('load', (event) => {
// 页面现已完全加载
});
5.合并DOM和CSSOM 构建渲染树
渲染树是DOM和CSSOM的组合,表示将要渲染到页面上的所有内容。 这并不一定意味着渲染树中的所有节点都将在视觉上呈现,例如,将包含opacity: 0或visibility: hidden的样式的节点,并仍然可以被屏幕阅读器等读取,而display: none不包括任何内容。 此外,诸如之类的不包含任何视觉信息的标签将始终被忽略。
与 JS 引擎一样,不同的浏览器具有不同的渲染引擎。

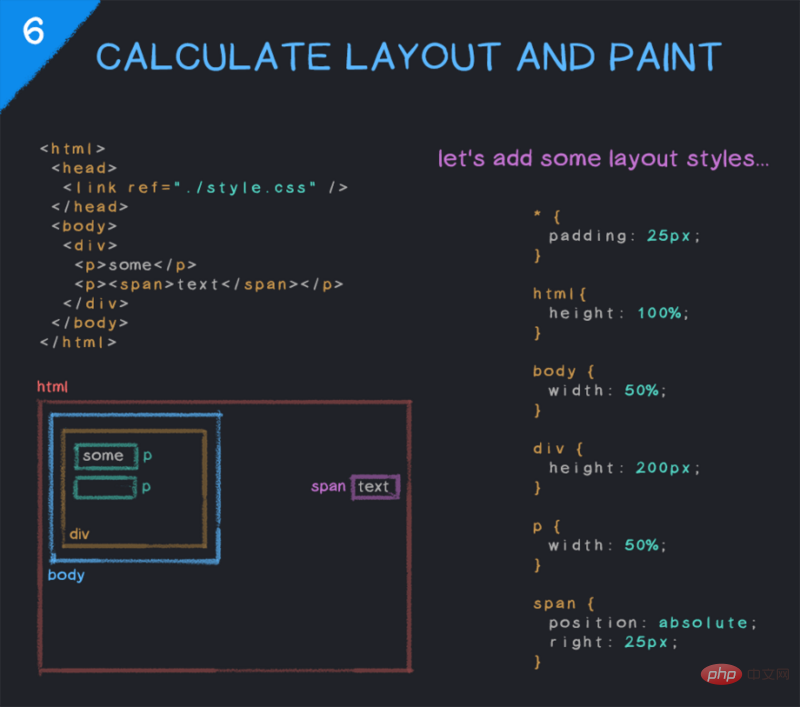
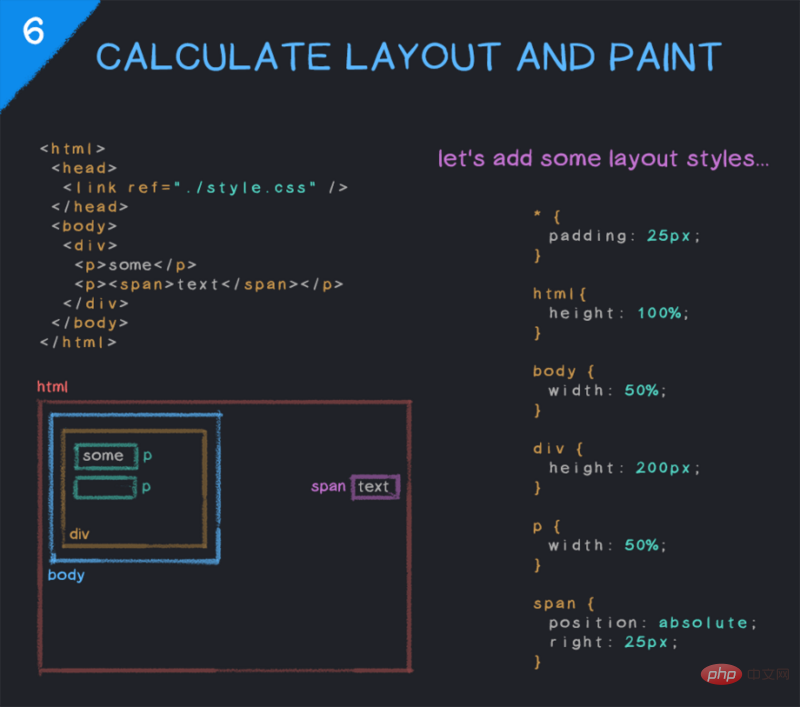
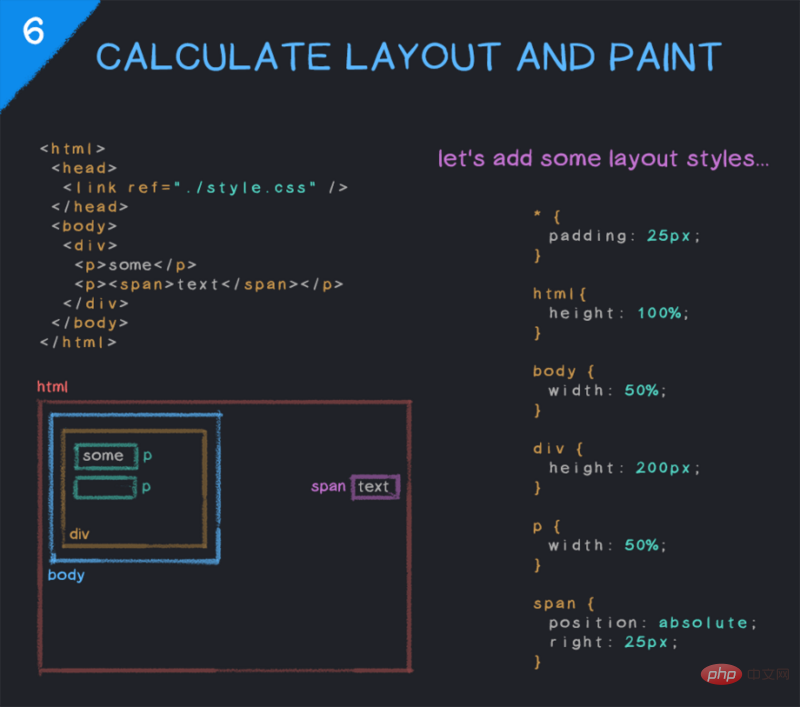
6. 计算布局和绘制
现在我们有了完整的渲染树,浏览器知道了要渲染什么,但是不知道在哪里渲染。 因此,必须计算页面的布局(即每个节点的位置和大小)。 渲染引擎从顶部开始一直向下遍历渲染树,计算应显示每个节点的坐标。
完成之后,最后一步是获取布局信息并将像素绘制到屏幕上。

原文地址:https://dev.to/jstarmx/how-the-browser-renders-a-web-page-1ahc
作者:James Starkie
译文地址:https://segmentfault.com/a/1190000037650883
更多编程相关知识,请访问:编程学习课程!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





